VSCodePhpStudy でコードをデバッグするにはどうすればよいですか?次の記事では、VSCode を使用して PhpStudy 環境でコードをデバッグする方法を紹介します。

ここ数か月で、すべてのプロジェクトは VS Code に移動されました (Unity のデバッグの問題を除き、プロジェクトは に戻って使用されています) Visual Studio)。
この間、友人の PHP プロジェクトを手伝っていましたが、PHP のデバッグ機能を使ったことがなく、突然プロジェクトにバグを発見したのですが、何も出力できなくなりました。 、エラーはスローされませんでした。これはとんでもないことだ。それ以来、また知識の盲点を埋めるようになり、PHPのデバッグ機能も使いたいと思うようになりました。 [推奨学習: vscode チュートリアル 、プログラミング指導 ]
WNMP 環境を使用しています、WebサーバーはNginx、Apache環境は同じプロセスです。
PHP のデフォルト バージョンを使用する
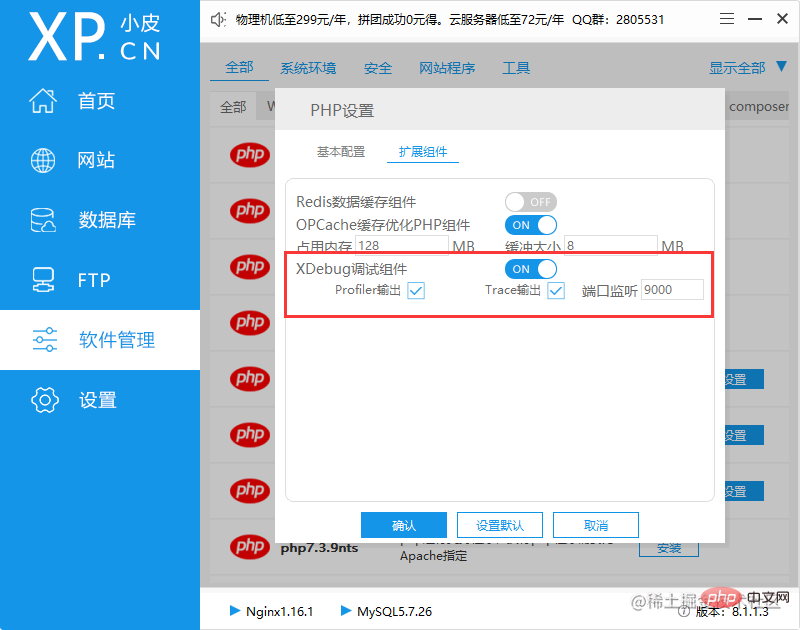
PHP のデフォルト バージョンを使用するのは非常に簡単です。XDebug を開くだけです。デバッグコンポーネント 以上です。

構成後は、次の部分をスキップして、以下の VS Code の構成に直接進むことができます。
PHP のカスタマイズされたバージョンを使用してください
私はものを作るのがとても遅いと言いましょう。 理由 と その他の方法 を知っています。そこで、デフォルトの PHP バージョンを使用する代わりに、最新バージョンの PHP 7.x に更新したいと思いました。
まず、公式 Web サイトにアクセスして、最新の PHP 7.4.33 - windows をダウンロードします。 php.net/download、私は... nts バージョンを作成します。ダウンロードが完了したら、phpstudy の対応するディレクトリ (例: #XX:\path\to\phpstudy_pro\Extensions\php) に配置します。フォルダー名を同じルールに変更します (例: php-7.4.33nts)。
XDebug プラグインが含まれていないため、自分でダウンロードして構成する必要があります。
XDebug 公式 Web サイトには、ローカルの php_info が出力した情報を入力ボックスに貼り付けるという非常に配慮された機能があり、分析に役立ちます。ダウンロードしたい情報のバージョンを入力し、ダウンロードアドレスを入力します。 URL xdebug.org/wizard を入力し、*Analyse my phpinfo() Output* ボタンをクリックします。
php-7.4.33nts\ext ディレクトリにコピーし、次の情報を php.ini に追加します (直接追加するだけです)最後に、OPCache 構成の後であることを確認してください):
[XDebug] zend_extension="D:\phpstudy_pro\Extensions\php\php-7.4.33nts\ext\php_xdebug.dll" xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_port = 9000 xdebug.remote_autostart = 1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
zend_extension の値をプラグの実際のパスと実際の場所に変更することを忘れないでください。 -名前で。
phpinfo() を使用して出力します。 PHP 情報を参照して、XDebug プラグインがあるかどうかを確認します。

PHP Debug プラグインがダウンロードされていることを確認してくださいVSCodeで。検索してダウンロードするか、ここをクリックしてダウンロードにジャンプできます - marketplace.visualstudio.com/items?itemN…。
[ファイル]->[設定]->[設定] を開き、次の内容を構成に追加します。
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
[実行とデバッグ] をクリックします。 * ボタンをクリックして、作成された launch.json に構成を追加するか、変更する既存の構成を見つけます:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000
}vscode基本的なチュートリアル!
以上がVSCode が PhpStudy 環境でコードをデバッグする方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。