
特徴: 1. 新しい変数宣言メソッド const と let を追加; 2. 文字列関数で es5 の問題点を解決するテンプレート文字列; 3. パラメータのデフォルト値を提供し、パラメータが利用できません 渡されるときに使用されます; 4. 関数を記述するためのショートカットであるアロー関数; 5. キーと値のペアの名前が重複する問題を解決するために使用されるオブジェクト初期化の省略形; 6. 構造解除; 7. 展開演算子; 8 . インポートとエクスポート; 9. Promise; 10. ジェネレーター; 11. async 関数; 12. クラス。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
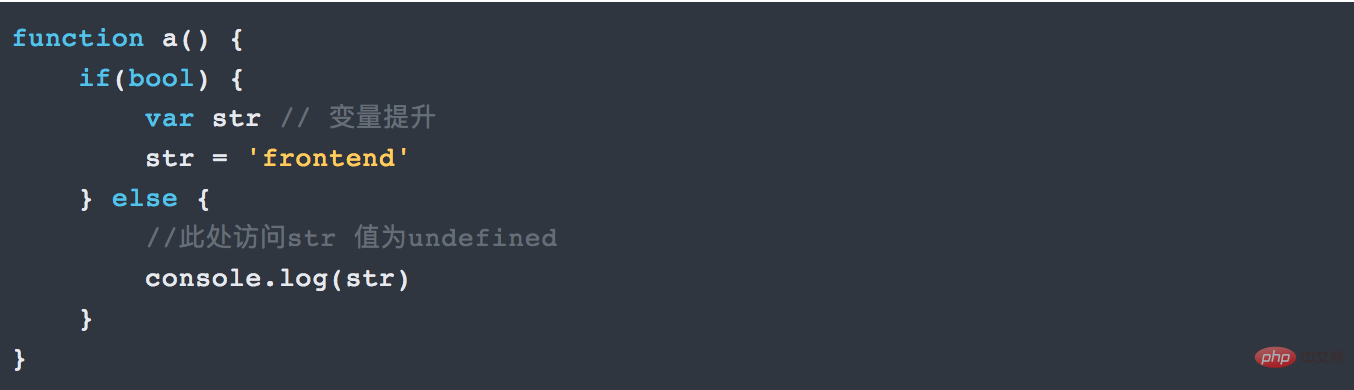
ES6 より前は、誰もが var を使用していました。キーワードは変数を宣言します。どこで宣言されても、関数の先頭で宣言されたものとみなされます (関数の先頭でない場合は、グローバル スコープの先頭になります)。これは関数変数のプロモーションです。例:

#bool が true か false かは関係ありません。実際には、とにかく str が作成されます。 (宣言されていない場合はnullが返されます)
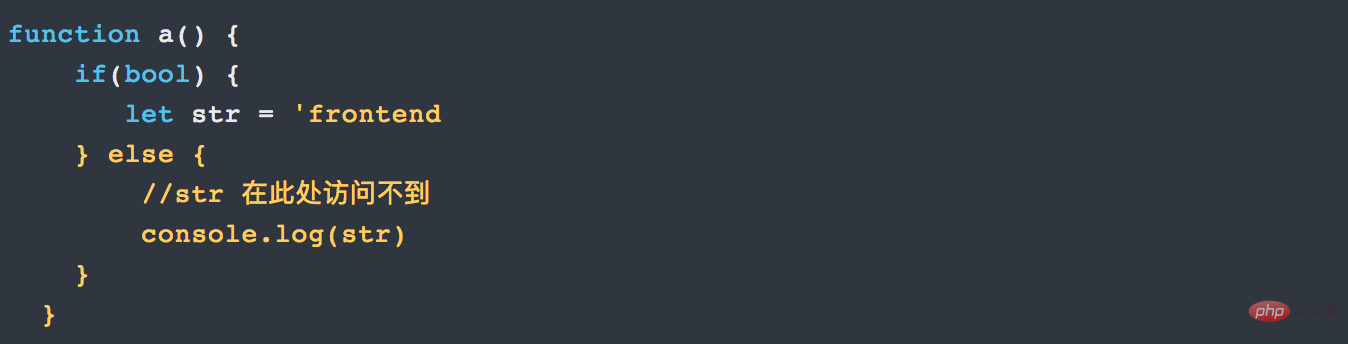
es6以降はletとconstを使って宣言することが多いです。 let は変数を表し、const は定数を表します。let と const は両方ともブロックレベルのスコープです。このブロックレベルのスコープを理解するにはどうすればよいでしょうか?
