ブランチ コードを git でマージする方法: 1. 「git merge」コマンドを使用します。このコマンドはブランチをマージするために使用されます。他のブランチの内容を現在のブランチにマージできます。 2. 「git rebase」コマンドを使用します。これは、現在のブランチの基点を変更してブランチのマージを実現するために使用されます。

// 初始化仓库 git init // 创建a.txt touch a.txt // 创建b.txt touch b.txt // 加入暂存区 git add . // 提交 git commit -m 'initial'

git checkout -b feature




git merge 操作は比較的暴力的であり、一般的に使用される方法でもあります。次のデモンストレーションでは、feature ブランチを master ブランチにマージします。具体的なプロセスは次のとおりです:
git merge feature
コマンドを実行した後、競合が発生していることがわかります。マージ ワークスペースに入り、すべての競合を一度に解決して、新しいコミットを送信します。
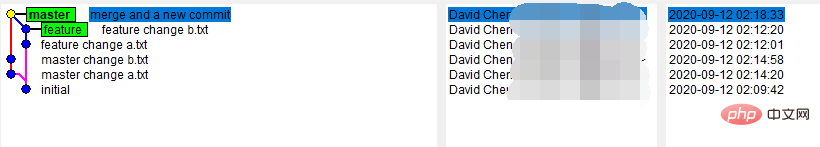
gitk コマンドラインを実行すると、以下に示すように、インターフェイス上に現在のブランチが表示されます。新しいコミットがあります。


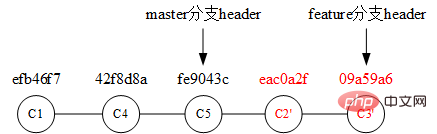
現在のマスター ブランチの最新のコミット ノード c5 を見つけて、フィーチャー ブランチの基点を c5 ノードに変更します。 ;
フィーチャー ブランチとマスター ブランチの間に競合がある場合、競合はフィーチャー ブランチの送信時間とコミットのハッシュ値に基づいて順番に解決されます。機能ブランチの部分が変更されます。
最後に、ブランチ上で見ると直線が表示されますが、履歴コミットの上書きの問題があります。
上記の処理の結果を以下に示します。c2’ と c3’ はハッシュ値が変更されたことを示します。

注目に値する:
リベース操作を実行するときは、master ブランチが最新の状態でなければ、マージマージ中に競合が発生する可能性もあり、リベースを使用する意味が失われます。
リモートにプッシュされたコンテンツをリベースしないでください。誰かがリモート コードをプルし、変更して送信すると、ブランチは非常に面倒になります。
基本プロセスを理解したら、rebase コマンドを使用してブランチのマージを開始できます。
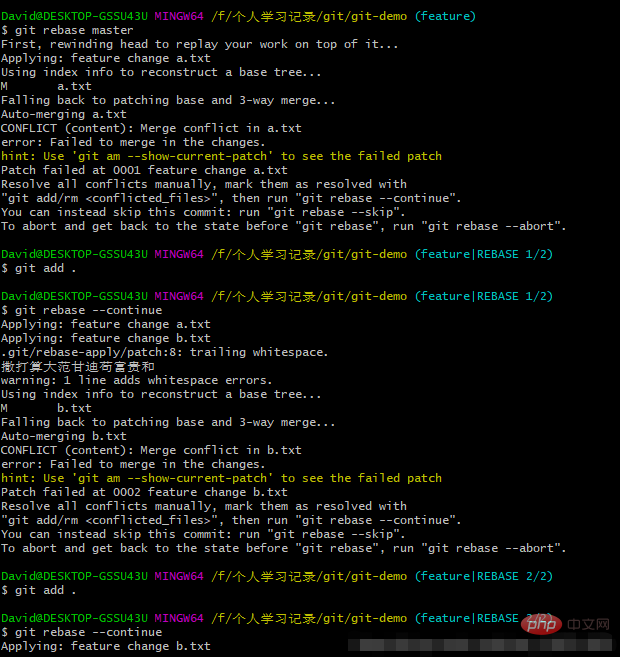
プロジェクトで git rebase を実行します。以下に示すようにマスターします。両方の送信に競合があるため、これらの競合はリベース ワークスペースで順番に解決する必要があります。

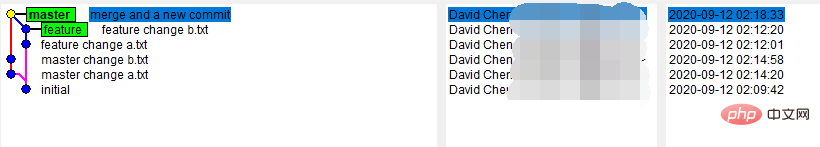
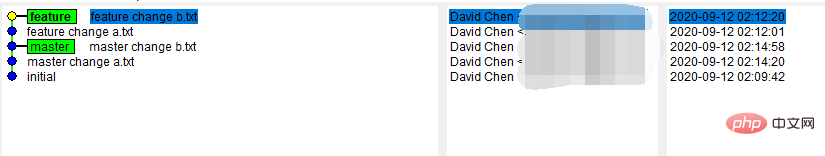
機能ブランチで gitk コマンドを実行すると、インターフェイスで確認できます: 
feature ブランチがリベースされた後、master ブランチに戻り、git merge feature を実行してマージ操作を完了します。
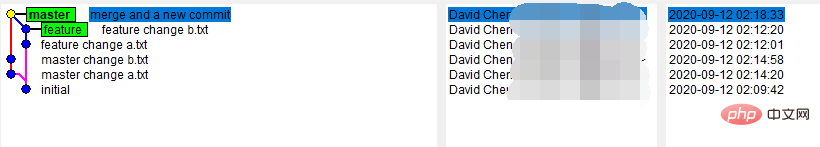
master ブランチで gitk を実行すると、ブランチ構造は次のようになります。枝がラインを出しているのがわかり、とてもすっきりしています。
ブランチ上のコードがまだ開発されておらず、必要な場合があります。
1. git stash を実行してワークスペースの内容を保存し、上記の 2 つのブランチをマージする方法を選択してブランチをマージします。2. ブランチのマージが完了したら、開発ブランチに戻り、 git stash Pop を実行してワークスペースのコンテンツをポップアップ表示すると、コードの記述を続けることができます。

git merge は比較的大雑把で、ほとんどの人が選択する方法でもあります。この方法では、各コミットを確実に実行できます。は時系列に並べられていますが、分岐図は非常に乱雑になり、意味のないコミットが発生します。
git rebase は履歴コミット レコード内の行で、非常にエレガントですが、履歴コミットが変更されるリスクがあり、git log でログを表示するとコミット タイムラインがめちゃくちゃになります。同時に、リモート にプッシュされたコンテンツを リベースしないでください。そうしないと、ブランチが乱雑になります。
個人的には、コミットによる認知コストがあり、快適に見えるため、リベース方法を使用することが多いです。でも、開発者が多い場合はマージしたほうがいいです。結局のところ、競合を 1 つずつ解決するのは死ぬほど退屈です、ははは
in プロジェクトでは、さまざまな機能や要件を開発するために常に多くのブランチを作成し、機能が完了した後にそれらをメイン ブランチにマージし直します。では、どのようにしてブランチを適切にマージできるのでしょうか?この時点で興味があれば、読み続けてください。
以上がブランチコードを git にマージする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。