jsマップメソッドはes6ベースですか?
map() メソッドは es6 です。 es6 では、map() メソッドは、配列の各要素に対して指定されたコールバック関数を呼び出し、結果を含む配列を返すことができます。構文は「array.map(function callbackfn (value, index, array), thisArg);」です。 。 map() メソッドは新しい配列を返します。各要素は、関連付けられた元の配列要素のコールバック関数の戻り値です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
JavaScript の map() メソッドの詳細な説明 (すべて es6 構文を使用)
JavaScript の map() メソッドは各要素をマップできます配列の指定されたコールバック関数を呼び出し、結果を含む配列を返します。
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value,index,array): 最大 3 つのパラメータを受け入れるコールバック関数:
value: 配列要素の値。
index: 配列要素の数値インデックス。
array: 要素を含む配列オブジェクト。
map() の戻り値は新しい配列であり、新しい配列内の要素は「元の配列で処理された値」です配列呼び出し関数」。 配列内の要素ごとに、map() メソッドは callbackfn 関数を 1 回 (インデックスの昇順で) 呼び出しますが、配列内の欠落要素に対してはコールバック関数を呼び出しません。
簡単な使用法: 配列全体を走査し、4 より大きい要素を 2 倍します
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)出力結果は次のようになります: 4 に等しい要素は 2 倍になります

3.map() 関数のパラメータの詳細説明
一般パラメータはコールバック関数
array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
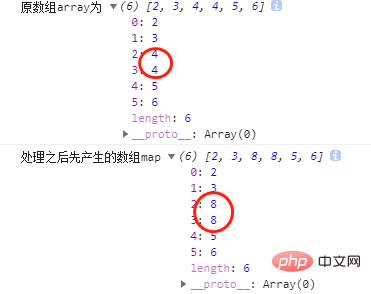
}) const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)出力結果は次のとおりです:

##概要: map() メソッドは次のとおりです。配列を走査するためによく使用されますが、元の配列は変更されず、新しい配列が返されます。
const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
}) ##実際、map() メソッドは配列の各項目を 1 回走査し、値を返し、要素を新しい配列に追加します。これは、x を満たす要素です。 =4 であり、2 つしかないため、他の項目は未定義を返します。
##実際、map() メソッドは配列の各項目を 1 回走査し、値を返し、要素を新しい配列に追加します。これは、x を満たす要素です。 =4 であり、2 つしかないため、他の項目は未定義を返します。
[推奨学習:
JavaScript ビデオ チュートリアル以上がjsマップメソッドはes6ベースですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 springboot は yml ファイル内のリスト、配列、マップ コレクション、オブジェクトをどのように読み取るのでしょうか?
May 11, 2023 am 10:46 AM
springboot は yml ファイル内のリスト、配列、マップ コレクション、オブジェクトをどのように読み取るのでしょうか?
May 11, 2023 am 10:46 AM
application.yml はリスト コレクションを定義します。最初の方法は、@ConfigurationProperties アノテーションを使用して、リスト コレクション type:code:status:-200-300-400-500 のすべての値を取得することです。エンティティ クラスを記述しますここで注意が必要なのは、リスト Collection の定義では、まず設定クラス Bean を定義し、次に @ConfigurationProperties アノテーションを使用してリストコレクションの値を取得することです。 @Component はエンティティ クラスを Spring 管理 @ConfigurationPropertie に引き渡します。
 Javaで有効期限マップを設定する方法
May 04, 2023 am 10:13 AM
Javaで有効期限マップを設定する方法
May 04, 2023 am 10:13 AM
1. 技術的背景 実際のプロジェクト開発では、システムの可用性と堅牢性を向上させるためにキャッシュ ミドルウェア (redis、MemCache など) を使用することがよくあります。ただし、多くの場合、プロジェクトが比較的単純であれば、キャッシュを使用するために Redis などのミドルウェアを特別に導入してシステムの複雑さを増大させる必要はありません。それでは、Java 自体には便利な軽量キャッシュ コンポーネントがあるのでしょうか?答えはもちろん「はい」であり、方法は複数あります。一般的なソリューションには、ExpiringMap、LoadingCache、および HashMap ベースのパッケージ化が含まれます。 2. 古い削除戦略、ホットスポット データのウォームアップなど、キャッシュの一般的な機能を実現するための技術的効果 3. ExpiringMap3。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 Java で Map のスレッド セーフを実装するにはどのような方法がありますか?
Apr 19, 2023 pm 07:52 PM
Java で Map のスレッド セーフを実装するにはどのような方法がありますか?
Apr 19, 2023 pm 07:52 PM
方法 1. HashtableMapashtable=newHashtable(); を使用する これは誰もが最初に考えることですが、なぜスレッドセーフなのでしょうか?次に、そのソース コードを見てみましょう。put、get、containsKey などの一般的に使用されるメソッドはすべて同期していることがわかります。そのため、スレッドセーフである publicsynchronizedbooleancontainsKey(Objectkey){Entrytab[]=table;inthash=key。 hashCode( );intindex=(hash&0x7FFFFFFF)%tab.leng
 Java でオブジェクトをマップに変換する方法 - BeanMap を使用する
May 08, 2023 pm 03:49 PM
Java でオブジェクトをマップに変換する方法 - BeanMap を使用する
May 08, 2023 pm 03:49 PM
Javabean とマップを変換するには、次のようなさまざまな方法があります: 1. ObjectMapper を介して Bean を json に変換し、次に json をマップに変換します。しかし、この方法は複雑で非効率です。テスト後、10,000 個の Bean がループで変換されました。 12秒かかります! ! ! 2. Java リフレクションを通じて Bean クラスの属性と値を取得し、マップに対応するキーと値のペアに変換する この方法は次善の方法ですが、少し面倒です。 3. クラスの net.sf.cglib.beans.BeanMap メソッドを使用するこのメソッドは非常に効率的ですが、2 番目のメソッドとの違いは、キャッシュを使用するため、最初に Bean を初期化する必要があることです。作成した。
 Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスの最適化 Go 言語では、マップは非常に一般的に使用されるデータ構造であり、キーと値のペアのコレクションを保存するために使用されます。ただし、大量のデータを処理すると、マップのパフォーマンスが低下する可能性があります。マップのパフォーマンスを向上させるために、いくつかの最適化措置を講じてマップ操作の時間の複雑さを軽減し、それによってプログラムの実行効率を向上させることができます。 1. マップ容量の事前割り当て: マップを作成するときに、容量を事前に割り当てることで、マップの拡張回数を減らし、プログラムのパフォーマンスを向上させることができます。一般的に、私たちは
 Nginxサーバーでマップモジュールを構成して使用する方法
May 21, 2023 pm 05:14 PM
Nginxサーバーでマップモジュールを構成して使用する方法
May 21, 2023 pm 05:14 PM
Map ディレクティブは ngx_http_map_module モジュールを使用します。デフォルトでは、nginx は人為的に --without-http_map_module を指定しない限り、このモジュールをロードします。 ngx_http_map_module モジュールは、その値が他の変数の値に関連付けられた変数を作成できます。複数の値を分類したり、複数の異なる値に同時にマッピングしたり、変数に保存したりすることができます。マップ ディレクティブは変数の作成に使用されますが、変数が受け入れられた場合にのみビュー マッピング操作を実行します。変数を参照しないリクエストを処理する場合、このモジュールにはパフォーマンス上の欠点はありません。 1.ngx_http_map_module モジュール命令説明マップの構文