一般的に、{} の中括弧内のコード ブロックは let および const スコープです。 。

のスコープは、それが配置されている現在のコード ブロック内にありますが、現在のコード ブロックの先頭には昇格されません。関数。
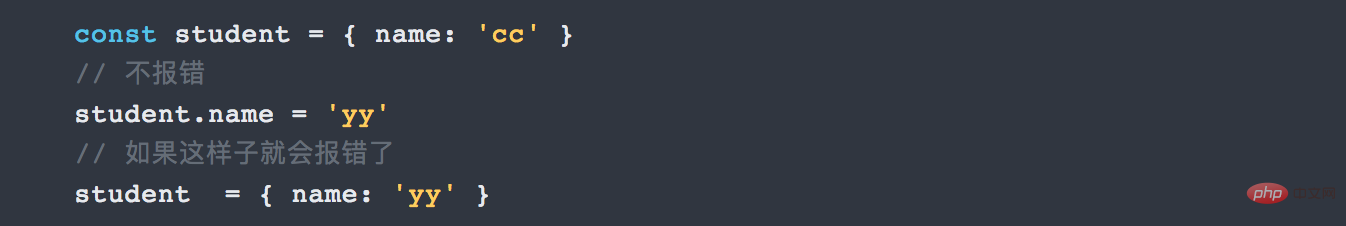
const 宣言された変数は定数とみなされます。つまり、その値は設定後に変更できません。
const がオブジェクトの場合、オブジェクトに含まれる値を変更できます。オブジェクトが指すアドレスが変更されていない限り。

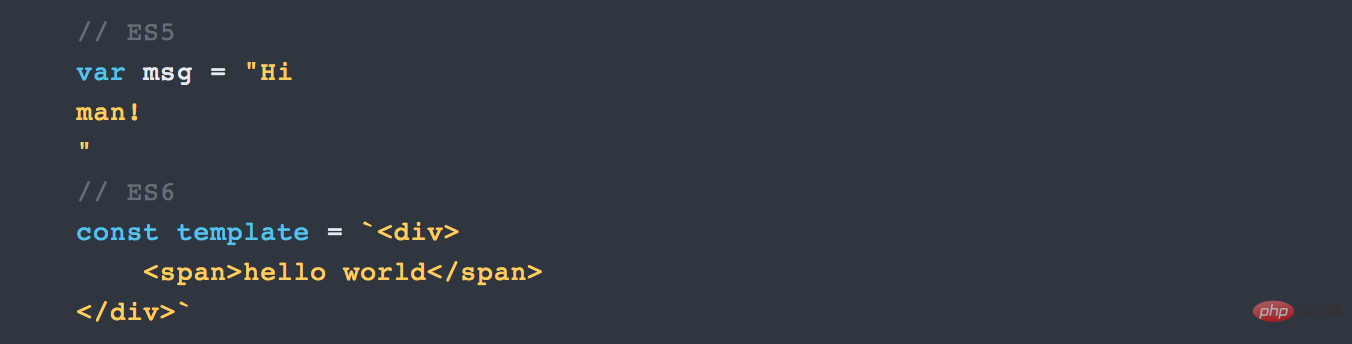
es6 テンプレート文字が単純に開発されています。開発者にとってはニュースであり、文字列関数における es5 の問題点が解決されます。
接続するために式を文字列に埋め込みます。 ${} を使用して定義します。
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
ES5 では、バックスラッシュ() を使用してさらに多くの行文字列を実行します。または文字列を行ごとに連結します。 ES6 のバッククォート (``) はこれを直接実行します。


function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}しかし、注意して観察する学生は、num が 0 として渡された場合、それは false であることに間違いなく気づくでしょう。しかし、実際に必要なのは num = 0 を取得することです。この時点で、num = 200 は明らかに num = 200 と異なります。私たちの実際の状況は、期待される効果とは明らかに異なります。
