Laravelで簡単なイベントフローを素早く作成する方法を詳しく解説した記事
この記事は、Laravel イベント フローに関する関連知識を提供します。主にイベント フローとは何か、Laravel で簡単なイベント フローを作成する方法を紹介します。興味のある友人はぜひご覧ください。皆さんのご協力を願っています。
はじめに
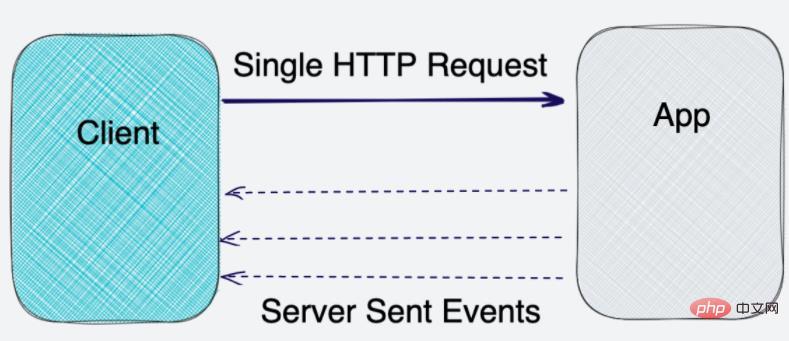
イベント ストリーミングは、ページをリロードせずにクライアントにイベントを送信する方法を提供します。これは、データベースにライブ変更が加えられたときにユーザー インターフェイスを更新するのに役立ちます。
複数のリクエストがサーバーに送信され、そのたびに新しい接続が確立される、AJAX リクエストを使用した従来のロング ポーリングとは異なり、イベント ストリームは 1 つのリクエストでリアルタイムでクライアントに送信されます。

この記事では、Laravel で簡単なイベント ストリームを作成する方法を説明します。
前提条件
始める前に、Laravel をマシンにインストールする必要があります。
このデモでは DigitalOcean Ubuntu Droplet を使用します。ご希望であれば、私のアフィリエイト コードを使用して 無料 $100 DigitalOcean クレジット を取得し、独自のサーバーを立ち上げることができます。
まだ実行していない場合は、このチュートリアルの手順に従うことができます:
または、次の素晴らしいスクリプトを使用してインストールすることもできます:
