
react で属性値を変更する方法: 1. 対応するコード ファイルを開く; 2. 配列オブジェクトを作成する; 3. 「this.setState({todoList: todoList.map((item,key)」を渡す)=> ;key == 0?{...item,name: "Jony"}:item)});" メソッドは、配列オブジェクト内の特定の属性値を変更できます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react で属性値を変更するにはどうすればよいですか?
React は配列オブジェクト内の特定の属性値を変更します
通常、データはコントローラーで処理され、ビューに送信されます。) レイヤー表示用のこの単純な割り当て方法は次のとおりです。
1 2 3 |
|
Vue の実装は次のとおりです。
1 |
|
たとえば、これはバックグラウンドによって渡されるデータです。
変更したいのですが、配列オブジェクトの `name` 属性の 1 つの値を実装するにはどうすればよいですか?
1 2 3 4 5 6 7 8 9 10 11 12 |
|
まず、vue での実装方法を見てみましょう
1 2 3 |
|
わぁ~実際は比較的簡単なので、React で実装するにはどうすればよいでしょうか?
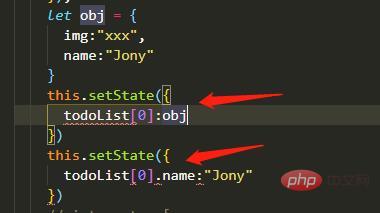
想像力はこんな感じです...
1 2 3 4 5 6 7 8 9 10 11 |
|
それは機能しません。エディターとブラウザーがエラーを報告し、このようには書けないと告げます

実装方法
1 2 3 4 5 6 |
|
これは公式 Web サイトの setState の説明です

推奨学習: " 反応ビデオチュートリアル>>
以上がReactで属性値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。