
ノードのインポート エラーの解決策: 1. プロジェクトのルート ディレクトリで "npm install --save babel-corenpm install --save babel-preset-env" を実行します。 2. ".babelrc" という名前のファイルを作成します。 ; 3.「npm start」と「babel-node app.js」でプロジェクトを実行します。

このチュートリアルの動作環境: Windows 10 システム、node18.4.0 バージョン、Dell G3 コンピューター。
ノードのインポート時にエラーが発生した場合はどうすればよいですか?
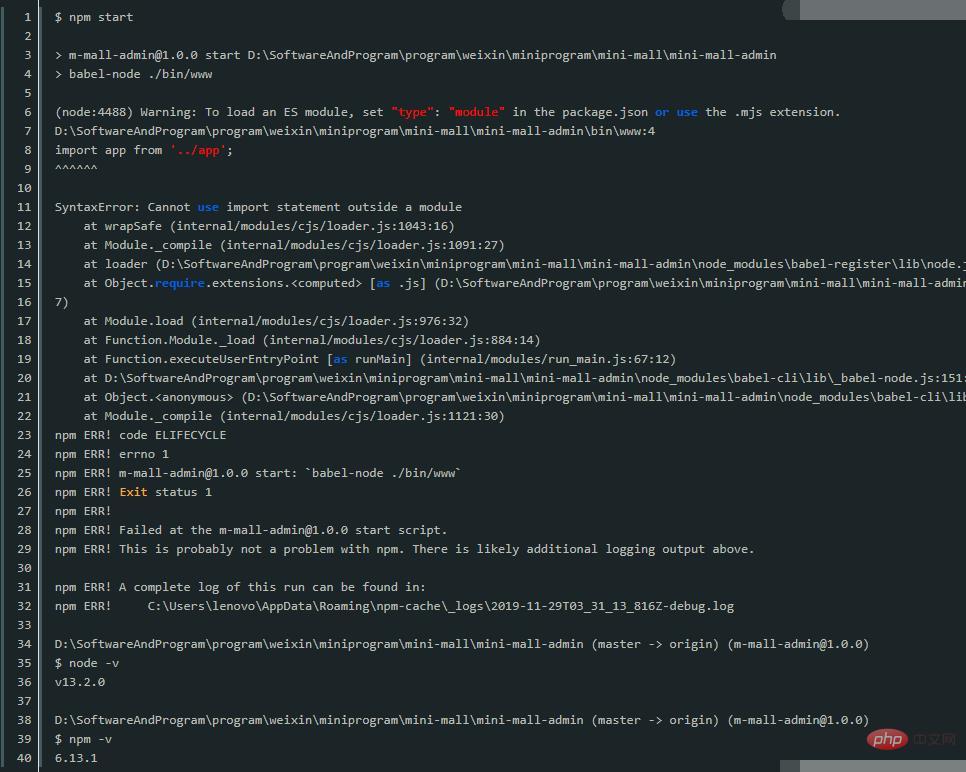
nodejs プロジェクトを実行します。npm start によりプロジェクトのインポートが開始され、エラーが報告されます。SyntaxError: Cannot use import state into a module
nodejs プロジェクト実行時のエラーは次のとおりです:

おそらく、nodejs がインポート構文をサポートしていないことを意味します。それをサポートしたいなら、それをサポートするにはbabelが必要です。
それでは、babel をインストールしましょう。babel を使用すると、より高度な語彙メソッドを使用できるようになります。
プロジェクト ルート ディレクトリで、次のコマンドを実行します。
npm install --save babel-corenpm install --save babel-preset-env 或者 npm install --save babel-preset-es2015npm install babel-cli -g
次に、プロジェクト ルート ディレクトリに .babelrc という名前のファイルを作成します。ファイルの内容は次のように入力します。以下に示します (ウィンドウ システムでこの種のファイル システムを作成する場合、「ファイル名を入力する必要があります」というプロンプトが表示されることに注意してください。他の方法で作成することもできます。私はこのファイルを、 cmder artifact の vim コマンドを使用できます):
{
"presets": [
"es2015"
], "plugins": []}{
"presets": [
"env"
],
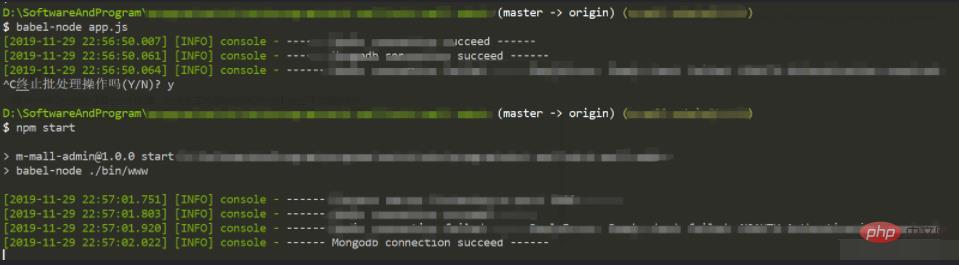
"plugins": []}npm start と babel-node app.js を使用してプロジェクトを実行できます。
推奨される学習: 「 react ビデオ チュートリアル 」
react ビデオ チュートリアル 」
以上がノードインポートエラーが発生した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。