コントローラーの作成
まずは、イベント ストリームを処理するコントローラーを作成しましょう。
次のコマンドを使用します:
php artisan make:controller EventStreamController
これにより、App\Http\Controllers ディレクトリに新しいコントローラーが作成されます。
イベント ストリーミング メソッドの追加
コントローラーを作成したら、それに stream メソッドを追加する必要があります。このメソッドは、イベントのストリームを送信するために使用されます。
EventStreamController.php ファイルを開いて次のコードを追加します:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}ここで注意すべき主な点は次のとおりです:
- ここでは次のコードを使用します。
response()->stream()メソッドを使用してイベント ストリームを作成します。 - これにより、50 ミリ秒ごとにイベントのストリームを送信する無限ループが作成されます。
- クライアントが接続を中止した場合、
ob_flush()とflush()を使用してイベント ストリームを送信します。 -
sleep()を使用して、次のイベントを送信する前に 50 ミリ秒待機します。 - クライアントが接続を中止した場合、
connection_aborted()を使用してループを終了します。 -
Carbon\Carbonクラスを使用して現在の日付を取得します。 -
App\Models\Tradeモデルを使用して最新のトランザクションを取得します。これはデモンストレーションのみを目的としており、任意のモデルを使用できます。 -
Content-Typeヘッダーをtext/event-streamに設定して、応答がイベント ストリームであることをブラウザーに伝えます。
出力バッファリングを有効にする
上記のコードが正しく動作するには、PHP.ini ファイルで出力バッファリングを有効にする必要があります。これを行うには、次の行を php.ini ファイルに追加します。
output_buffering = On
この変更を行った後、PHP-FPM サービスの再ロードが必要になる場合があります。または、Apache を使用している場合は、Apache を再起動できます。
ルートの追加
/stream ルートをリクエストするときは、「stream」メソッドを呼び出します。
ルートは次のように routes/web.php ファイルに追加されます。
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);フロントエンドからのイベント フローを使用する
use イベント ストリームの処理には、Vue.js などのフロントエンド フレームワークが使用されます。ただし、このデモでは純粋な Javascript を使用します。
ブレード テンプレートに追加された JavaScript スニペットは次のようになります:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