ES6 はパラメータのデフォルト値を提供します。このパラメータは、パラメータが渡されない場合でも使用できるように、関数の定義時に初期化されます。
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //3003.2 アロー関数
アロー関数の 3 つの最も直感的な機能:
関数を作成するために function キーワードは必要ありません # の this キーワードは、細かい詳細を示します。
# の this キーワードは、細かい詳細を示します。
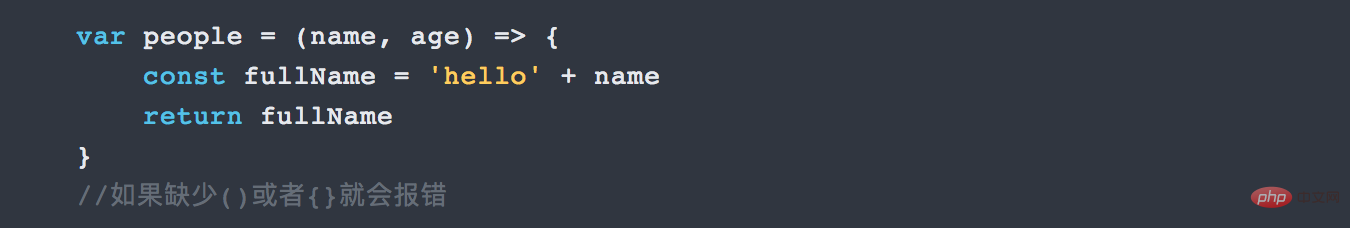
関数にパラメータが 1 つだけある場合は、括弧を省略できます。関数が 1 つの式のみを返す場合は、{} を省略して戻ることができます。例:
var people = name => 'hello' + name
参考として:
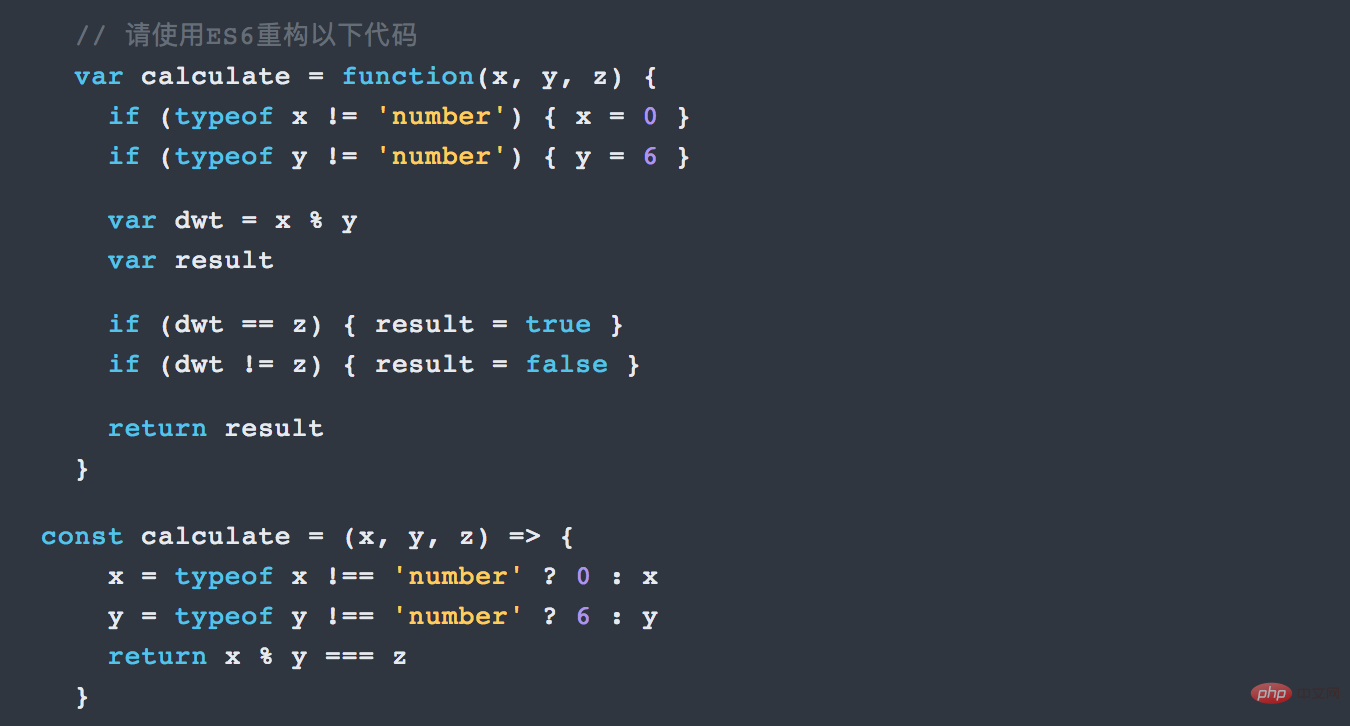
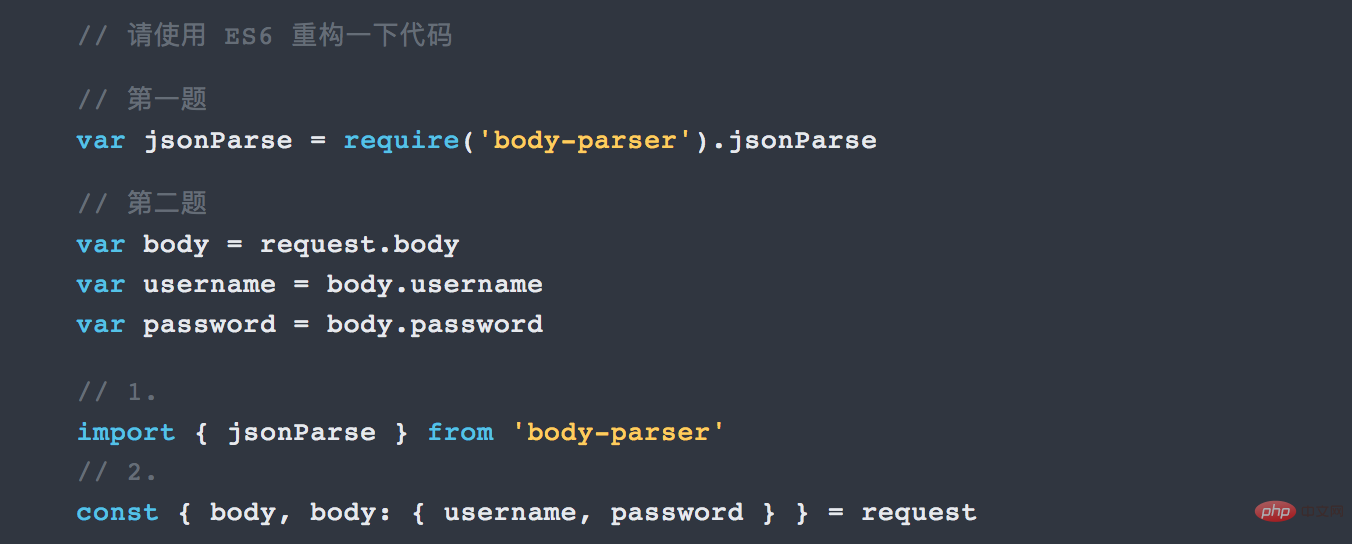
 これは筆記によるテスト問題です: 次の ES5 コードを簡略化して ES6 メソッドに再構築してください
これは筆記によるテスト問題です: 次の ES5 コードを簡略化して ES6 メソッドに再構築してください

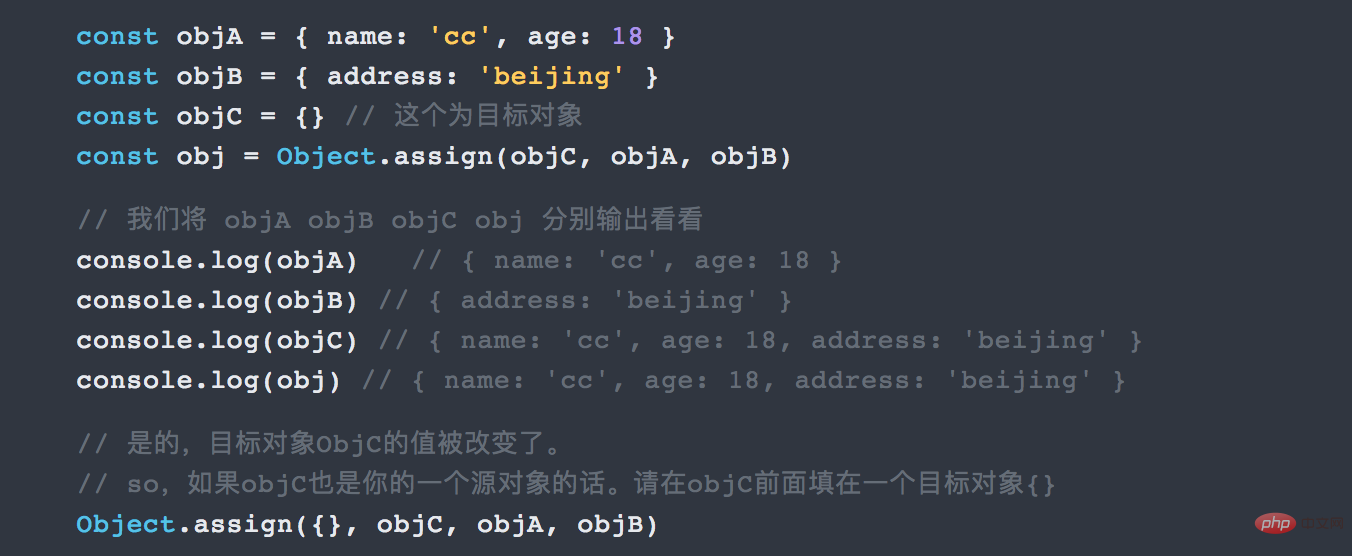
