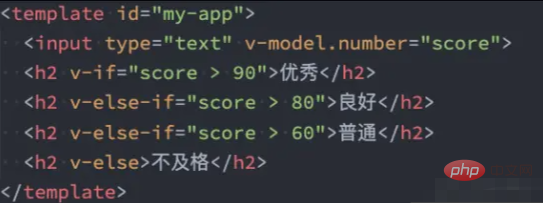
vue の条件付きレンダリングには何が含まれますか?
Vue の条件付きレンダリング命令には、v-if、v-else、v-else-if、および v-show が含まれます。 v-if ディレクティブは、コンテンツの一部を条件付きでレンダリングするために使用されます。このコンテンツは、ディレクティブの式が true 値を返した場合にのみレンダリングされます。v-else は、v-if、v-else に「else ブロック」を追加できます。 -if は v-if に「else if ブロック」を追加できます。 v-show は、コントロールの表示属性に応じて、条件に基づいて要素またはコンポーネントを表示するかどうかを決定します。

#条件付きレンダリング
#場合によっては、現在の設定に基づいて特定の要素またはコンポーネントをレンダリングするかどうかを決定する必要があります。現時点では、条件判断を行う必要があります。- Vue は、条件判断のために次の命令を提供します:
- v-if
- v-else
- v-else-if
- v-show
それらについて学びましょう。
##v-if、v-else、v-else-if 使用条件に基づいてコンテンツの特定の部分をレンダリングする:
-
これらのコンテンツは、条件が true の場合にのみレンダリングされます;
- これらの 3 つの命令は JavaScript と一致します。 if、else、else if ステートメントは類似しています。
- v-if 命令は、コンテンツの一部を条件付きでレンダリングするために使用されます。このコンテンツは、命令の式が true 値を返した場合にのみレンダリングされます。 v-else は v-if に「else ブロック」を追加できます。 v-else-if は、v-if に対応する「else if ブロック」を提供します。連続して何度も再利用できます。
 ##v-if レンダリング原則:
##v-if レンダリング原則:
- v -if遅延です; 条件が false の場合、判定されたコンテンツはまったくレンダリングされないか、破棄されます;
- 条件が true の場合、コンテンツは実際にレンダリングされます条件ブロック内;
- テンプレート要素
- この時点では div をレンダリングしますが、div のような要素はレンダリングしたくない;
- 現時点では、テンプレートの使用を選択できます;
- テンプレート要素は、非表示のラッピング要素として使用でき、v-if で使用できますが、最終的にテンプレートはレンダリングされません。ミニ プログラム ブロックのそれに似ています。
-
- 3 つの命令 v-if、v-else、v-else-if について例を通して学びましょう。
- v-if
前述のとおり
v-if式generateの値に基づいてDOMを判断します要素。例: <!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})ログイン後にコピー
この時点で、 要素が
div#app<!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
}) 要素に挿入され、次のように表示されます:
Vue で、要素がレンダリングされるかどうかを判断する必要がある場合は、要素に v-if ディレクティブを追加し、その値を
true# に設定します。 ## または
。たとえば、上の例では  true
true
true 値を false に変更すると、
要素は表示されません。 に true または false を直接設定するほか、式で判定することもできます。例: <!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})ログイン後にコピー上記の例では、
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})isShow の値が true として宣言され、h1 要素で次のように宣言されています。 v-if
isShow を渡します。実際、これは v-if="true" に似ています。 h1 要素も通常どおりレンダリングされます。 isShow を false
に設定すると、
要素はレンダリングされません。 
上では 1 つの要素をレンダリングしていますが、複数の要素をレンダリングしたい場合は、内部に複数の要素を直接ネストする必要がありますか?私たちの考えを検証してみましょう: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- template -->
<div>
<div>
<h1 id="我是标题">我是标题</h1>
<p>我是段落</p>
</div>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
 要素を使用し、
要素を使用し、
<template></template>
要素は含まれません。以下に示すように:<template> <h1 id="标题">标题</h1> <p>段落 1</p> <p>段落 2</p> </template>

v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="vue の条件付きレンダリングには何が含まれますか?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="vue の条件付きレンダリングには何が含まれますか?" > </figure> </template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改type的值,将显示的区域会不一样:

v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1 id="我是一个标题">我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
以上がvue の条件付きレンダリングには何が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