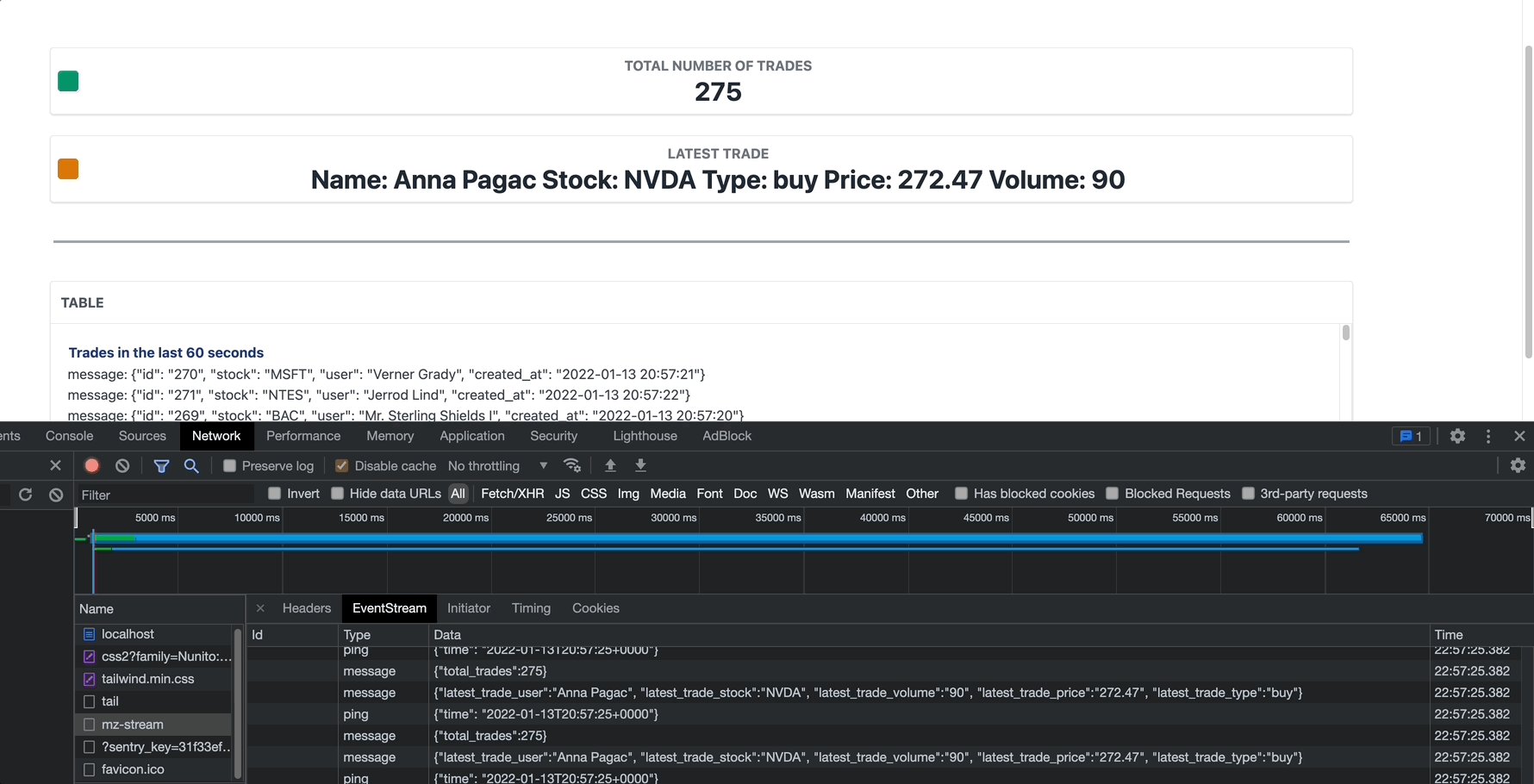
eventList.appendChild(newElement);}これを実際に確認するには、次のデモを試してください。 [関連する推奨事項: laravel ビデオ チュートリアル ]
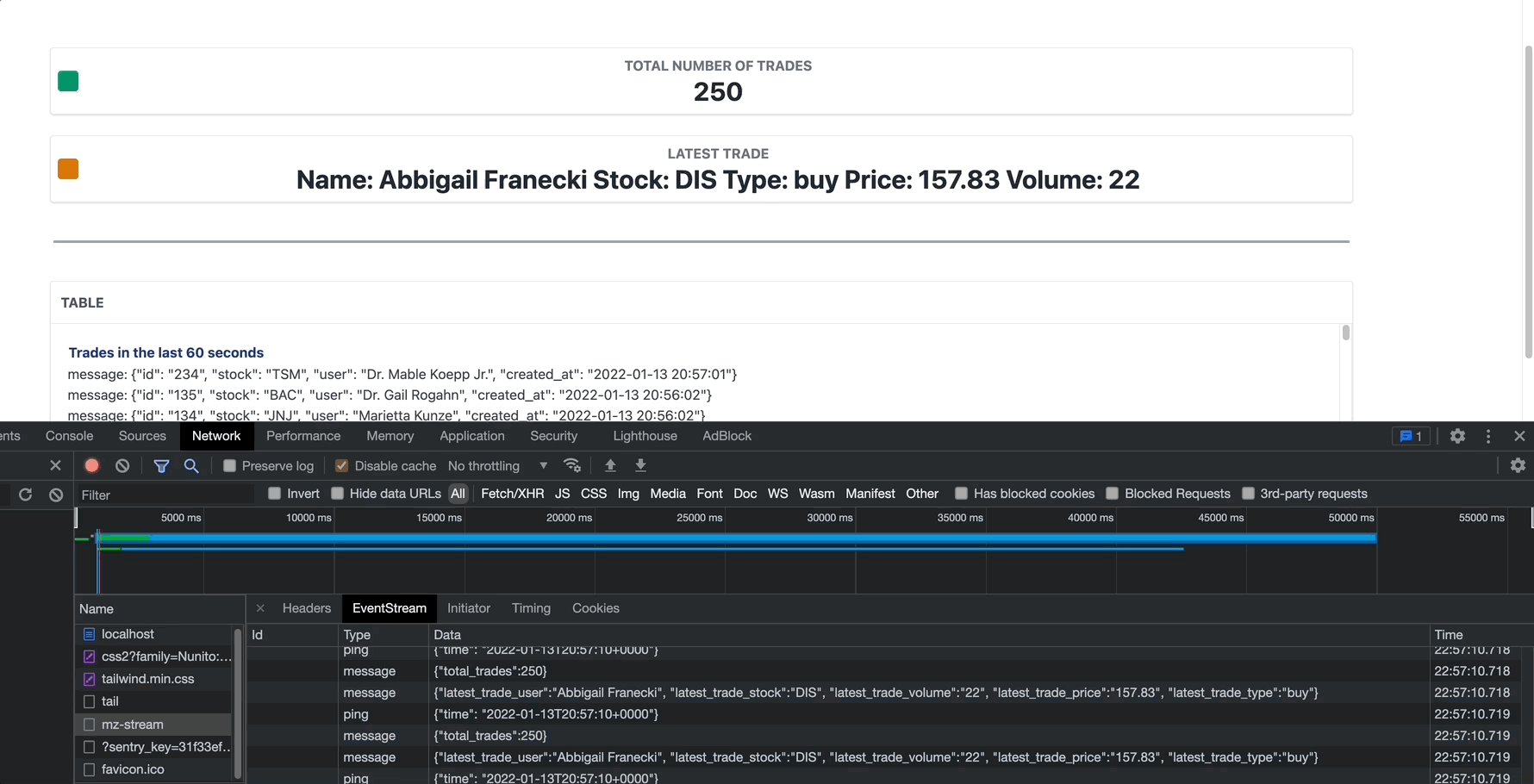
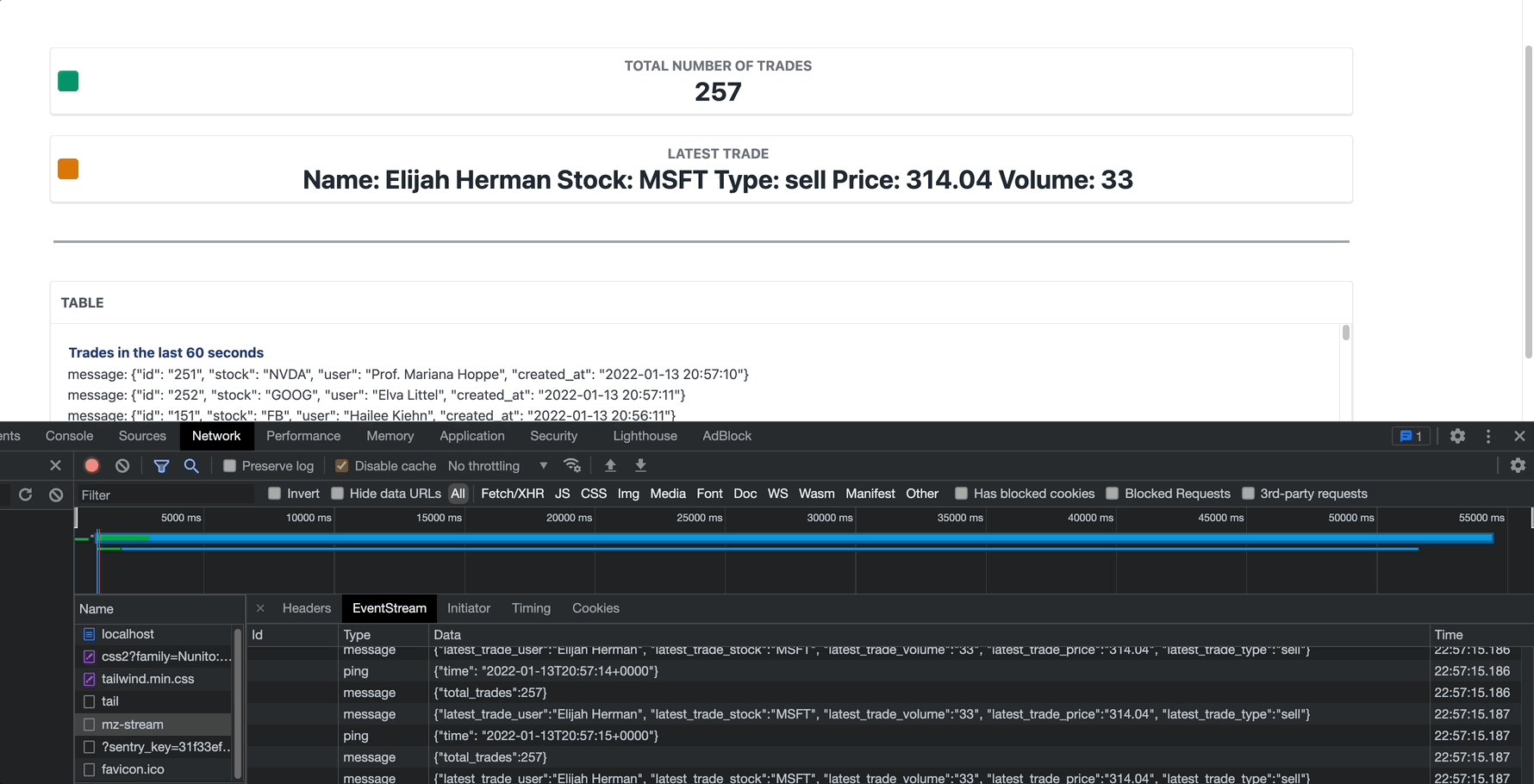
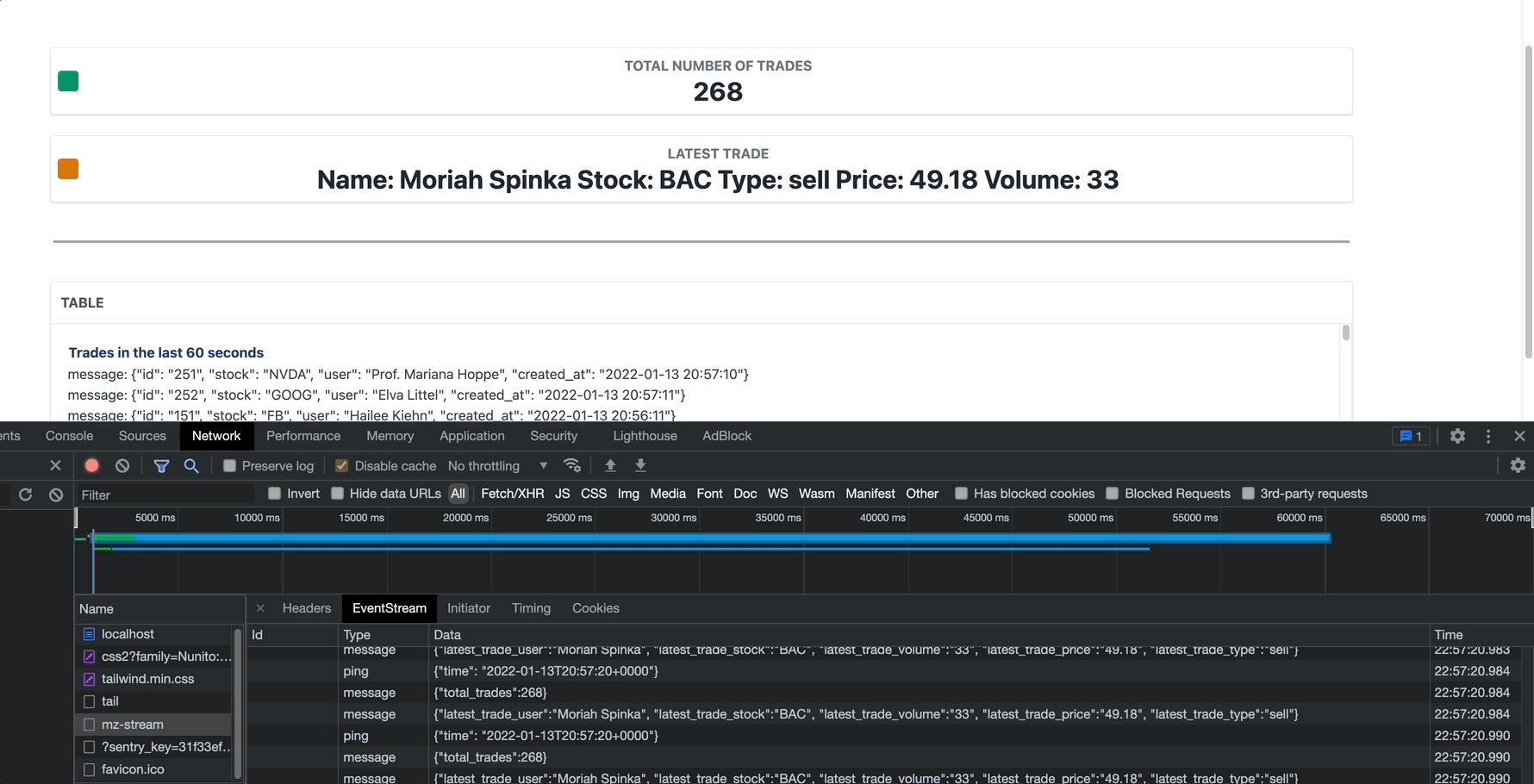
デモ プロジェクト
イベント ストリーミングの仕組みを理解したい場合は、私が作成したデモ プロジェクトをチェックしてください:
Laravel EventStream: Laravel と Materialize を使用したライブ株式取引ダッシュボード
デモ プロジェクトはイベント ストリームを表示するだけでなく、シンプルなフロントエンド ダッシュボードも備えており、Materialize を使用します ストリーミング データベースとして。

SSE と WebSocket
イベント ストリーミングは優れており使いやすいですが、WebSockets などの他のストリーミング プロトコルと比較して、いくつかの長所と短所もあります。
たとえば、SSE は一方向です。つまり、接続が確立されると、サーバーはクライアントにデータを送信することしかできず、クライアントはサーバーにデータを送り返すことはできません。
