React Nativeでポート番号を変更する方法
反応ネイティブでポート番号を変更する方法: 1. "package.json" の起動コマンドを変更し、起動コマンドの後にコード "--port 8088" を追加します; 2. 手動で起動ポートを追加します番号は「--ポート 8088」です。

#このチュートリアルの動作環境: Windows 10 システム、反応ネイティブ バージョン 0.68.0、Dell G3 コンピューター。
反応ネイティブでポート番号を変更するにはどうすればよいですか?
#反応ネイティブ ポート番号が占有されています。起動ポート番号を変更してください
#はじめに
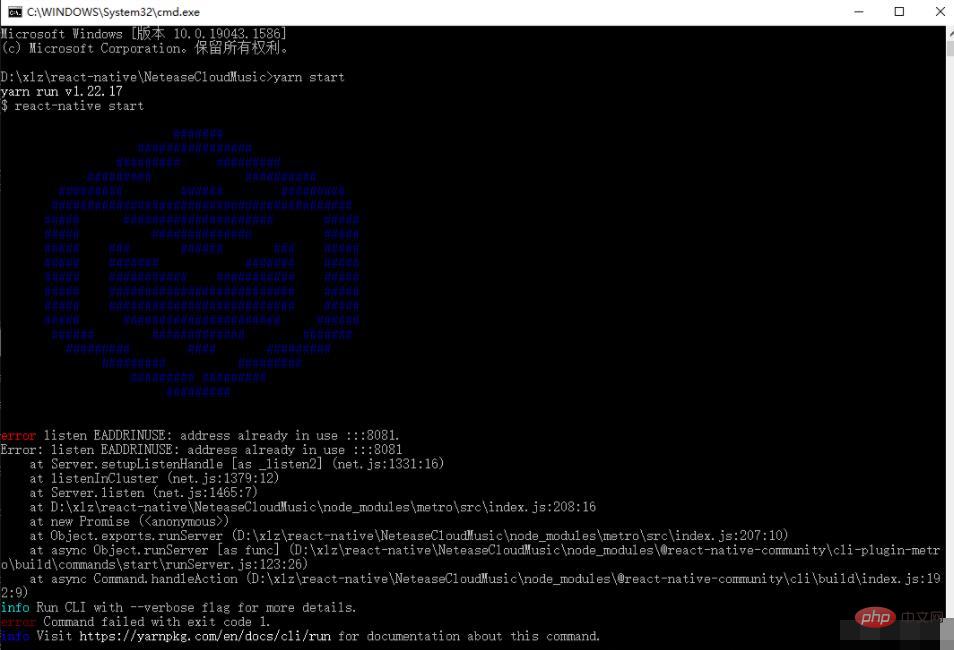
この記事は、「react-native」:「0.68.0-rc.3」バージョンに基づいています。1. ポートが占有されています
例: rn プロジェクトが開始され、次に別の rn プロジェクトが開始されます (rn プロジェクトのデフォルトのポート番号)は 8081 (自動的には増加しません)
2. 起動ポート番号を変更します (最初の方法)
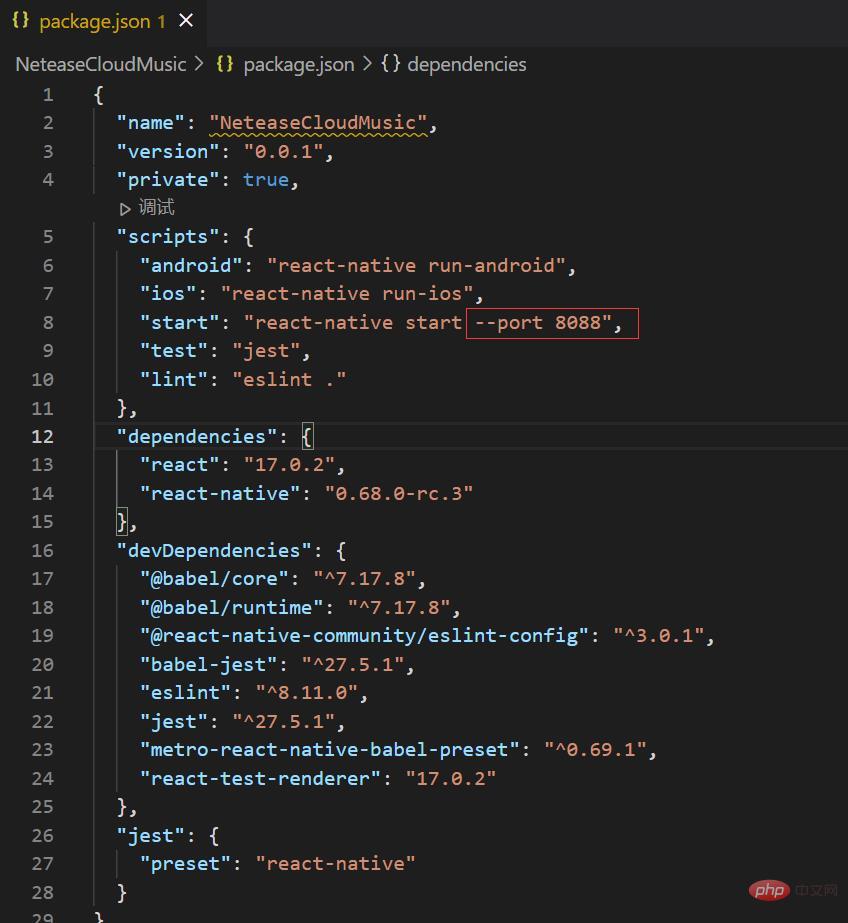
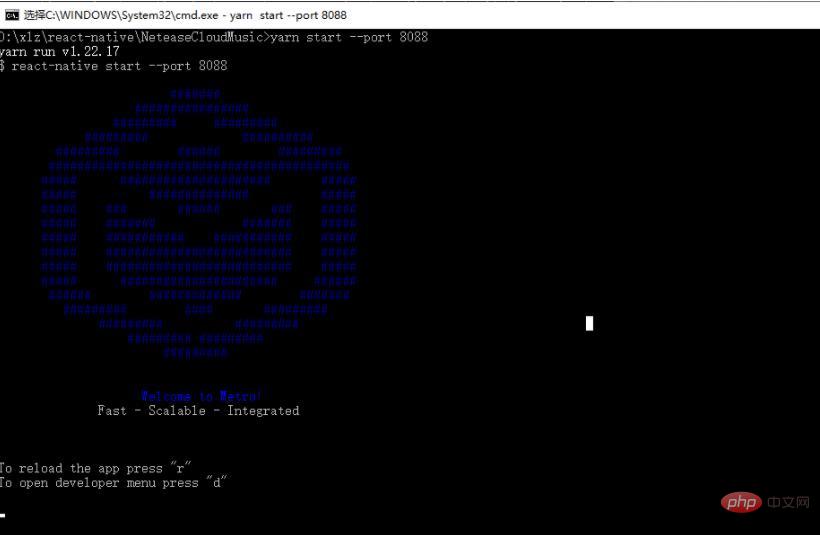
最初の方法は、次のとおりです。各起動ポート番号の固定番号。一時的な使用のみの場合は、2 番目の方法を検討してください。 package.json の起動コマンドを変更し、起動コマンドの後に次のコードを追加します:--port 8088

3. 起動ポート番号を変更します。 (その 2 つの方法)
#起動コマンドの直後に追加します。1 つ目の方法と比較して、起動するたびに手動で起動ポート番号を追加する必要があります#
--port 8088

react ビデオ チュートリアル 」
以上がReact Nativeでポート番号を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 UDP ポート番号とは何ですか?
Feb 23, 2023 pm 02:00 PM
UDP ポート番号とは何ですか?
Feb 23, 2023 pm 02:00 PM
一般的な UDP ポート番号は 53、69、161、2049、68、および 520 です。 UDP はポート番号を使用して、さまざまなアプリケーション用に独自のデータ送信チャネルを予約します: 1. ネットワーク ファイル システム (NFS)、ポート番号は 2049、2. 簡易ネットワーク管理プロトコル (SNMP)、ポート番号は 161、3. ドメイン名システム (DNS)、ポート番号は 53、4. 簡易ファイル転送システム (TFTP)、ポート番号は 69、5. 動的ホスト構成プロトコル (DHCP)、ポート番号は 68、6. ルーティング情報プロトコル、ポート番号は 520 などです。
 UniApp は React Native アプリケーション開発とオンライン プロセス分析を実装します
Jul 06, 2023 pm 02:37 PM
UniApp は React Native アプリケーション開発とオンライン プロセス分析を実装します
