React のライフサイクル機能とは何ですか?
react のライフサイクル関数は、1.componentWillMount 関数、2.componentDidMount 関数、3. shouldComponentUpdate 関数、4.componentWillUpdate 関数、5.componentDidUpdate 関数、6.componentWillUnmount 関数、7.componentWillReceiveProps 関数です。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react のライフサイクル機能とは何ですか?
react のライフサイクル関数 (超詳細)
早速、本題に入りましょう!
最初に、react のライフサイクル関数を見てみましょう:
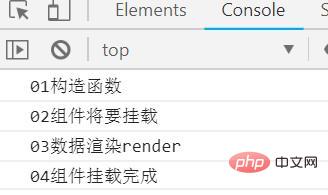
コンポーネントがマウントされるときにトリガーされる関数:componentWillMount
コンポーネントのマウント時にトリガーされる関数:componentDidMount
コンポーネントのマウント時にトリガーされる関数:データが更新されるときにトリガーされる関数: shouldComponentUpdate
##データが更新されるときにトリガーされる関数:componentWillUpdate
データ更新完了時にトリガーされる関数 関数:componentDidUpdate
コンポーネントの更新完了時にトリガーされる関数破棄されようとしています:componentWillUnmount
#親コンポーネント props が値を転送するときにトリガーされる関数が変更されました:componentWillReceiveProps
#1. 実装部分 公式のライフサイクル図によると、コンポーネントは、defaultProps と propsTypes で始まります (これら 2 つは次の記事で個別に説明します。ここでは焦点を当てません)
次に、this.state
に constructor と初期データがあります。ここが最初のステップです。次に、componentWillMount コンポーネントのマウントが開始されます これが 2 番目のステップです。次に、コンポーネントがマウントされ、レンダリング解析とレンダリングが行われます。つまり、レンダリング データがすべてレンダリングされます、最後に componentDidMount コンポーネントがマウントされます。
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
console.log('01构造函数')
super(props)
this.state={
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
console.log('04组件将要挂载')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示
</div>
)
}
}
export default Smzq
2. データ更新部分 データ更新の最初のステップは、この関数が
true を返した場合のみ、データを更新するかどうかを確認する shouldComponentUpdate です。この関数は 2 つのパラメータ nextProps と nextState を宣言できます。nextProps は親コンポーネントから子コンポーネントに渡される値で、nextState はデータの後にあります。が更新された値であれば、この関数でこれら2つの値を取得できます。
2 番目のステップでは、更新されたデータを確認した後、componentWillUpdate がデータ を更新します。3 番目のステップは引き続き render です。データが変更された場合、レンダリングは再レンダリングされます。 。 4 番目のステップは、componentDidUpdate データ更新が完了したです。 コードに関しては、前の部分に基づいて、サブコンポーネントは this.state で初期データを定義し、このデータをレンダリングでバインドし、このデータを変更するための onClick イベントを宣言するボタンを追加します。このように、データ更新部分の効果がわかりますが、ここでは、煩雑にならないように、コードの最初の部分を削除しています。
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
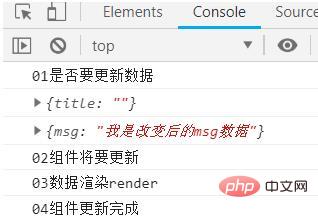
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//更新数据
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
render(){
console.log('03数据渲染render')
return(
<div>
{this.state.msg}
<br>
<hr>
<button>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default Smzq
この関数親コンポーネントが子コンポーネントに値を渡すときに props の値を変更するときにトリガーされる関数です。後半で説明したように、 shouldComponentUpdate 関数は 2 つのパラメーターを取ることができます。 nextProps は親によって渡された値です。コンポーネントを子コンポーネントに変換します。 親コンポーネントに初期タイトル データを定義し、onClick イベントを宣言してタイトルを変更するボタンを記述します。
親コンポーネントで true のフラグを持つ状態値を定義し、onClick イベントを宣言するボタンを追加します。 このフラグを変更してコンポーネントを破棄します。
親コンポーネント コード:
import React, { Component } from 'react';
import Smzq from './components/Smzq'
class App extends Component {
constructor(props){
super(props)
this.state={
flag:true,
title:"我是app组件的标题"
}
}
//创建/销毁组件
setFlag(){
this.setState({
flag:!this.state.flag
})
}
//改变title
setTitle(){
this.setState({
title:'我是app组件改变后的title'
})
}
render() {
return (
<div>
{
this.state.flag?<smzq></smzq>:''
}
<button>this.setFlag()}>挂载/销毁生命周期函数组件</button>
<button>this.setTitle()}>改变app组件的title</button>
</div>
);
}
}
export default App;子コンポーネントの完全なコード:
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
//Dom操作,请求数据放在这个里面
console.log('04组件挂载完成')
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
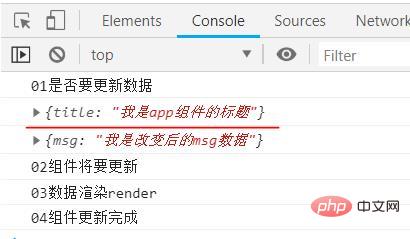
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//你在父组件里面改变props传值的时候触发的函数
componentWillReceiveProps(){
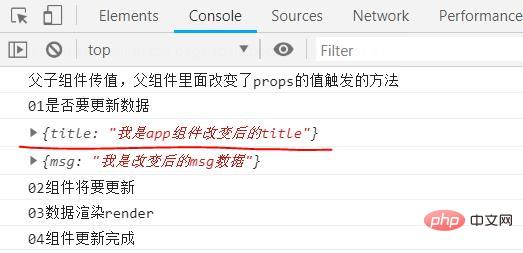
console.log('父子组件传值,父组件里面改变了props的值触发的方法')
}
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
//组件将要销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作
componentWillUnmount(){
console.log('组件销毁了')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示--{this.state.msg}--{this.props.title}
<br>
<hr>
<button>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default Smzq点击挂载/销毁生命周期函数组件这个按钮的时候
子组件消失,控制台打印:组件销毁了。
当父组件给子组件传值时
这里nextProps这个就有上图划红线的值了。
那么我们再点击改变app组件的title这个按钮
这里可以看到componentWillReceiveProps这个函数被触发了,nextProps这个值也发生了改变。
到这里就全部结束了,可能写的不够清晰,不知道有没有人能看完,over。
推荐学习:《react视频教程》
以上がReact のライフサイクル機能とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。