ロングポーリングとは異なり、WebSocket では、SSE (Server Sent Events) と同様に、サーバーへの接続は 1 つだけです。接続は二重接続です。つまり、サーバーとの間でデータを送受信できます。
SSE と WebSocket の違いについて詳しく知りたい場合は、Martin Chaov によるこの素晴らしいビデオをご覧ください: リンク
結論
関連イベント ストリーミングの詳細については、Mozilla のドキュメントを参照してください:
ここで、イベント ストリーミングとその仕組みについてのより詳しい説明をご覧ください。
マテリアライズの詳細については、こちらのビデオをご覧ください: リンク
このチュートリアルをお楽しみいただけたでしょうか。
元のアドレス: https://devdojo.com/bobbyiliev/how-to-cr...
翻訳後のアドレス: https: //www.php.cn/link/09d45b92ec72b3c16ac64bbe4b97f539
以上がLaravelで簡単なイベントフローを素早く作成する方法を詳しく解説した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 7
7
 6
6
 PHP でオブジェクト リレーショナル マッピング (ORM) を使用してデータベース操作を簡素化するにはどうすればよいですか?
May 07, 2024 am 08:39 AM
PHP でオブジェクト リレーショナル マッピング (ORM) を使用してデータベース操作を簡素化するにはどうすればよいですか?