Jul 06, 2023 pm 02:37 PM
UniApp は、ReactNative アプリケーションの開発と起動プロセスを実現します。 はじめに: ReactNative は、JavaScript でクロスプラットフォーム アプリケーションを作成できる、React に基づくオープン ソース フレームワークです。その目標は、JavaScript と React の利点を最大限に活用してネイティブ アプリケーションを構築することです。ただし、ReactNative が唯一の選択肢ではなく、UniApp を使用してクロスプラットフォーム アプリケーションを開発することもできます。 UniApp は V ベースです
 UniApp は、React Native ネイティブ コンポーネントの拡張機能と使用法を実装します。
Jul 04, 2023 pm 05:49 PM
UniApp は、React Native ネイティブ コンポーネントの拡張機能と使用法を実装します。
Jul 04, 2023 pm 05:49 PM
UniApp は、Vue.js エコシステムに基づくクロスプラットフォーム アプリケーション開発フレームワークで、開発者が作成したコードを iOS、Android、H5 などの複数のプラットフォームで実行できます。 ReactNative は Facebook が開発したクロスプラットフォーム アプリケーション開発テクノロジで、JavaScript を使用してコードを記述し、ReactNative フレームワークを通じてそのコードを各プラットフォームのネイティブ コンポーネントに変換できます。 UniApp では、Re を拡張できます。
 Go と React Native を使用してクロスプラットフォームのユニバーサル アプリケーションを構築するためのベスト プラクティス
Jun 17, 2023 am 11:56 AM
Go と React Native を使用してクロスプラットフォームのユニバーサル アプリケーションを構築するためのベスト プラクティス
Jun 17, 2023 am 11:56 AM
スマート デバイスの普及が進むにつれて、Android、iOS、Web などの複数の異なるプラットフォームと同時に互換性を持たせる必要があるアプリケーションがますます増えています。そうしたニーズに応えるため、クロスプラットフォーム開発が徐々にトレンドになってきています。そして、Go 言語と ReactNative を使用してクロスプラットフォームのユニバーサル アプリケーションを構築することがますます一般的になってきています。この記事では、このプロセスにおけるベスト プラクティスをいくつか紹介します。 Go 言語と ReactNative の基礎を学び、クロスプラットフォームのユニバーサル アプリケーションの構築を開始します。
 dhcpポート番号とは何ですか?
Mar 06, 2023 pm 02:48 PM
dhcpポート番号とは何ですか?
Mar 06, 2023 pm 02:48 PM
