React でスタイルを動的に変更する方法
react でスタイルを動的に変更する方法: 1. "
このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応でスタイルを動的に変更するにはどうすればよいですか?
React で要素スタイルを動的に変更する 3 つの方法について
React で要素スタイルを動的に変更する
React で動的に変更する一般的な方法要素のスタイル ref を使用して要素のスタイルを変更する方法と、状態の変更を動的に制御する方法の 2 つのタイプがあります。
1. ref を使用してスタイルを動的に変更する
Add ref
## 変更する必要がある要素に #コンストラクターに React.createRef() を追加します<div className='scroll-title clear-fix' ref={ this.manage }>ログイン後にコピーロジック コードで使用しますthis.manage = React.createRef()ログイン後にコピーif コード これが認識できない場合は、let that = thisthis.manage.current.style.display = 'block'ログイン後にコピー2 を通じて this のポインタを変更する必要があります。要素のスタイルを変更します。状態変化の動的制御による (2 つの方法)that.manage.current.style.display = 'block'ログイン後にコピー方法 1
ロジック コード内のフラグ表示をデフォルトで true に設定し、表示の値を に変更します。対応する条件によって true または false を判定し、対応するスタイル名を DOM に割り当てます。 className 属性、スタイルは対応するスタイルで記述されます。例:constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }ログイン後にコピー<div className={this.state.display ? 'none' : 'scroll-title }>ログイン後にコピー方法 2
方法 2 の実装原理は方法 1 と同じです。ロジック コード内のフラグ表示をデフォルトで true に設定します。対応する条件に応じて、display の値を true または false に変更し、対応するスタイル名を DOM.className 属性に割り当てると、対応するスタイルでスタイルが記述されます。 DOM ですが、js では次のようになります:
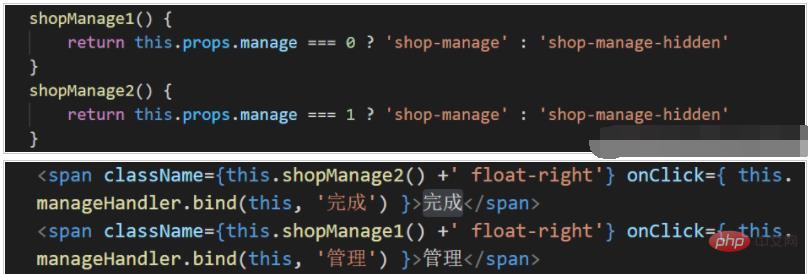
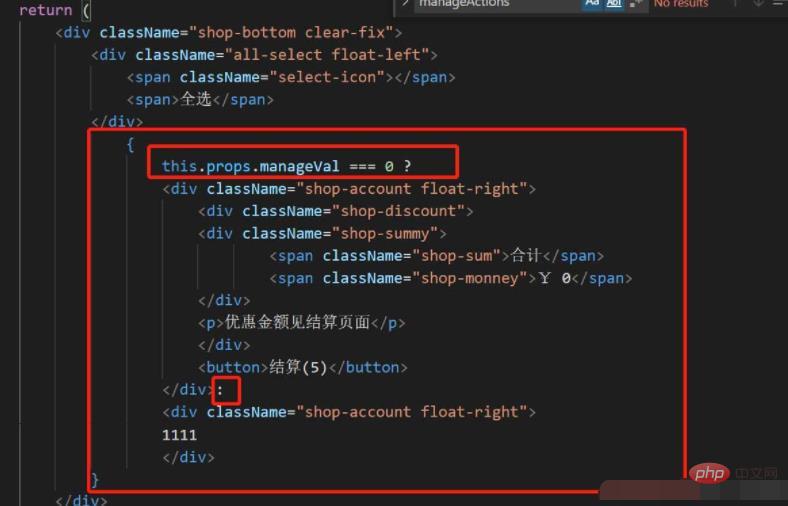
3. DOM で JS コード (三項演算子) を使用する
異なる DOM # の表示・非表示変換を実現する方法 第三に、これは厳密な意味でのスタイルの変更ではなく、単に DOM の表示・非表示・表示を変更するために使用されます。
概要:
変更されたスタイルがより複雑な場合は、2
# を使用してください。 ##変更されたスタイルがあまり多くない場合は、1 と 2 を使用してください
- ##2 つのコンポーネント (表示と非表示) 間の切り替えだけの場合は、3
- を使用するのが最も便利です。 #React スタイルの競合問題
- #反応スキャフォールディングにはすでに sass 設定があるため、sass 依存関係パッケージをインストールするだけで、sass を直接使用できます
sass をインストールします依存関係パッケージ
npm i sass -Dログイン後にコピー-index.cssをindex.scssに変更します
-index.scssファイルをインポートします注: scssがscss で画像の絶対パスを使用する場合は、~ を追加する必要があります#
#css スタイルのプライベート化css モジュール - 基本的な使用法background-image: url(~assets/login.png);ログイン後にコピー手順1. スタイルファイル名を変更します。 xx.scss -> xx.module.scss (React スキャフォールディングにおける規約、通常の CSS とは区別) 2. 導入して使用します。スタイル ファイルをコンポーネントにインポートします (構文に注意してください)
import styles from './index.module.scss'ログイン後にコピースタイルを通じてオブジェクト内のスタイル名にアクセスしますスタイルを設定するオブジェクト
css クラス名は、index.module.scss で定義されたクラス名です。<div className={styles.css类名}></div>ログイン後にコピー
- #例
スタイルの定義index.module.css.root {font-size: 100px;}
# #Use style
import styles from './index.module.css' <div className={styles.root}>div的内容</div>ログイン後にコピーPrinciple
CSS モジュールは、クラス名に CSS を自動的に補完することで、クラス名の一意性を保証します。 class name を使用することで、スタイルの競合の問題を回避できます。
css モジュールに関する注意事項クラス名にはキャメル ケースの名前を使用することをお勧めします。スタイルの属性を生成します
cssModules-クラス名を維持しますFormat
クラス名を維持したい場合は、xxx.module.scss 内で:global(.class name)/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }ログイン後にコピーサードパーティ コンポーネントのスタイルをオーバーライドする
## という形式を使用できます。:global(.ant-btn) { color: red !important; }ログイン後にコピー#css モジュール - ベスト プラクティス
- 各コンポーネントのルート ノードは、CSSModules の形式でクラス名を使用します (ルート要素のクラス名: root )
- その他すべて子ノードは通常の CSS クラス名を使用します: globalindex.module.scss
// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }ログイン後にコピーコンポーネントの使用法
import styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
ログイン後にコピー推奨される学習: 「react ビデオ チュートリアル 」
以上がReact でスタイルを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 element.styleの変更方法
Nov 24, 2023 am 11:15 AM
element.styleの変更方法
Nov 24, 2023 am 11:15 AM
element.style で要素を変更するメソッド: 1. 要素の背景色を変更する; 2. 要素のフォント サイズを変更する; 3. 要素の境界線のスタイルを変更する; 4. 要素のフォント スタイルを変更する; 5要素の水平方向の配置を変更します。詳細な紹介: 1. 要素の背景色を変更します。構文は "document.getElementById("myElement").style.backgroundColor = "red";"; 2. 要素のフォント サイズなどを変更します。
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です