React を使用して VR を開発できますか?
React を使用して VR を開発できます 実装方法: 1. React 360 フレームワークを「npm install -g act-360-cli」でインストールします; 2. 「react-360 init new-react-」を使用します360-app" "新しいプロジェクトを初期化します。 3. 「npm start」コマンドを使用してプロジェクトを開始します。 4. マウス ポインターを使用して、このフレーム内を 360 度ナビゲートします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React を使用して VR を開発できますか? ############できる。
React 360 で仮想現実 (VR) 体験を作成する
React で仮想現実 (VR) 体験をお考えですか? これは本当に可能ですか?はい。 React 360 の導入により、JavaScript を使用して仮想現実エクスペリエンスを作成できるようになりました。今日のデバイスでの VR の使用方法
React 360 とは何かを紹介する前に、今日のデバイスで VR がどのように使用されているかを簡単に確認しましょう。仮想現実は現在注目の話題であり、ほとんどのゲームやエンターテイメントは優れたユーザー エクスペリエンスを提供するために仮想現実に焦点を当てています。
React 360 の導入により、将来のユーザー インターフェイスに広く採用されることが期待され、文字通り最新の Web アプリケーションの 3D および VR エクスペリエンスが強化されます。
これ以上ナンセンスな話はやめて、始めましょう。
React 360 とは何ですか?
React 360 は、Web ブラウザーで実行されるインタラクティブな 360 エクスペリエンスを作成するためのフレームワークです。ソース:NPM.js
これは、three.js を使用して、ブラウザ上で VR エクスペリエンスを作成するための下位レベルの WebVR (VR デバイスにアクセスする) および WebGL (3D 画像のレンダリング) API を容易にします。これは、次のようにインストールできる NPM パッケージです。
React と React Native に非常に似ていますが、VR エクスペリエンスの構築に役立ついくつかの違いがあります。npm i react-360 // Command line tool npm install -g react-360-cliログイン後にコピー
