
react がスタックして移動できない問題の解決策: 1. ポート 3000 が占有されているかどうかを確認し、占有されている場合はプロセスを強制終了します; 2. 「package.json」の起動設定を直接変更します。ファイルを ""scripts ": {"start": "set PORT=3000&&roadhog サーバー","build": "roadhog build","lint":...}" に追加します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react がスタックして移動できない場合はどうすればよいですか?
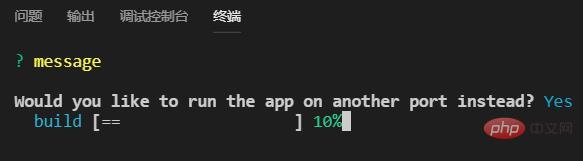
反応プロジェクトの進行が止まっています。代わりに別のポートでアプリを実行しますか?
dva プロジェクトを実行すると、ポートが占有される可能性があります。次のプロンプトが表示されます:

y を入力した後、プロジェクトの起動の進行が停止します。この場合、一般に、ポート 3000 の占有状況の確認に加えて、これに対処する一般的な方法は、package.json ファイルの開始構成を直接変更して (
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},)、再起動することです。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact がスタックして移動できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。