React Nativeでページの背景色を設定する方法
反応ネイティブでページの背景色を設定する方法: 1. 「yarn add reverse-native-linear-gradient」を通じて「react-native-linear-gradient」コンポーネントをインストールします; 2. 「<」を設定することで、 ; LinearGradient Colors={['#FFD801', '#FF8040', '#F75D59']} style= {...}" で背景色を実現します。

このチュートリアルの動作環境: Windows 10 システム、React Native バージョン 0.67、Dell G3 コンピューター。
反応ネイティブでページの背景色を設定するにはどうすればよいですか?
React-Native はグラデーションの背景色を使用します
CSS でグラデーションを使用するには、linear-gradient を使用するだけで済みますが、React ではネイティブ ただし、プロジェクトの属性を介して直接実装することはできないため、これを実現するには、react-native-linear-gradient をインストールする必要があります。
最初にコンポーネントをインストールしますreact-native-linear-gradient
yarn add react-native-linear-gradient
ページで使用します
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
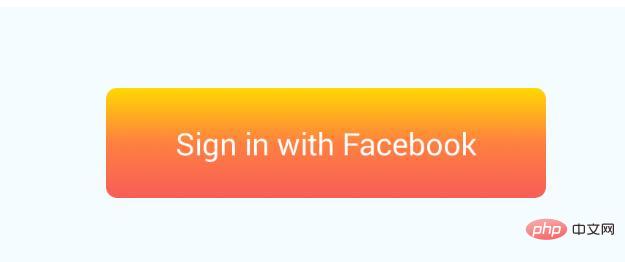
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});効果:

LinearGradient のプロパティ:
colors start/end locations
- colors
少なくとも 2 つの色の値の配列例: ['red', 'blue'] 赤から青へのグラデーションを設定します。
色のグラデーションには少なくとも 2 つの色の値が必要です。 - start
次のタイプのオプションのオブジェクト: { x: 数値, y: 数値 }。座標は、グラデーションが開始する位置を、グラデーション全体のサイズの一部として宣言します。例: { x: 0.1, y: 0.1 } は、グラデーションが上から 10%、左から 10% から始まることを意味します。
オプションのオブジェクト (形式: { x:number ,) y: 数値 }。座標はグラデーションの開始位置を宣言します。 - end
start と同じですが、グラデーションの終点です。
start と同じですが、グラデーションの終点です。
start と end は同時に存在し、勾配の始点と終点を結んだ線が勾配軌跡の方向になります。
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }} - 場所
各グラデーション カラー ストップの位置を定義する数値のオプションの配列。colors prop の同じインデックスを持つ色にマッピングします。例: [0.1, 0.75, 1] は、最初の色が 0% ~ 10% になることを意味します。 2 番目の色は 10% ~ 75% を占め、最後に 3 番目の色は 75% ~ 100% を占めます。
オプションの配列。内容は、色の対応する各グラデーション カラーの停止位置を定義する一連の数値です。
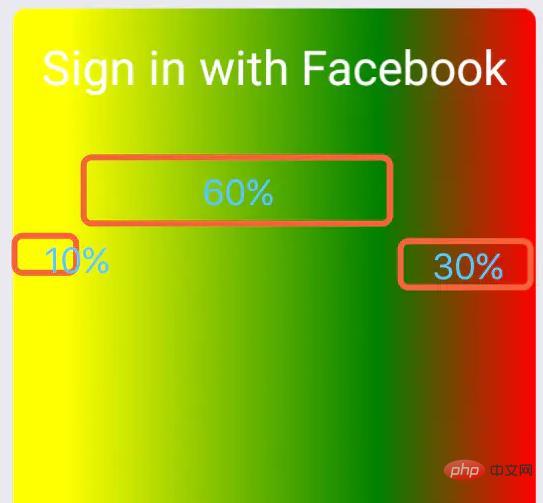
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>
0.1-0.7 は、カラー 1 とカラー 2 の間のグラデーション領域 (0.7 から 1) です。色2と色3の間のグラデーションの領域です。では、0 ~ 0.1 の領域はどうでしょうか。この領域はカラー 1 です。
locations={[ 0, 0.5, 0.8]} の場合、0-0.5 は色 1 と色 2 のグラデーション領域、0.5-0.8 は色 2 と色 3 のグラデーション領域、 0.8-1エリアの色はカラー3です。
回転角度の設定
 ##
##
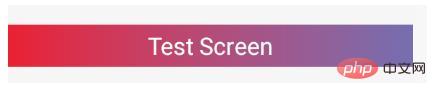
<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>react ビデオ チュートリアル>>
以上がReact Nativeでページの背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Native のバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します。 2. npm パッケージで管理されている React Native バージョンを表示します。 3. 「パッケージ」を開きます。プロジェクト内の .json" ファイルを編集し、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。
 React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
ネイティブ レッド スクリーン エラーへの解決策: 1. 「android/app/src/main/」にフォルダー アセットを作成します; 2. コマンド「react-nativebundle --platform android --dev false --entry-fileindex」を実行します.android.js..."; 3. プロジェクト内の「react-native run-android」を実行します。
 React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
ネイティブ更新の失敗に対応する解決策: 1. レビューのために IPA パッケージを App Store に直接送信し、その後 IPA パッケージをプッシュ プラットフォームにアップロードします。 2. アーカイブされた IPA パッケージをプッシュ プラットフォームにアップロードして、IPA パッケージを送信します。 iTunes に接続する; 3. . Xcode を介してリリース モード パッケージを携帯電話にコンパイルし、次に iTunes を使用して IPA パッケージをエクスポートし、IPA を押しの強いプラットフォームにアップロードします。
 リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクト ネイティブ ルート ジャンプの実装方法: 1. 「yarn add reverse-navigation」コマンドを使用して「react-navigation」をインストールします。 2. 「yarn add reverse-native-gesture-handler」コマンドを使用して「react-native」をインストールします。 -gesture- handler" コンポーネント; 3. 初期ルートを設定し、それをクラス コンポーネントとしてエクスポートします。
 React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-native が実行されない場合の解決策: 1. ターミナルを開き、プロジェクト フォルダーに移動し、「npm install jpush-react-native jcore-react-native --save」と入力します。 2. 「node_modules」ファイルを次の場所に保存します。プロジェクト フォルダーを削除します; 3. ポート 8081 に対応するプロセスを閉じて、プロジェクトを再実行します。
 React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
反応ネイティブでページの背景色を設定する方法: 1. 「yarn add reverse-native-linear-gradient」を通じて「react-native-linear-gradient」コンポーネントをインストールします; 2. 「<LinearGradient Colors={['」を設定することによって# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" を使用して背景色を実現します。
 React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
ナビゲーション エラーに反応する解決策: 1. "Stack.NavigatorInitialRouteName="Home"" を構成し、"yarn android" を再起動します。 2. "android\app\build\outputs\apk\debug" ディレクトリ内のパッケージ化された APK を削除します。ファイルを削除し、エミュレータまたは実機上の元のapkパッケージを削除してから、「yarn android」を再実行してください。
 React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
ネイティブに反応してエラーをキャプチャする方法: 1. 対応する反応ファイルを開きます; 2. "require('ErrorUtils').setGlobalHandler(function(err) {...})" メソッドを使用してエラーをキャプチャし、ユーザーに適切な情報を提供します。プロンプトが表示されます。