Object.assign() 5. より便利なデータ アクセス - ES5 では、次の形式でオブジェクト内の情報を抽出します: 6. スプレッド演算子 スプレッド演算子 次に、その使用法を示します。 7. インポートとエクスポート ##7.1 import インポート モジュール、export エクスポート モジュール を使用してインポートします (中括弧なし)。 import{name} を使用することもできます。 端的に言うと、非同期コードを同期的な方法で書くことです。 ##9. ジェネレーター これは、人生におけるより鮮明な例です。私たちが用事を処理するために銀行に行くとき、ロビーにある機械で順番待ちの番号を取得しなければなりません。キュー番号を取得すると、機械は自動的に次のチケットを発行しません。言い換えれば、券売機は「一時停止」され、次の人が再び起動するまで券を吐き出し続けることはありません。 ######わかりました。イテレータについて話しましょう。ジェネレーターを呼び出すと、イテレーター オブジェクトが返されます。この反復子オブジェクトには、ジェネレーター関数を再開して次の値を取得するのに役立つ next というメソッドがあります。 next メソッドは値を返すだけでなく、返されるオブジェクトには、done と value という 2 つのプロパティがあります。 value は取得した値で、done はジェネレーターが値の提供を停止したかどうかを示すために使用されます。引き続きチケットを受け取る例を使用します。