vue の mvvm と mvc の違いは何ですか
mvvm と mvc の違い: 1. mvvm の各部分間の通信は双方向ですが、mvc の各部分間の通信は一方向です。 2. MVVM はビューとモデルの自動同期を実現するため、モデルの属性が変更された場合、手動で dom 要素を操作してビューの表示を変更する必要はなく、属性変更後にビュー層を変更します。属性に対応する値は自動的に変更されます。

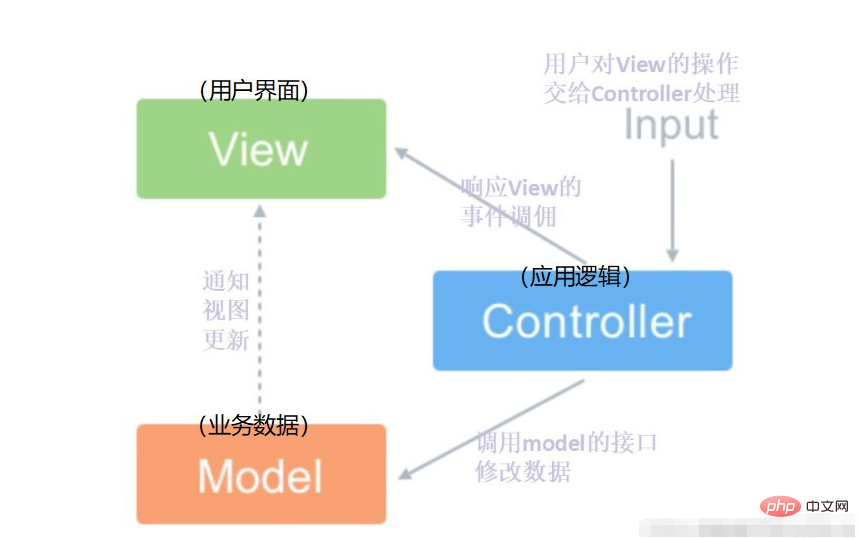
#MVC はデザイン パターンです:
モデル層。 は、アプリケーション データ ロジックの処理に使用されるアプリケーションの一部です。モデル オブジェクトは、データベース内のデータへのアクセスを担当します。V (ビュー):
ビュー レイヤー。 は、データ表示を処理するアプリケーションの一部です。ビューは、モデル データ; C (コントローラー):
に基づいて作成されます。 制御層。 は、ユーザー操作を処理するアプリケーションの一部です。コントローラーはユーザー入力を受け入れ、モデルとビューを呼び出してユーザーのニーズを満たします。コントローラー自体は何も出力したり、処理を実行したりしません。リクエストを受信し、リクエストを処理するためにどのモデル コンポーネントを呼び出すかを決定し、返されたデータを表示するためにどのビューを使用するかを決定するだけです。


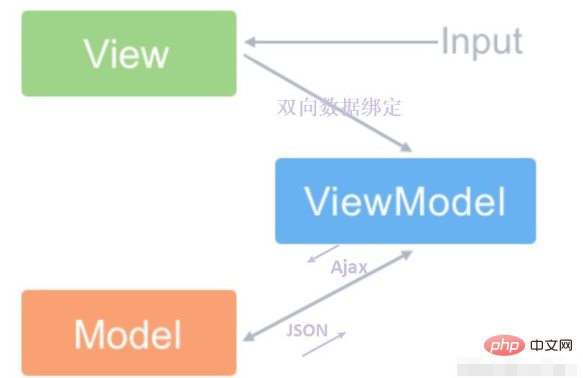
MVVM とはvue フレームワーク M はバックエンド データ、V はノード ツリー、VM は新しい Vue({}) オブジェクトです。
M (モデル): モデル層。 はビジネスロジックに関わるデータオブジェクトで、通常はデータベースからマッピングされるもので、データベースに対応するモデルと言えます。
V (ビュー): レイヤーを表示します。 は表示されるユーザー インターフェイスです。
VM (ViewModel): ビュー モデル レイヤー。 ビューとモデルをつなぐ橋。多くの場合、モデル レイヤー内のデータはビュー内のコントロールに直接対応できないため、ビュー上のコントロールに明確に対応する別のデータ オブジェクトを定義する必要があります。 ViewModel の役割は、モデル オブジェクトを、表示および入力の受け入れが可能なインターフェイス データ オブジェクトにカプセル化することです。

View と ViewModel は双方向バインディングを通じて接続されているため、View (ビュー レイヤ) が変更されると自動的に更新されます。 ViewModel (ViewModel) へ、またはその逆。
MVVM1、mvc、mvvm の利点それはすべてデザイン上のアイデアです。重要なことは、mvc のコントローラーが mvvm の viewModel に進化することです。 mvvm は主に、mvc での多数の DOM 操作によってページのレンダリングのパフォーマンスが低下し、読み込み速度が遅くなるという問題を解決します。
2. MVVM と MVC の最大の違いは、View と Model の自動同期を実現していることです: Model のプロパティが変更された場合、
Dom 要素を手動で操作する必要がなくなりましたビューを変更するには 表示 が自動的に変更されます。 3. 全体的に、MVVM は MVC よりもはるかに単純なので、DOM を頻繁に操作するためにセレクターを使用する必要がなくなりました。
MVVM は C を完全に VM に置き換えるものではありません。ViewModel の目的は、コントローラーに表示されるビジネス ロジックを抽出することであり、コントローラーを置き換えることではありません。他のビュー操作サービスも引き続き配置する必要があります。コントローラーに を実装します。
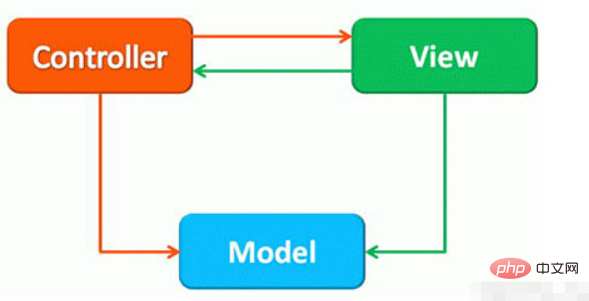
MVC と MVVM の違いは何ですか違い 1:
さまざまな間の通信mvvm の部分 MVC のさまざまな部分間の通信は一方向であるのに対し、これは双方向です。
違い 2:MVVM と MVC の最大の違いは、View と Model の自動同期を実現することです
- Model プロパティが変更された場合、View の表示を変更するために Dom 要素を手動で操作する必要はありません。
- 属性を変更すると、その属性に対応するビューの表示が自動的に変わります。
MVVM 応答原則
- vue は データ ハイジャックを使用してパブリッシャー/サブスクライバー モデルと連携します方法,
- 各プロパティのゲッターとセッターを Object.defineProperty() を通じて 乗っ取ります。
- データが変更されたときに、依存関係コレクター (dep subs 内) にメッセージをパブリッシュします。 )、オブザーバーに通知し、対応するコールバック関数を作成し、ビューを更新します。
- MVVM は、オブザーバー、コンパイル、ウォッチャーのバインド、統合のエントリ ポイントとして機能します。
- Observer を使用してモデル データの変更を監視します。
- Compile を使用してテンプレート命令を解析およびコンパイルします。
- 最後に Watcher を使用して Observer と Compile 間の通信ブリッジを構築します。
- 達成データ変更オブザーバー) =>更新の表示; 対話型変更の表示 =>データ モデルの変更の双方向バインディング効果。
[関連する推奨事項: vuejs ビデオ チュートリアル、Web フロントエンド開発]
以上がvue の mvvm と mvc の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。





