jqueryはどのファイルをインポートする必要がありますか?
jquery を使用する前に、jquery.js ファイルをインポートする必要があります。 2 つのインポート方法: 1. jquery 公式 Web サイトから jquery ファイルをローカルにダウンロードし、script タグを使用してローカルの jquery ファイルをインポートします。構文は「>」です。 ;"; 2. スクリプトを使用する このタグは、構文「」でオンライン jquery ファイルをインポートします。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
1. jQuery の概要
- ##jQuery は、js コードで記述された function() を格納する js ライブラリです。
- jQuery の本来の目的は、JS コードを簡素化することです。
- HTML/JSP/XML、CSS、DOM、イベントを処理でき、非同期 AJAX 機能も提供します。
- 例:
document.getElementByid()
jQuery でメソッドをカプセル化します:
function $("#id"){//函数名是$
return document.getElementById(id);
}#2. 使用方法: jQuery は実際には js ファイルですが、これを使用する場合は、まずそのファイルを HTML ドキュメントに導入する必要があります。 jqueryをインポートするには2つの方法があり、1つはローカルインポート、もう1つはハイパーリンクからインポートです。
導入方法 1: ローカルでの導入Baidu で jquery を検索すると、jquery の公式 Web サイトを見つけることができます: https://jquery.com/
ここから jquery の最新バージョンをダウンロードできます。ダウンロード アイコンをクリックすると、ダウンロードの詳細ページに移動します:
 ここの最初の 2 つのリンクは 2 つのリンクです。バージョン. jquery ダウンロード, 1 つは圧縮バージョンで、もう 1 つは非圧縮バージョンです。2 つのバージョンの間に機能的な違いはありません。公開するときに jquery の占有スペースを減らすために圧縮バージョンが削除されただけです。プロジェクト。合理化の目的を達成するために余分なスペースと改行が使用されています。開発者としては、まだプロジェクトを公開する段階に達していないため、2 番目の非圧縮バージョンを選択します。
ここの最初の 2 つのリンクは 2 つのリンクです。バージョン. jquery ダウンロード, 1 つは圧縮バージョンで、もう 1 つは非圧縮バージョンです。2 つのバージョンの間に機能的な違いはありません。公開するときに jquery の占有スペースを減らすために圧縮バージョンが削除されただけです。プロジェクト。合理化の目的を達成するために余分なスペースと改行が使用されています。開発者としては、まだプロジェクトを公開する段階に達していないため、2 番目の非圧縮バージョンを選択します。
