
vue パッケージ更新エラーの解決策: 1. vue ルーターの「モード」を「ハッシュ」に変更します; 2. Nginx を「location / {root ...index ...try_files $uri $ uri」に変更します/ /index.html;}"; 3. Apache を「RewriteRule . /index.html [L]」に変更して保存します。

#このチュートリアルの動作環境: Windows 10 システム、Vue バージョン 3、Dell G3 コンピューター。
vue のパッケージ化と更新でエラーが発生した場合はどうすればよいですか?
Vue プロジェクトが更新され、デプロイ後に 404 が報告されます。解決策
1. 理由
デフォルト モード ハッシュの前に vue によってビルドされたプロジェクト、プロジェクトがパッケージ化されてデプロイされた後にページを更新するときに 404 は表示されません。
ただし、プロジェクトの要件により、vue ルーターのモードは履歴に変更されました。その結果、ページへのジャンプには問題はありませんでしたが、ページを更新すると 404 エラーが報告されました
2。解決策:
オプション 1: vue ルーターのモードをハッシュに変更します。
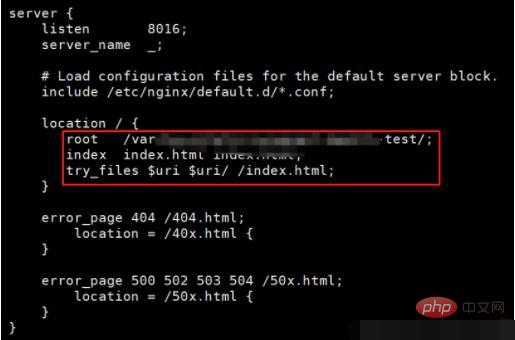
オプション 2: nginx の変更
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} 次のように:

警告:
これを実行すると、すべてのパスに対して Index.html ファイルが返されるため、サーバーは 404 エラー ページを返さなくなります。これを回避するには、Vue アプリケーション内のすべてのルーティング状況をカバーしてから、404 ページを表示する必要があります。または、Node.js をバックエンドとして使用している場合は、サーバー側のルーティングを使用して URL を照合し、一致するルートがない場合に 404 を返すことで、フォールバックを実装できます。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})オプション 3: Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
推奨学習: 「vue.js ビデオ チュートリアル 」
以上がvue パッケージの更新エラーが報告された場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。