
react でモーダルが有効にならない問題の解決策: 1. "main.jsx" ファイル内の "
" を削除します。 2. モーダル コンポーネントが使用されている場所に、2 つの属性 "transitionName" を追加します。 " to Modal ="" MaskTransitionName="""; 3. 「ant-design」をアップグレードします。

react のモーダルが有効にならない場合はどうすればよいですか?
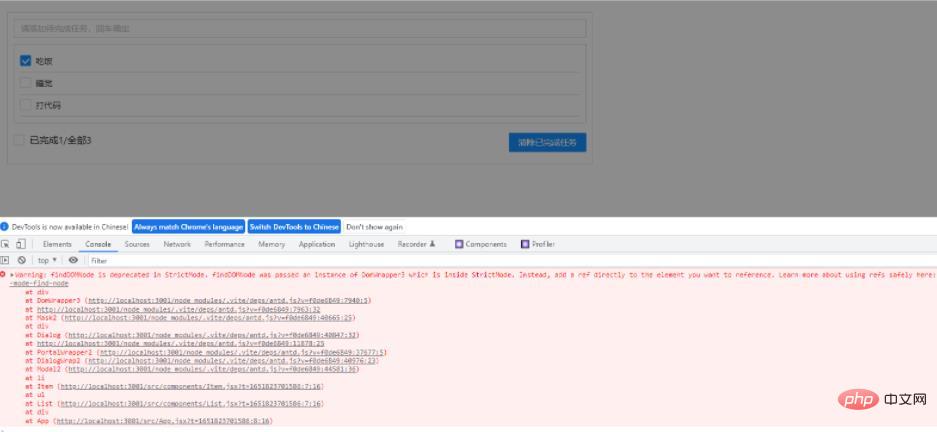
react で ant コンポーネント ライブラリを使用するときのモーダル ポップアップ ウィンドウ エラー
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.

標準的な書き方でもありません。そのため、react で使用します。 strict モードでは、警告が発行されます。その結果、ポップアップ ウィンドウは使用できなくなります
 解決策:
解決策:
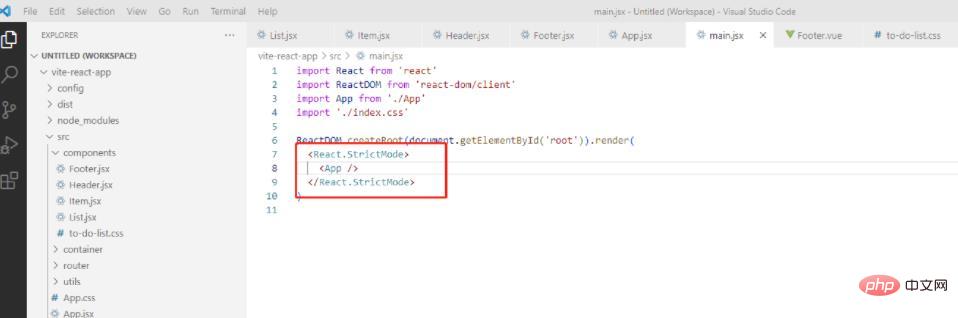
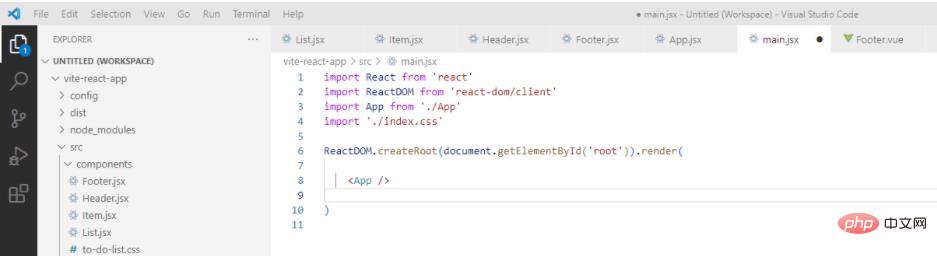
1.react の strict モードをオフにします
main.jsx ファイルを変更
 2. ant-design では CSSTransition 効果を使用しないでください
2. ant-design では CSSTransition 効果を使用しないでください
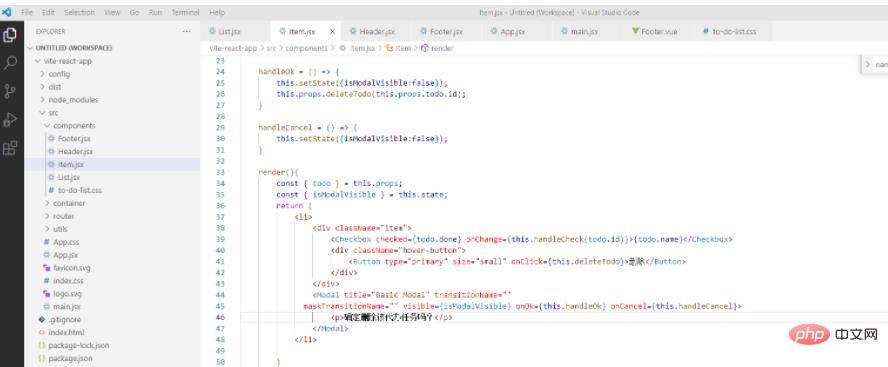
モーダル コンポーネントが使用されている場合は、Modal に 2 つの属性を追加します
transitionName="" MaskTransitionName=""
<Modal title="Basic Modal"
transitionName=""
maskTransitionName=""
visible={isModalVisible}
onOk={this.handleOk}
onCancel={this.handleCancel}>
<p>确定删除该代办任务吗?</p>
</Modal> 3. この問題を解決するには、ant-design のアップグレードを待つことができます。
3. この問題を解決するには、ant-design のアップグレードを待つことができます。
推奨される調査: "
リアクションビデオチュートリアル以上がReact のモーダルが有効にならない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。