ここでは各キュー番号が値であり、チケットを印刷する用紙がなくなったかどうかがここで行われます。 ジェネレーターを取り巻く興奮の多くは、非同期プログラミングに直接関係しています。非同期呼び出しは私たちにとって非常に困難です。私たちの関数は、実行する前に非同期呼び出しの完了を待機しません。コールバック関数の使用を考えるかもしれません (もちろん、Async/await などの Promise など、他の解決策もあります)。 ジェネレーターにより、コードは待機できます。ネストされたコールバック関数は必要ありません。ジェネレーターを使用すると、ジェネレーター関数がコード行を実行する前に、非同期呼び出しが完了したときに関数の実行が一時停止されます。 問題は、常に next() メソッドを手動で呼び出すことができないということです。ジェネレーターを呼び出してイテレーターを開始できるメソッドが必要です。次のようなものです: 10. async 関数 非同期関数とは何ですか?一言で言えば、ジェネレーター関数の糖衣構文です。 Generator 関数への async 関数の改善は、次の 4 つの点に反映されています。 ##より良いセマンティクス es6 は、従来の言語に近い記述方法を提供し、オブジェクトのテンプレートとしてクラスの概念を導入します。クラスは class キーワードを通じて定義できます。 es6 クラスは、コンストラクターを記述する別の方法とみなすことができます。 [推奨学習: ]4. 拡張されたオブジェクト関数
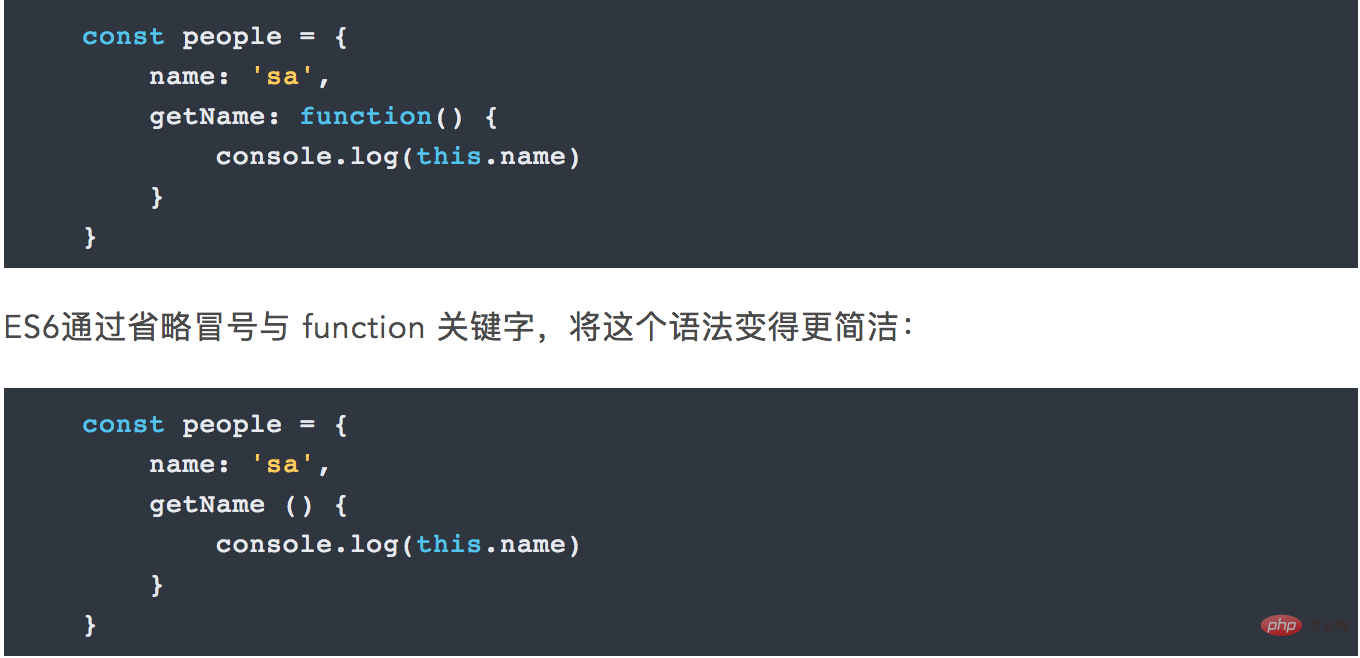