React および React Native の経験がある場合は、React 360 を使用する方が簡単です。さらに、React 360 を使用して新しいプロジェクトを作成すると、プロジェクト内に 3 つの重要なファイルが存在します。
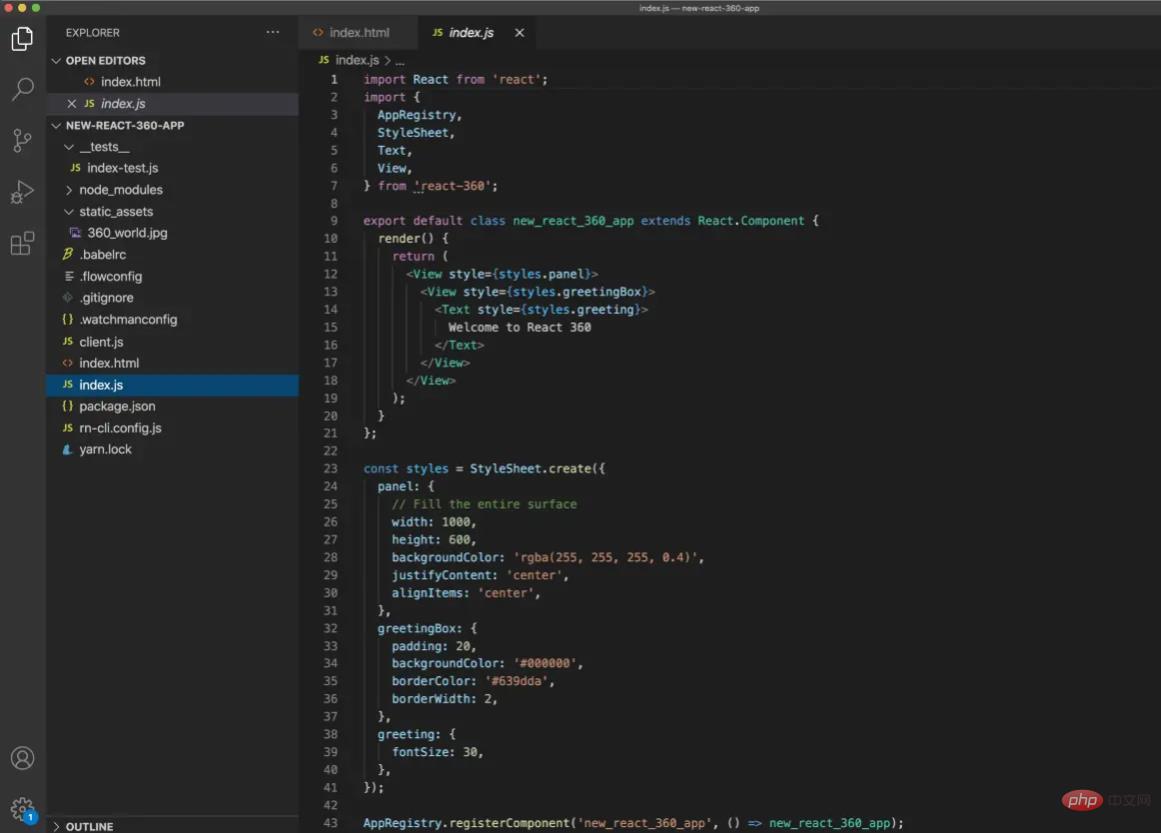
index.js
– アプリケーションのメイン コードには、アプリケーションの外観を決定するコード/ファイル インポートが含まれます。- client.js - このファイルは、ブラウザを React アプリケーションに接続するランタイムです。このファイル内のコードは、新しい React 360 インスタンスを作成し、React コードをロードして、DOM 内の特定の場所に追加します。
- index.html - ロードする Web ページ。これは、アプリケーションをロードする JavaScript コードを指します。
- さらに、static_assets フォルダーは、画像、パノラマ、オーディオ ファイル、Web エクスペリエンスを向上させるために使用されるその他の外部コンテンツなどのアセットを保存するために使用されます。
ランタイムは、React コンポーネントを画面上の 3D 要素に変換する役割を果たします。 実際に React 360 を使用する
React 360 を正常にインストールした後、次のコマンドを使用して新しいプロジェクトを初期化できます。
react-360 init new-react-360-app
これにより、
new-react-360-appという新しいプロジェクト ディレクトリが作成され、必要な依存関係がすべてインストールされます。
プロジェクトの構造は次のとおりです。
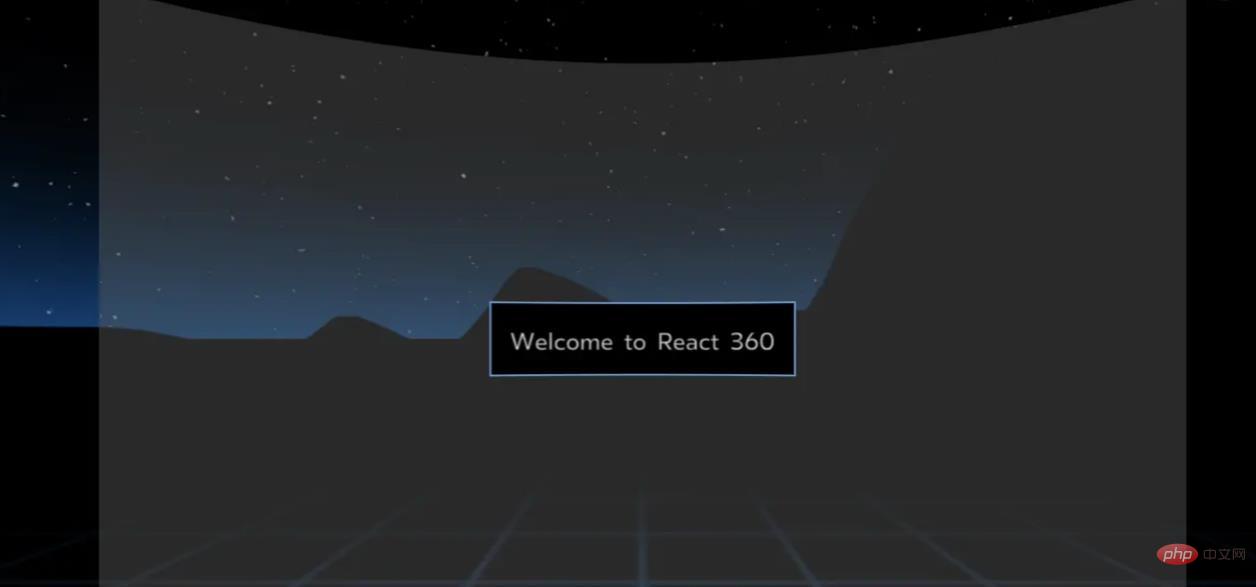
npm start コマンドを使用してプロジェクトを開始できます。
コマンドを使用してプロジェクトを開始できます。
 React 360 フレームワークの重要な機能は、再利用可能な組み込み UI コンポーネントを提供することです。例えば以下のようなものがあります。
React 360 フレームワークの重要な機能は、再利用可能な組み込み UI コンポーネントを提供することです。例えば以下のようなものがあります。
- Entity
- VrButton
- React 360 アプリケーションを開発するときに使用できます。 。
- 先ほど述べた 3 つの重要なファイルのうち、
と
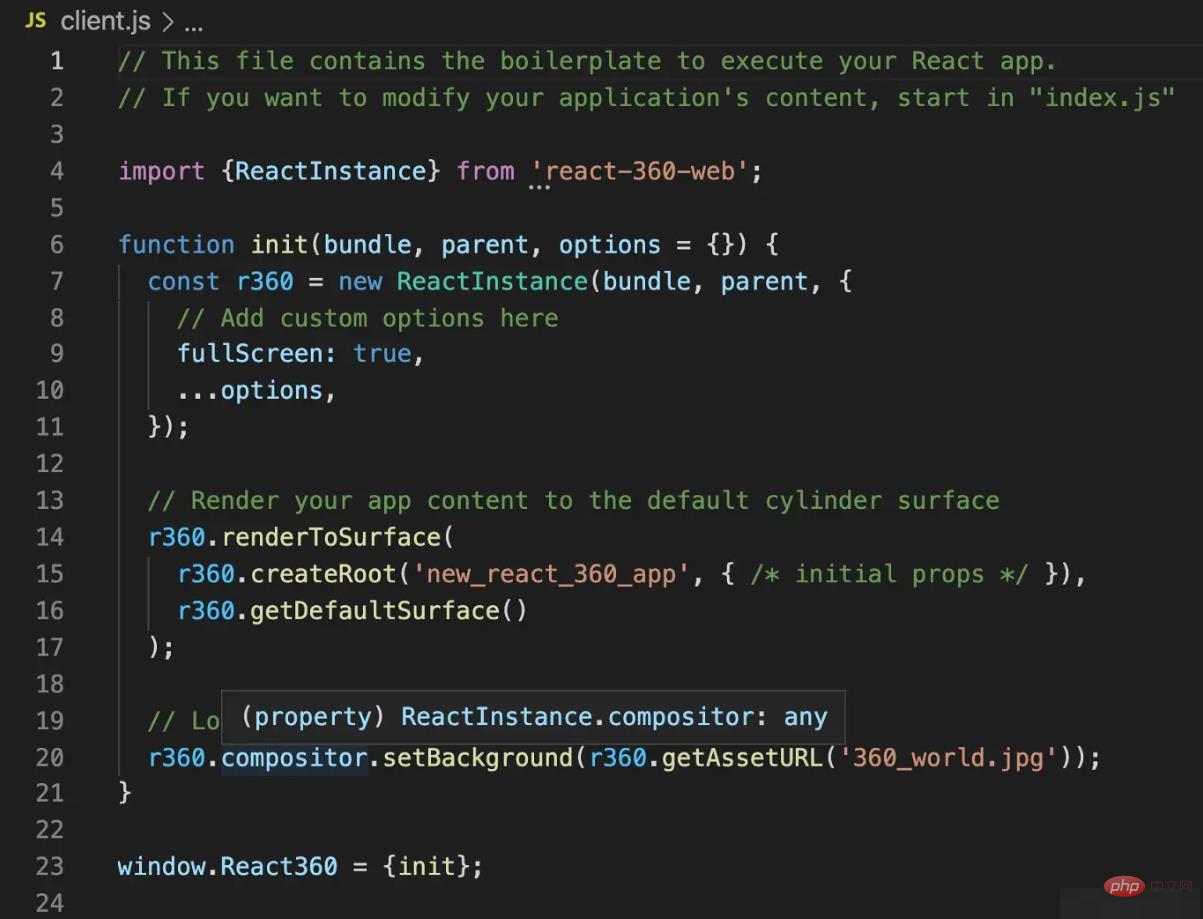
index.html は非常にシンプルです。 その内容をより深く理解するために、client.js ファイルを見てみましょう。