May 07, 2024 am 08:39 AM
PHP でのデータベース操作は、オブジェクトをリレーショナル データベースにマップする ORM を使用して簡素化されます。 Laravel の EloquentORM を使用すると、オブジェクト指向構文を使用してデータベースと対話できます。モデル クラスを定義したり、Eloquent メソッドを使用したり、実際にブログ システムを構築したりすることで ORM を使用できます。
 PHP単体テストツールの長所と短所の分析
May 06, 2024 pm 10:51 PM
PHP単体テストツールの長所と短所の分析
May 06, 2024 pm 10:51 PM
PHP 単体テスト ツール分析: PHPUnit: 大規模プロジェクトに適しており、包括的な機能を提供し、インストールが簡単ですが、冗長で遅い場合があります。 PHPUnitWrapper: 小規模プロジェクトに適しており、使いやすく、Lumen/Laravel に最適化されていますが、機能が限られており、コード カバレッジ分析は提供されず、コミュニティ サポートも限られています。
 Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel 9 と CodeIgniter 4 の最新バージョンでは、更新された機能と改善が提供されます。 Laravel9はMVCアーキテクチャを採用しており、データベース移行、認証、テンプレートエンジンなどの機能を提供します。 CodeIgniter4 は、HMVC アーキテクチャを使用してルーティング、ORM、およびキャッシュを提供します。パフォーマンスの面では、Laravel9 のサービスプロバイダーベースの設計パターンと CodeIgniter4 の軽量フレームワークにより、優れたパフォーマンスが得られます。実際のアプリケーションでは、Laravel9 は柔軟性と強力な機能を必要とする複雑なプロジェクトに適しており、CodeIgniter4 は迅速な開発や小規模なアプリケーションに適しています。
 Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザン コマンド - Laravel 5.7 には、新しいコマンドを処理およびテストするための新しい方法が付属しています。これには職人コマンドをテストする新しい機能が含まれており、そのデモについては以下で説明します。
 Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能を比較します。 ORM: Laravel はクラスとオブジェクトのリレーショナル マッピングを提供する EloquentORM を使用しますが、CodeIgniter は ActiveRecord を使用してデータベース モデルを PHP クラスのサブクラスとして表します。クエリビルダー: Laravel には柔軟なチェーンクエリ API がありますが、CodeIgniter のクエリビルダーはよりシンプルで配列ベースです。データ検証: Laravel はカスタム検証ルールをサポートする Validator クラスを提供しますが、CodeIgniter には組み込みの検証関数が少なく、カスタム ルールの手動コーディングが必要です。実践例:ユーザー登録例はLarを示しています
 Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
大規模プロジェクト用のフレームワークを選択する場合、Laravel と CodeIgniter にはそれぞれ独自の利点があります。 Laravel はエンタープライズレベルのアプリケーション向けに設計されており、モジュール設計、依存関係の注入、強力な機能セットを提供します。 CodeIgniter は、速度と使いやすさを重視した、小規模から中規模のプロジェクトに適した軽量フレームワークです。複雑な要件と多数のユーザーを伴う大規模なプロジェクトには、Laravel のパワーとスケーラビリティがより適しています。単純なプロジェクトやリソースが限られている状況では、CodeIgniter の軽量で迅速な開発機能がより理想的です。
 Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
初心者にとって、CodeIgniter は学習曲線が緩やかで機能は少ないですが、基本的なニーズはカバーしています。 Laravel は幅広い機能セットを提供しますが、学習曲線はわずかに急になります。パフォーマンスの点では、Laravel と CodeIgniter はどちらも良好なパフォーマンスを示します。 Laravel にはより広範なドキュメントとアクティブなコミュニティ サポートがあり、CodeIgniter はよりシンプルで軽量で、強力なセキュリティ機能を備えています。ブログアプリケーションを構築する実際のケースでは、Laravel の EloquentORM を使用するとデータ操作が簡素化されますが、CodeIgniter ではより手動の構成が必要になります。
 PHPコードの単体テストと統合テスト
May 07, 2024 am 08:00 AM
PHPコードの単体テストと統合テスト
May 07, 2024 am 08:00 AM
PHP 単体テストおよび統合テスト ガイド 単体テスト: コードまたは関数の単一単位に焦点を当て、PHPUnit を使用して検証用のテスト ケース クラスを作成します。統合テスト: 複数のコードユニットがどのように連携するかに注意し、PHPUnit の setUp() メソッドと TearDown() メソッドを使用してテスト環境をセットアップおよびクリーンアップします。実際のケース: PHPUnit を使用して、データベースの作成、サーバーの起動、テストコードの作成など、Laravel アプリケーションの単体テストと統合テストを実行します。