リンクをクリックすると、jquery のソース コードが表示されます。Ctrl キーを押しながらすべてを選択し、新しい txt ファイルを作成し、ソース コードをコピーして、サフィックスを .js に変更します。
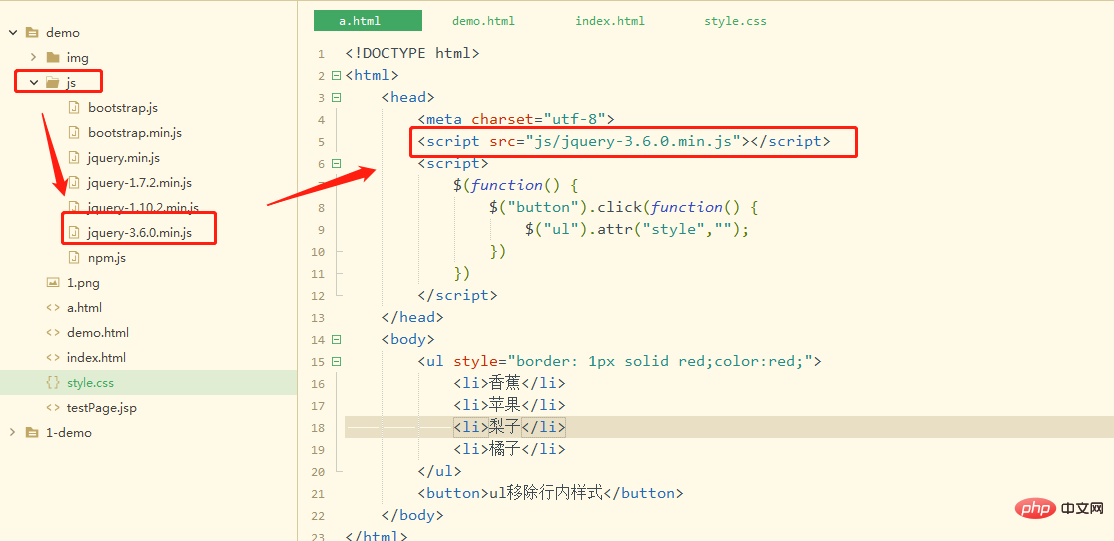
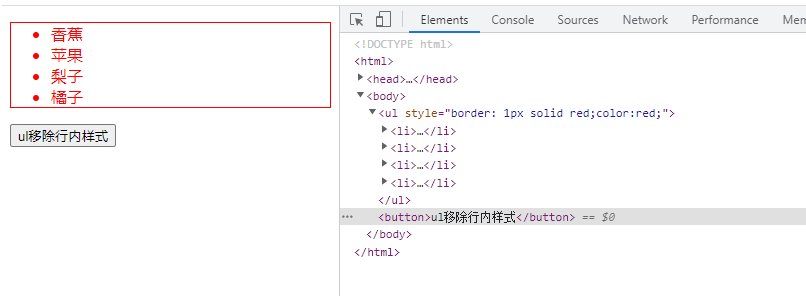
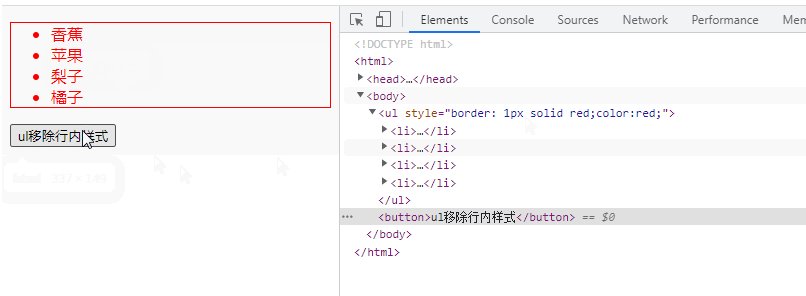
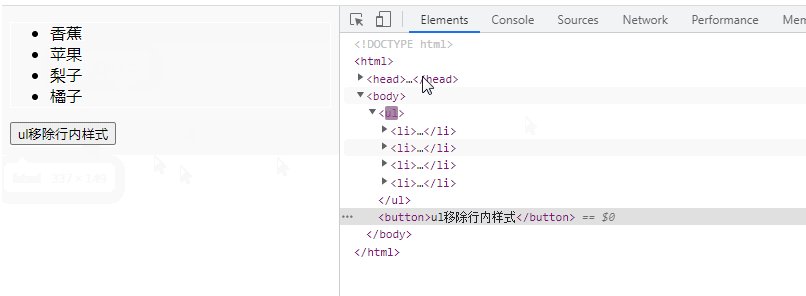
次に、この .js ファイルを jquery を使用するページに導入します。コードは次のとおりです:
<script src="本地jquery文件路径"></script> <script> //在此书写你的jquery代码 </script>


スクリプトの src 属性に URL を記述することで、オンライン jquery コードをインポートできます。これにより、Web ページの読み込み時に jquery のダウンロードに遅延が発生することはありませんか?ダウンロードに時間がかかり、jquery コードが読み込まれず、ユーザー エクスペリエンスに影響を与えることはありますか? 実際、現在では jquery を使用する Web サイトがたくさんあります。ブラウザは、以前に jquery を使用していた Web サイトを読み込むときに、jquery を事前にダウンロードするため、jquery のバージョンが変わっても、再度ダウンロードする必要はありません。これはブラウザによってロードされていない新しいバージョンなので、jquery コードは非常に速くダウンロードされますが、それでもロード速度への影響が心配な場合は、jquery ファイルをローカルにインポートするのが最善の方法です。
たとえば、jquery 公式 Web サイトのオンライン JQ ファイル: https://code.jquery.com/jquery-3.6.0.min.js
オンライン jQuery のインポート:<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
 使用方法:
使用方法:
ライブラリ内の関数を呼び出すための jQuery オブジェクトの作成[推奨される学習:
jQueryビデオ チュートリアル、
Webフロントエンド ビデオ以上がjqueryはどのファイルをインポートする必要がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