r360.createRoot を使用して、ルート ディレクトリが
を使用して、ルート ディレクトリが
の hello_vr React## に設定されています。 # 個のコンポーネント。 React 360 の機能React 360 には多くの便利な機能があります。その一部を見てみましょう。
- クロスプラットフォーム開発 - React 360 を使用すると、単一の React 開発者が、さまざまな言語やテクノロジーを使用することなく、デスクトップ、モバイル、Web 上で実行する VR アプリケーションを作成できます。大量のコードを使用できるため、開発コストと労力が節約されます。
- ピクセルの操作 - React 360 を使用すると、開発者は 3D 空間に埋め込まれた 2D インターフェイスを作成できます。 React 360 の Surfaces ライブラリを使用すると、UI パネルをアプリケーションに統合できます。サーフェスを使用すると、開発者は他の測定単位ではなくピクセルで環境を開発し、通常のツールを使用して作成した仕様を実装できるようになります。
- 3D メディア サポート - React 360 には、イマーシブ メディアをより適切に処理するための環境機能があります。このようにして、開発者はアプリケーションの外観と操作性を正確に制御できます。
- パフォーマンスの向上 - フレーム レートを向上させ、ガベージ コレクションを削減することで、アプリケーション全体のパフォーマンスを最適化するように設計されたランタイム アーキテクチャ。
サポートされるデバイス
- デスクトップ Web ブラウザ (Chrome、Firefox など)
- モバイル Web ブラウザ
- VR デバイス
概要
React 360 は、ユーザーに VR 体験を提供する 3D Web アプリケーションを作成する楽しい方法です。これはオープンソース フレームワークであるため、VR アプリケーションの構築においてコスト効率が高くなります。
以前に React の経験がある開発者は、このフレームワークを簡単に学習して、すぐに VR アプリケーションの構築を開始できます。 React VR アプリは、iOS や Android を含む幅広いデバイスとプラットフォームをサポートしています。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact を使用して VR を開発できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 83
83
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




