echarts 円グラフを反応プロジェクトに追加する方法
echarts 円グラフを反応プロジェクトに追加する方法: 1. 「npm install echarts --save」コマンドを使用して「echarts」をインストールします; 2. import を使用して「echarts/lib/echarts」を導入します; 3. "componentDidMount" () {...}" を使用して echarts 円グラフを追加します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
echarts 円グラフを反応プロジェクトに追加するにはどうすればよいですか?
#React プロジェクトで echarts 円グラフを使用する
1. インストールnpm install echarts --save
import echarts from 'echarts/lib/echarts'; import 'echarts/lib/chart/pie'; //饼状图 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; import 'echarts/lib/component/legend' import 'echarts/lib/component/markPoint'
componentDidMount() {
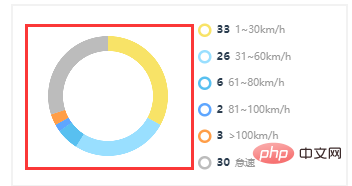
//环形图百分比
var huan_val = document.getElementsByClassName("huan")[0];
var chart = echarts.init(huan_val);
let option = {
color: ["#f8e367", "#99dfff", "#58c0f0", "#5ea6ff", "#ff9e48", "#bcbcbc"],
series: [{
name: "驾驶分析",
type: "pie",
radius: ['60%', '80%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 33,
name: '慢速'
}, {
value: 26,
name: '低速'
}, {
value: 6,
name: '中速'
}, {
value: 2,
name: '高速'
}, {
value: 3,
name: '超速'
}, {
value: 30,
name: '怠速'
}]
}]
};
chart.setOption(option);
}render(){
return(
<div className="huan"></div>
)}
React ビデオ チュートリアル 」
以上がecharts 円グラフを反応プロジェクトに追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts でデータを表示する方法 ECharts は、データ視覚化の分野で非常に人気があり、広く使用されている JavaScript ベースのデータ視覚化ライブラリです。その中でも、ヒストグラムは最も一般的でよく使用されるグラフの種類であり、さまざまな数値データの大きさ、比較、傾向分析を表示するために使用できます。この記事では、ECharts を使用してヒストグラムを描画する方法とコード例を紹介します。まず、ECharts ライブラリを HTML ファイルに導入する必要があります。これは次の方法で導入できます。
 ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存する必要がありますか?詳細な解釈には、特定のコード例が必要です。ECharts は、豊富なチャート タイプと対話型関数を提供する優れたデータ視覚化ライブラリであり、Web 開発で広く使用されています。 ECharts を使用するとき、多くの人は「ECharts は jQuery に依存する必要があるのか?」という疑問を持つでしょう。この記事ではこれについて詳しく説明し、具体的なコード例を示します。まず、明確にしておきたいのですが、ECharts 自体は jQuery に依存しません。
 ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法 はじめに: 最新の Web アプリケーション開発において、データの視覚化は非常に重要なリンクであり、データを直観的に表示および分析するのに役立ちます。 ECharts は、強力なオープンソースの JavaScript チャート ライブラリであり、さまざまなチャート タイプと豊富なインタラクティブ機能を提供し、さまざまな統計チャートを簡単に生成できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを生成する方法と、具体的なコード例を紹介します。 1. EChaの概要
 ECharts 極散布図: データ分布を表示する方法
Dec 18, 2023 pm 03:40 PM
ECharts 極散布図: データ分布を表示する方法
Dec 18, 2023 pm 03:40 PM
ECharts 極散布図: データ分布を表示するには、特定のコード例が必要です はじめに: データの視覚化はデータ分析とプレゼンテーションの重要な部分であり、一般的なデータ視覚化方法としての極散布図は、データを効果的に表示できます。分布は、データをより深く理解するのに役立ちます。データ。この記事では、ECharts ライブラリを使用して極座標散布図を実装し、具体的なコード例を通じてデータ分布を表示する方法を紹介します。 1. ECharts の概要 ECharts は、Baidu のオープン ソース データ リソースです。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。