##4.1 オブジェクト初期化の略語
ES5 を書きますオブジェクトはキーと値のペアの形式で作成されるため、キーと値のペアが重複した名前を持つ可能性があります。例:


メソッドを提供します。 
配列を分解し、オブジェクトは、JS で最も一般的に使用され、重要な表現形式です。情報の抽出を簡素化するために、ES6 ではデータ構造をより小さな部分に分割するプロセスである分割処理が追加されています。
 これには見覚えがありますか? はい、これが ES6 より前にオブジェクト情報を取得した方法です。 、1つずつ取得します。構造を分割することで、オブジェクトまたは配列からデータを取得し、それを変数として保存できるようになりました。例:
これには見覚えがありますか? はい、これが ES6 より前にオブジェクト情報を取得した方法です。 、1つずつ取得します。構造を分割することで、オブジェクトまたは配列からデータを取得し、それを変数として保存できるようになりました。例:  インタビューの質問:
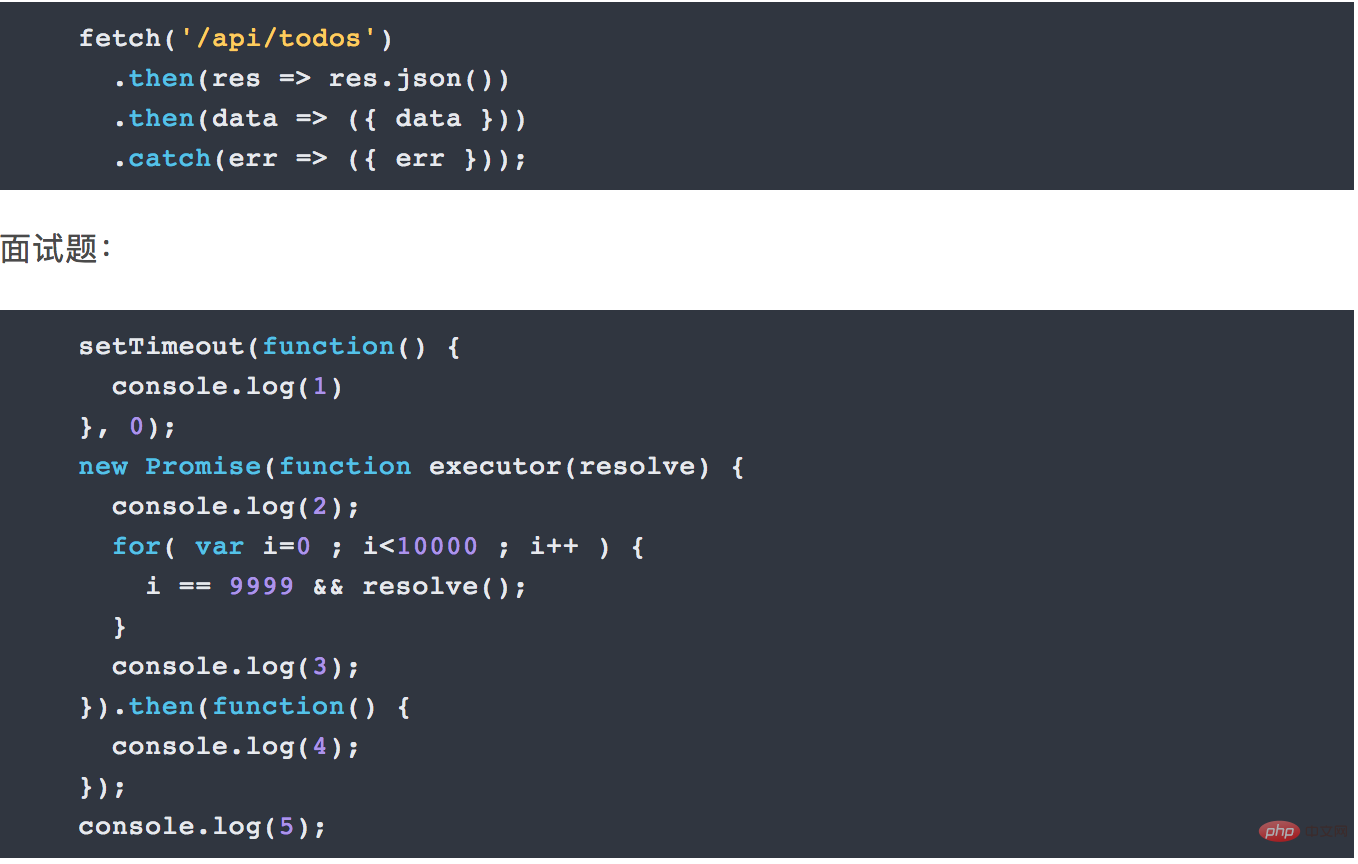
インタビューの質問: 
ES6 のもう 1 つの興味深い機能は、スプレッド演算子にも 3 つのドットがあることです
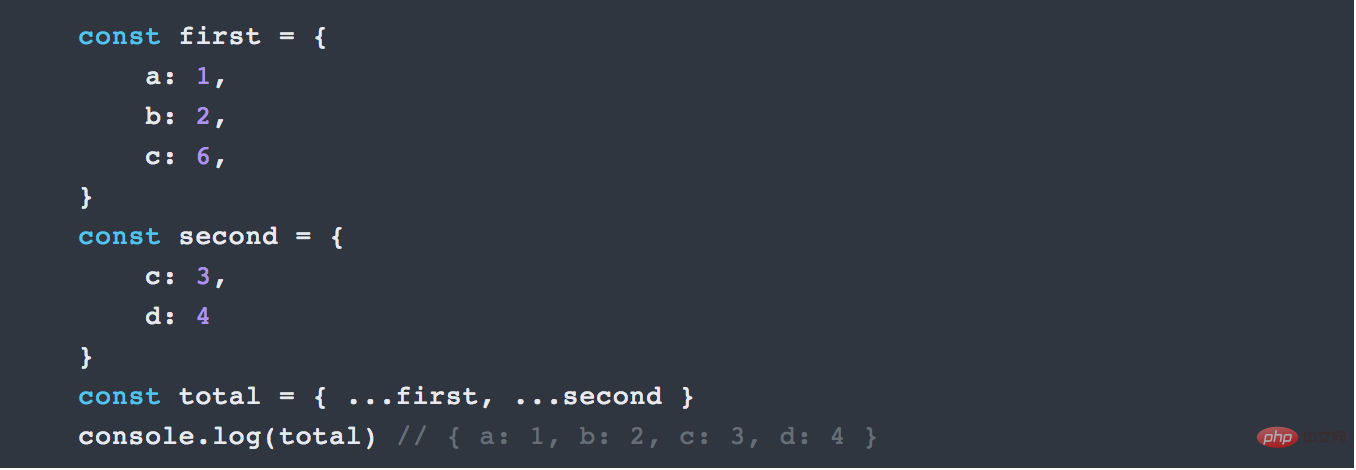
...オブジェクトまたは配列のアセンブリ:  オブジェクトの場合、新しいオブジェクトに結合するために使用することもできます。 (ES2017 stage-2案) もちろん属性名が重複した場合は右側が左側を上書きします。
