バックエンドリクエストデータに反応する方法を実装する方法
React バックエンド リクエスト データの実装方法: 1. package.json に ""proxy":"http://localhost:5000"" を設定します; 2. src ディレクトリ " ファイルに "setupProxy.js" を作成します; 3. "setupProxy.js" で設定された関数を呼び出します。コードは "createProxyMiddleware('/api2',{target:...}" など) です。
#このチュートリアルの動作環境: Windows 10 システム、react バージョン 18.0.0、Dell G3 コンピューター
#react バックエンドからデータをリクエストする方法
方法 1: localhost:5000 がプロキシ先のサーバー
"proxy":"http://localhost:5000"
ログイン後にコピー
"proxy":"http://localhost:5000"
localhost:5000
- ** の /students のデータを取得します。利点: **シンプルな構成、フロントエンド リクエスト リソースは不要です。プレフィックスは必要ありません。
- **欠点: **複数のプロキシ サーバーを構成できません。
- 方法 2: setupProxy を作成します。 src ディレクトリ内の js ファイル
ステップ 1: webpack は、setupProxy.js
setupProxy で構成された関数を呼び出すように構成されます。 js
- #ステップ 2: 構成#
getStudentData = () => { axios.get('/students').then( (result) => { console.log(result.data); }, (reason) => { console.log(reason); }) }ログイン後にコピー - ##ソリューション リンク: https://www.csdn. net/tags/OtTaIg0sNzE3OC1ibG9n.html
- クロスドメイン リクエストのリアル インターフェイスのケース
- App.jsx
-
//const proxy=require("http-proxy-middleware") :视频中请求的包,引用它出现了无法访问的问题//应该使用以下写法*******const { createProxyMiddleware } = require("http-proxy-middleware");module.exports=function(app){ app.use( createProxyMiddleware('/api1',{//遇见/api1前缀的请求,就会触发该代理配置 target:"http://localhost:5000",//请求转发给谁 changeOrigin:true,//控制服务器收到的请求头中Host字段的值:host就是主机名+端口号 //true:后端接收到的host:localhost:5000 //false:后端接收到的host:localhost:3000 //系统默认为false,一般会设为true pathRewrite:{"^/api1":""}//重写请求路径(必须要写) //不写:后台接收到的请求路径:/api1/student //写了:后台请求的路径:/student }), createProxyMiddleware('/api2',{ target:"http://localhost:5001", changeOrigin:true, pathRewrite:{"^/api2":""} }), )}ログイン後にコピー
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
import './App.css'
export default class App extends Component {
state={users:[]}
getSearchResult=(result)=>{
this.setState({users:result})
}
render() {
return (
<div>
<search></search>
<list></list>
</div>
)
}
}ログイン後にコピー
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
import './App.css'
export default class App extends Component {
state={users:[]}
getSearchResult=(result)=>{
this.setState({users:result})
}
render() {
return (
<div>
<search></search>
<list></list>
</div>
)
}
}- List.jsx
import React, { Component } from 'react'
import axios from 'axios'
import './index.css'
export default class Search extends Component {
search = () => {
//获取输入框中的值
const { value } = this.keyWordElement;
//发送请求
axios.get(`/api1/search/users?q=${value}`).then(
result => {
this.props.getSearchResult(result.data.items)
},
reason => {
console.log(reason);
})
}
render() {
return (
<section>
<h3 id="搜索github用户">搜索github用户</h3>
<div>
<input> this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button>搜索</button>
</div>
</section>
)
}
}PubSubJs:
sub:(subscribe)subscribe
pubsub-js: パブリッシュとサブスクライブの実装に使用されます。 vue.eventBus で確認できます。関数のキャリアと見なされます
#Subscriber: 関数を作成し、この関数をホスト用の pubsub に渡します
#import React, { Component } from 'react'
import './index.css'
export default class List extends Component {
render() {
return (
<div>
{this.props.users.map(item=>{
return <div>
<a>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/8311c35cd4729255aa36862f92c15493-0.png" class="lazy" alt="バックエンドリクエストデータに反応する方法を実装する方法" >
</a>
<p>{item.login}</p>
</div>
})}
</div>
)
}
}- パブリッシャー: パブリッシュとは、サブスクライバーが指定した関数を呼び出してパラメータを渡したり、操作を実行したりする機能を実現することを意味します
#var token=PubSub.subscribe("myTopic",myFunction[托管的函数])//token,是当前订阅函数的唯一id,可以用来取消订阅
-
ステップ 1
- : pubsub-js を追加します
PubSub.publish('myTopic','需要发送给订阅者的内容')ログイン後にコピー -
**ステップ 2 :**
yarn add pubsub-js
ログイン後にコピー
をコンポーネントにインポートします。 **ステップ 3: **PubSub サブスクリプション関数を呼び出します (通常は、componentDidMount フック関数でサブスクライブされます)
import PubSub from 'pubsub-js'
- #デモ
componentDidMount(){
this.token=PubSub.subscribe("changeState",this.changeStateObj)
}import React, { Component } from 'react'
import PubSub from 'pubsub-js'
import './index.css'
export default class List extends Component {
state={
users:[],//拿到的用户信息
isFirst:true,//是否第一次访问
isLoading:false,//是否正在加载
err:"",//返回的错误信息
}
changeStateObj=(msg,value)=>{
this.setState(value)
}
componentDidMount(){
this.token=PubSub.subscribe("changeState",this.changeStateObj)
}
componentWillUnmount(){
PubSub.unsubscribe(this.token)
}
render() {
let {users,isFirst,isLoading,err}=this.state
return (
)
}
}- App.jsx
import React, { Component } from 'react'
import axios from 'axios'
import './index.css'
import PubSub from 'pubsub-js'
export default class Search extends Component {
search = () => {
//获取输入框中的值
const { value } = this.keyWordElement;
PubSub.publish('changeState',{isFirst:false,isLoading:true})
//发送请求
axios.get(`/api1/search/users2?q=${value}`).then(
result => {
PubSub.publish('changeState',{isLoading:false,users:result.data.items})
},
reason => {
PubSub.publish('changeState',{isLoading:false,err:reason.message})
})
}
render() {
return (
<section>
<h3 id="搜索github用户">搜索github用户</h3>
<div>
<input> this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button>搜索</button>
</div>
</section>
)
}
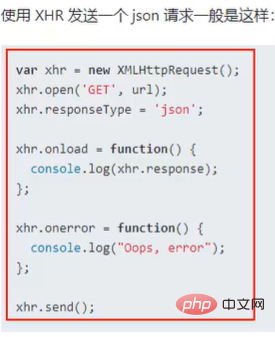
}Ajax リクエストを送信するにはどのような方法がありますか?
xhr:xmlHttpRequest: 従来の ajaxjQuery: カプセル化された xhr
axios: カプセル化された xhr
**fetch (fetch)?* ウィンドウに組み込まれており、サードパーティのライブラリを借用する必要はなく、直接使用できます。欠点: 現時点ではあまり役に立ちません。リクエスト送信インターセプターがありません
- xhr
-
- 欠点
利点: xhrを使用する必要がなく、サードパーティのライブラリをインストールする必要がなく、ネイティブ

fetch を記述する最良の方法
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
import './App.css'
export default class App extends Component {
render() {
return (
<div>
<search></search>
<list></list>
</div>
)
}
}- react ビデオ チュートリアル
- 」を学ぶことをお勧めします
以上がバックエンドリクエストデータに反応する方法を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します




