
Node ミドルウェアとは、主に http リクエストの詳細をカプセル化する方法を指します。その本質は、特定の業務処理に入る前に特定のフィルターに処理させることです。Web アプリケーションの場合、Node ミドルウェアを導入することで、いくつかの基本的なロジック処理の詳細を簡素化し、カプセル化できます。 。

#このチュートリアルの動作環境: Windows 10 システム、ノード v12.21.0 バージョン、Dell G3 コンピューター。
ノードミドルウェアとは何ですか?
nodejs ミドルウェアの原理の詳細な紹介
はじめに
ミドルウェアはアプリケーション システムとシステムの間にあります。システムソフトウェア システムソフトウェアが提供する基本的なサービス(機能)を利用して、アプリケーションシステムの各部や異なるアプリケーションをネットワーク上で接続し、リソースの共有や機能の共有という目的を達成できるソフトウェアの一種です。
NodeJS における Middleware は、主に http リクエストの詳細処理をカプセル化する方法を指します。 http リクエストには、次のような多くのアクションが含まれることがよくあります。 IP フィルタリング クエリ文字列転送 リクエスト本文の解析 Cookie 情報の処理 権限チェック検証 ロギング セッション管理ミドルウェア (セッション) gzip 圧縮ミドルウェア (compress など) * エラー処理
もちろん、多くのカスタム処理アクションがあります。 ## アプリケーションでは、処理作業の詳細をすべて理解する必要はありませんが、開発効率を向上させるという目的を達成するためにビジネス開発に集中したいと考えているため、これらの基本的な処理を簡素化してカプセル化するためにNode Middleware を導入しました。ロジック処理の詳細。ノード ミドルウェア
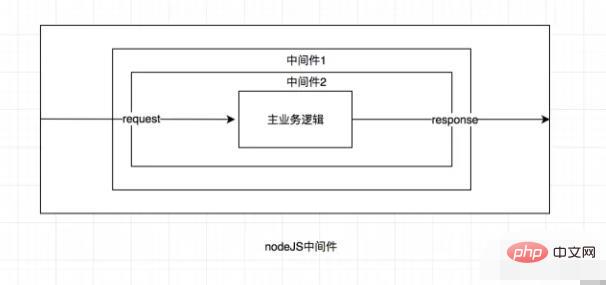
本質的には、特定のビジネス処理に入る前に、特定のフィルターを処理させます。以下の図に示すように:
 connect
connect、express、egg、nest などはすべてミドルウェアの設計概念と切り離せないものであるため、誰もがNodejs をより深く覗き込む 世界中でミドルウェアの実装原理を比較研究してきました。本文ノードミドルウェアの概念を理解した後、手動でミドルウェアを実装し、最後に簡単に分析してみましょう koa におけるミドルウェアの実装アイデアを見てみましょう 記事の概要は次のとおりです:
ノードミドルウェアの基本原則の実装node ミドルウェアの核となる原則の実装上記の紹介から、ミドルウェアは http リクエストの最初から最後までの処理ロジックであることがわかります。レスポンスを処理する必要があります。通常、リクエストとレスポンスを処理する必要があります。ノードミドルウェアモードを実装する場合、考慮する必要がある問題の 1 つは、複数のミドルウェアの共存です。複数のミドルウェアの実行を自動化する方法を考える必要があります。それ以外の場合、リクエストからレスポンスまでのプロセスで最初のミドルウェアのみが実行されるため、基本的なミドルウェア形式は次のようになります:
const middleware = (req, res, next) => {
// 请求处理逻辑 next()}次に、ミドルウェアがどのように実行されるかを確認するための簡単なケースを作成してみましょう。
// 定义几个中间间函数const m1 = (req, res, next) => {
console.log('m1 run')
next()}const m2 = (req, res, next) => {
console.log('m2 run')
next()}const m3 = (req, res, next) => {
console.log('m3 run')
next()}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) {
const next = () => {
// 获取第一个中间件 const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()}// 第一次请求流进入useApp()上記のコードから、
nextm1 runm2 runm3 run
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})}ログミドルウェア、リクエスト監視ミドルウェアなどのミドルウェアシナリオもあり、これらは業務処理の前に処理され、関連するロジックは処理後に実行されます。
nextにパッケージ化して、業務処理中に使用できるようにします。完了後、ミドルウェア ロジックの処理を続行します。 then コールバック。以下に示すように:
function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// 将返回值包装为Promise对象 return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()}const m1 = (req, res, next) => {
console.log('m1 start')
return next().then(() => {
console.log('m1 end')
})}上記では、基本的なミドルウェア設計パターンを実装しました。もちろん、async と await を使用して実装することもできます。記述方法はよりエレガントでシンプルになります。作成者による簡単な例を次に示します:
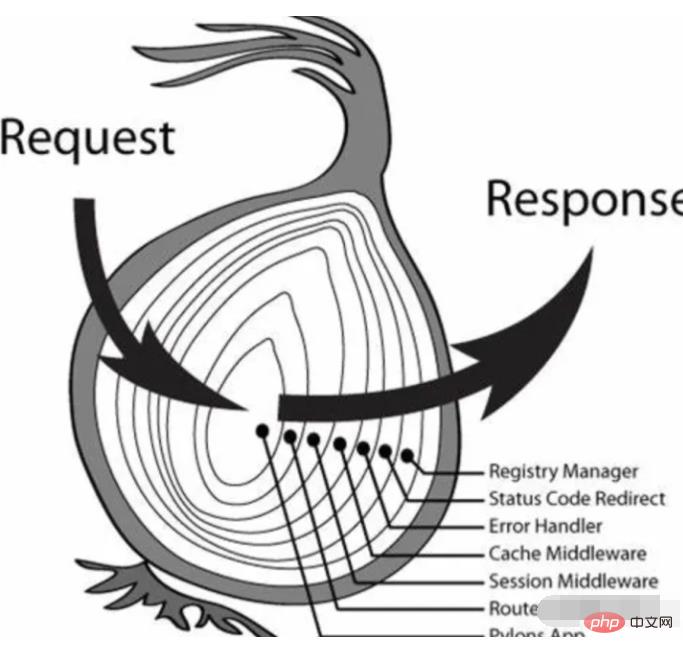
在koa2框架中, 中间件的实现方式也是将next()方法返回值封装为Promise对象,实现了其提出的洋葱圈模型,如下图所示:

koa2框架的中间件实现原理很优雅,笔者觉得很必要研究一下, 这里展示一下其核心思路:
function compose (middleware) {
// 提前判断中间件类型,防止后续错误 if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
// 中间件必须为函数类型 if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// 采用闭包将索引缓存,来实现调用计数 let index = -1
return dispatch(0)
function dispatch (i) {
// 防止next()方法重复调用 if (i 学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => {
const t = ctx.request.header.authorization
let uid = ctx.request.header['x-requested-with']
let uidArr = uid.split(',')
if(uidArr.length > 1) {
uid = uidArr.pop().trim()
}
if(token[uid] && token[uid][1] === t) {
await next()
}else {
ctx.status = 403;
ctx.body = {
state: 403,
msg: '你没有权限操作'
}
} }以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
推荐学习:《node.js视频教程》
以上がノードミドルウェアとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。