DHCP サービスのポート番号は 68 と 67 です。 dhcp は LAN ネットワーク プロトコルで、通常は大規模な LAN 環境で使用され、主な機能は IP アドレスを集中管理して割り当て、アドレスの使用率を向上させることです。 DHCP プロトコルは、送信プロトコルとして UDP を使用します。ホストは要求メッセージを DHCP サーバーのポート 68 に送信し、DHCP サーバーは応答メッセージでホストのポート 67 に応答します。これら 2 つのポートは通常の DHCP サービス ポートであり、 1 回の送信と 1 回の引き継ぎとして理解できます。
![[整理と共有] いくつかの便利な React Native ツール](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [整理と共有] いくつかの便利な React Native ツール
Apr 17, 2023 pm 07:11 PM
[整理と共有] いくつかの便利な React Native ツール
Apr 17, 2023 pm 07:11 PM
近年の大規模フロントエンド開発の分野では、クロスエンドソリューションを選択する企業や部門が増えており、一時は10種類以上のクロスエンドフレームワークが市場に出回っていましたが、 「生物進化」をテーマにしたクロスエンド フレームワークは、現在市場には 10 個しかありません。残りの 2 つの主流ソリューションは、よく聞かれる React Native と Fl です。
 PHPで使用されるポート番号は何ですか?
Aug 31, 2023 pm 04:44 PM
PHPで使用されるポート番号は何ですか?
Aug 31, 2023 pm 04:44 PM
一般的に使用される PHP ポート番号には、HTTP ポート番号 (80)、HTTPS ポート番号 (443)、FTP ポート番号 (21)、SMTP ポート番号 (25)、POP3 ポート番号 (110)、IMAP ポート番号 (143) などが含まれます。詳細な紹介: 1. HTTP ポート番号 (80). HTTP ポート番号を通じて、PHP アプリケーションはクライアントから HTTP リクエストを受信して処理できます; 2. HTTPS ポート番号 (443). PHP アプリケーションは、HTTP ポート番号を通じてクライアントと通信できます。 HTTPS ポート番号: 安全な接続などを確立します。
 Python と React Native を使用してリアルタイム モバイル アプリを構築する
Jun 17, 2023 am 08:43 AM
Python と React Native を使用してリアルタイム モバイル アプリを構築する
Jun 17, 2023 am 08:43 AM
モバイルデバイスの普及に伴い、モバイルアプリケーション開発に注目する企業が増えています。 ReactNative と Python を使用すると、高性能のリアルタイム モバイル アプリケーションを簡単に構築できます。この記事では、これら 2 つのテクノロジを使用してリアルタイム モバイル アプリケーションを構築する方法を説明します。 ReactNative は、モバイル アプリケーションの構築に使用できる JavaScript ベースのオープン ソース フレームワークです。 ReactNative は優れたパフォーマンスと使いやすさを備えているため、モバイルの構築に最適です。




