React プロジェクトの開始時にエラーが発生した場合の対処方法
反応プロジェクト開始時のエラーの解決策: 1. プロジェクト フォルダーに移動し、プロジェクトを開始してエラー メッセージを表示します; 2. 「npm install」または「npm install reverse-scripts」コマンドを実行します。 3. 「npm install @ant-design/pro-field --save」コマンドを実行します。

npm の紹介
- は Node Package Manager の略で、NodeJS とともにインストールされるパッケージ管理ツールです。
- ユーザーがローカルで使用するために、他のユーザーが作成したサードパーティ パッケージを NPM サーバーからダウンロードできるようにします。
- ユーザーは、ローカルで使用するために、他の人が作成したコマンド ライン プログラムを NPM サーバーからダウンロードしてインストールできます。
- ユーザーが作成したパッケージまたはコマンド ライン プログラムを NPM サーバーにアップロードして、他のユーザーが使用できるようにする
- npm -v
- インストールが成功したかどうかをテストするには
現在のディレクトリにインストールされているプラグインを表示します:npm list -
npm を使用しますプラグインをダウンロードするには:npm install [ -g ] [ --save-dev] -
npm を使用してプラグインを更新します:npm update [ -g ] [ --save-dev ]
: パッケージ (プラグイン ライブラリ) 名
グローバルインストール。これは C:\Users\Administrator\AppData\Roaming\npm, にインストールされ、システム環境変数 に書き込まれます。グローバル インストールはコマンド ラインを通じてどこからでも呼び出すことができます;非グローバル インストール: 現在の場所のディレクトリにインストールされます。ローカル インストールは、その場所のディレクトリの node_modules フォルダーにインストールされ、リクエストによって呼び出されます。
書き込み package.jsonの依存関係を、react、vueファミリーバケット、ele-ui、その他のUIフレームワークなどの実稼働環境に公開する必要があります。これらのプロジェクトの実行時に使用する必要があるプラグインは、 dependency に配置する必要があります。

 cnpm
cnpm
タオバオチームが作った国産ミラー、なぜならnpmのサーバーは海外にあるため、インストールに影響が出る可能性があります。タオバオミラーのインストール速度は一般的に速くなります。
- インストール: コマンド プロンプトの実行
- npm install cnpm -g --registry=https://registry.npm.taabao.org
-
cnpm -v インストールが成功したかどうかをテストします -
2. プロジェクトを作成する手順:
注:
①プロジェクトが正常に開始されると、次のページが表示されます。ブラウザに表示されます
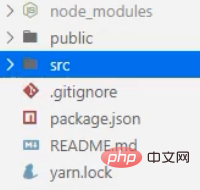
②vscode でプロジェクト フォルダーを開くと、次のファイルが表示されます: 
③  Webpacke 構成を公開する (プロジェクトの完了後に何もしないを作成する) 必要がある場合は、次のコードを直接実行します: (この操作は元に戻すことができません!)
Webpacke 構成を公開する (プロジェクトの完了後に何もしないを作成する) 必要がある場合は、次のコードを直接実行します: (この操作は元に戻すことができません!)
npm run eject
 ④インストール後スキャフォールディングでは、次のパッケージを直接導入できます
④インストール後スキャフォールディングでは、次のパッケージを直接導入できます
//引入react核心组件主库
import React, { Component } from 'react'
//引入ReactDOM 子库
import ReactDOM from 'react-dom'三、启动项目时可能出现的报错:
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
四、Todolist项目相关库:
npm i prop-types
//对接收的props进行:类型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一标识 一般用来充当id或遍历时的index
import {nanoid} from 'nanoid'
id:nanoid()五、GitHub搜索案例相关库:
npm install pubsub-js --save //消息订阅-发布机制 import PubSub from 'pubsub-js' npm install axios //轻量级ajax请求库 import axios from 'axios'
六、尚硅谷路由案例相关库:
npm install --save react-router-dom
//路由库,前端路由:value是component,用于展示页面内容;
// 后端路由:value是function, 用来处理客户端提交的请求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三个
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的API
npm i -save-dev query-string
// 对http请求所带的数据进行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 将字符串解析为对象
// qs.stringify() //将对象解析为字符串(urlencoded编码)七、UI库案例相关库:
//开源React UI组件库
npm i antd
// 主库
import { Button,DatePicker } from 'antd';
// 子库 图标等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要写在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定义主题步骤:
//1.安装依赖
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目录下创建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);八、redux相关库:
// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js
npm i redux
// redux异步action
npm i redux-thunk
// redux中,最为核心的store对象将state、action、reducer联系在一起的对象
// 1.建立store.js文,引入createStore,专门用于创建store对象
// 引入redux-thunk,applyMiddleware,用于支持异步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 3. 语法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store对象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state
3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳
npm i react-redux
//容器组件中,引入connect用于连接UI组件与redux
// Provider让多个组件都可以得到store中state数据
import {connect,Provider} from 'react-redux'
//定义UI组件
class CountUI extends Component{...}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 给容器组件传递store 连接外部的redux; connect()()用于连接内部的内部的UI组件
// 数据共享
// store.js汇总所有的reducer变为一个总的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers组件中:
connect(
state => ({key:value}), //映射状态 mapStateToProps
{key:xxxAction} //映射操作状态的方法 mapDispatchToProps
)(UI组件)
// redux开发者工具 chrome网上商店中搜索安装 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))推荐学习:《react视频教程》
以上がReact プロジェクトの開始時にエラーが発生した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
タイトル: PyCharm の詳細: プロジェクトを削除する効率的な方法 近年、Python は強力で柔軟なプログラミング言語として、ますます多くの開発者に支持されています。 Python プロジェクトの開発では、効率的な統合開発環境を選択することが重要です。 PyCharm は、強力な統合開発環境として、プロジェクト ディレクトリを迅速かつ効率的に削除するなど、多くの便利な機能とツールを Python 開発者に提供します。以下では、PyCharm での削除の使用方法に焦点を当てます。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm は、豊富な開発ツールと環境構成を提供する強力な Python 統合開発環境であり、開発者がコードをより効率的に作成およびデバッグできるようにします。 Python プロジェクト開発に PyCharm を使用するプロセスでは、Python 環境がインストールされていないコンピューター上で実行できるように、プロジェクトを実行可能 EXE ファイルにパッケージ化する必要がある場合があります。この記事では、PyCharm を使用してプロジェクトを実行可能な EXE ファイルに変換する方法と、具体的なコード例を紹介します。頭
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です




