
React-natie 削除プロンプトの実装方法: 1. "import React from 'react';" を通じて React を導入します; 2. "showconfirm=()=>{Alert.alert('',' を除く) ',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" 削除確認を実現するメソッドボックスをクリックしてください。

react ネイティブのポップアップ ボックスと削除確認ボックス
import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
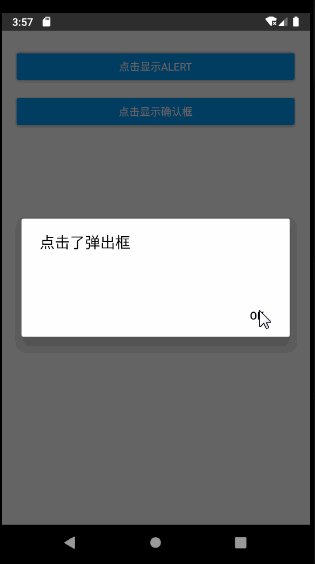
showAlert=()=>{
Alert.alert("点击了弹出框")
};
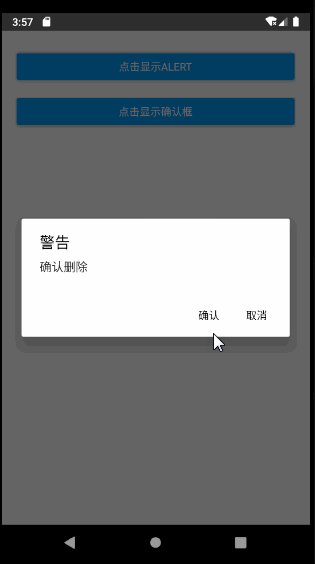
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
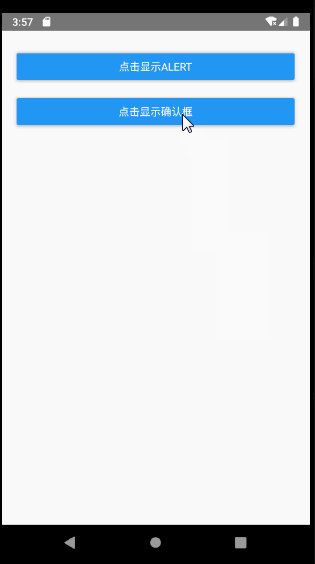
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
}); 推奨学習: " 反応ビデオチュートリアル
反応ビデオチュートリアル
以上がReact-natie 削除プロンプトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。