オブジェクトの場合、新しいオブジェクトに結合するために使用することもできます。 (ES2017 stage-2案) もちろん属性名が重複した場合は右側が左側を上書きします。 
中括弧ありとなしのインポートの違いは何ですか。概要は次のとおりです。

を使用してエクスポートする場合は、
Promise の前にコールバックやコードのネストが多すぎる、読みやすさと結合が不十分高度だがスケーラビリティは低い。 Promise メカニズムを通じて、フラット コード構造によりコードの可読性が大幅に向上し、同期プログラミングを使用して非同期コードを作成し、線形コード ロジックを保持することで、コードの結合が大幅に軽減され、プログラムのスケーラビリティが向上します。 ファイル内に存在できるエクスポート デフォルトは 1 つだけです。ただし、複数のエクスポートが可能です。 8. Promise
 ジェネレーターはイテレーターを返す関数です。ジェネレーター関数も関数の一種です。最も直感的にわかるのは、通常の関数よりもアスタリスク * が 1 つ多いことです。関数本体で yield キーワードを使用できます。興味深いのは、各 yield の後に関数が一時停止することです。 。
ジェネレーターはイテレーターを返す関数です。ジェネレーター関数も関数の一種です。最も直感的にわかるのは、通常の関数よりもアスタリスク * が 1 つ多いことです。関数本体で yield キーワードを使用できます。興味深いのは、各 yield の後に関数が一時停止することです。 。  ジェネレータとイテレータはどのような用途に使用されますか?
ジェネレータとイテレータはどのような用途に使用されますか?  #おそらく、ジェネレーターとイテレーターの最も興味深く刺激的な側面は、非同期操作用に見栄えの良いコードを作成できることです。どこでもコールバック関数を使用する代わりに、同期的に見えながら実際には yield を使用して非同期操作が完了するのを待つコードを作成できます。
#おそらく、ジェネレーターとイテレーターの最も興味深く刺激的な側面は、非同期操作用に見栄えの良いコードを作成できることです。どこでもコールバック関数を使用する代わりに、同期的に見えながら実際には yield を使用して非同期操作が完了するのを待つコードを作成できます。
es6 では async 関数が導入され、非同期操作がより便利になります。
 比較すると、async 関数は Generator 関数のアスタリスク (*) を async に置き換え、yield を await に置き換えるだけであることがわかります。
比較すると、async 関数は Generator 関数のアスタリスク (*) を async に置き換え、yield を await に置き換えるだけであることがわかります。 幅広い適用性
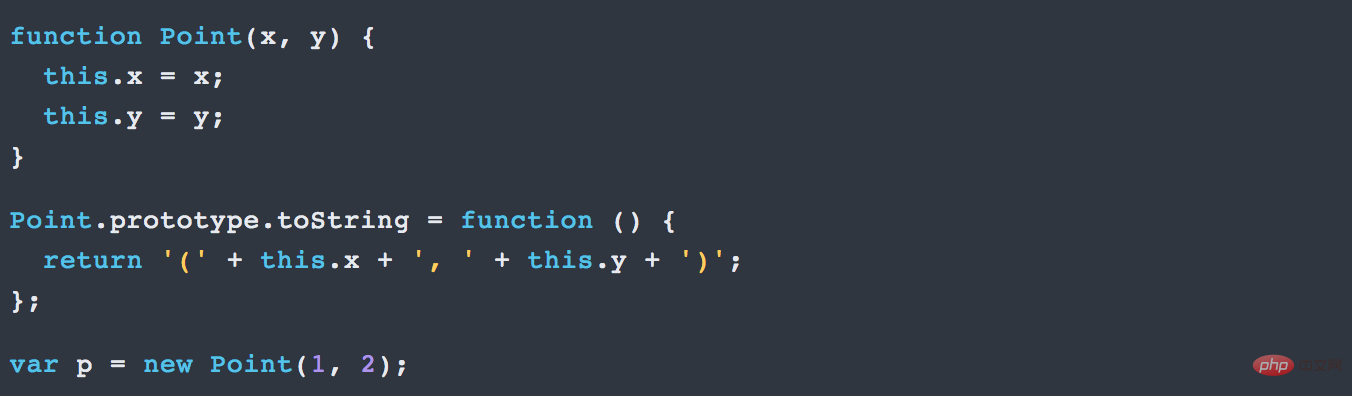
基本的に、es6 の %(red)[class] は単なる糖衣構文とみなすことができます。その機能のほとんどは es5 で実現できます。新しい %(red)[class] の記述方法は、ただそれだけですオブジェクト プロトタイプの記述がより明確になり、オブジェクト指向プログラミングの構文に近くなります。上記のコードは、es6 の %(red)[class] を使用して次のように書き換えられます。
上記のコードは「クラス」を定義しています。その中にコンストラクター メソッドがあることがわかります。これがコンストラクター メソッドであり、this キーワードはインスタンス オブジェクトを表します。つまり、es5 のコンストラクター Point は、es6 の Point クラスのコンストラクターに対応します。  構築メソッドに加えて、Point クラスは toString メソッドも定義します。 「クラス」メソッドを定義する場合、キーワード function を先頭に追加する必要はなく、関数定義を直接記述するだけであることに注意してください。さらに、メソッドをカンマで区切る必要はありません。カンマで区切らないと、エラーが報告されます。
構築メソッドに加えて、Point クラスは toString メソッドも定義します。 「クラス」メソッドを定義する場合、キーワード function を先頭に追加する必要はなく、関数定義を直接記述するだけであることに注意してください。さらに、メソッドをカンマで区切る必要はありません。カンマで区切らないと、エラーが報告されます。 
以上がフロントエンド開発es6の特徴とはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。