Nodejs で JWT を使用する方法を簡単に分析します。
この記事では、JWT について理解し、ノードでの JWT の適用方法と、JWT の長所と短所を紹介します。

JWT とは
JWT は JSON Web Token の略称です。従来の認証メカニズムでは、ネットワーク アプリケーション環境で認証ソリューションを提供するには、次の手順を実行するだけです。
1. 用户将账号密码发送到服务器; 2. 服务器通过验证账号密码后,会在当前session中保存一些用户相关的信息,用户角色或者过期时间等等; 3. 服务器给用户一个session_id, 写入用户的Cookie或者客户端自行保存在本地; 4. 用户每次请求服务,都需要带上这个session_id,或许会通过Cookie,或者其他的方式; 5. 服务器接收到后,回去数据库查询当前的session_id,校验该用户是否有权限;
このモデルの利点の 1 つは、サーバーが次の時点でユーザーのアクセス許可を終了できることです。データベースにアクセスして、現在のユーザーのセッション情報を変更または削除できます。ただし、欠点もあります。つまり、サーバー クラスターの場合、各サーバーが同じセッション ストレージ情報を取得できるようにするために、すべてのマシンがセッション情報を共有する必要があります。これらの問題は解決できますが、作業量は膨大です。
JWT ソリューションの利点は、この情報が保存されないことです。トークン データはクライアントに保存されます。リクエストが受け入れられるたびに、検証だけが必要になります。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル 、プログラミング教育 ]
JWT の原則
について簡単に説明します。 JWT 実際の原理は、クライアントが認証リクエストを送信すると、サーバーはユーザーを認証した後に JSON オブジェクトを生成します。これには、おそらく「あなたは誰ですか、何をしているのか、など、有効期限」が含まれます。 " 重要なことは、情報には有効期限が必要であるということです。一般的な形式は次のとおりです:
{
username: "贼烦字符串er",
role: "世代码农",
endTime: "2022年5月20日"
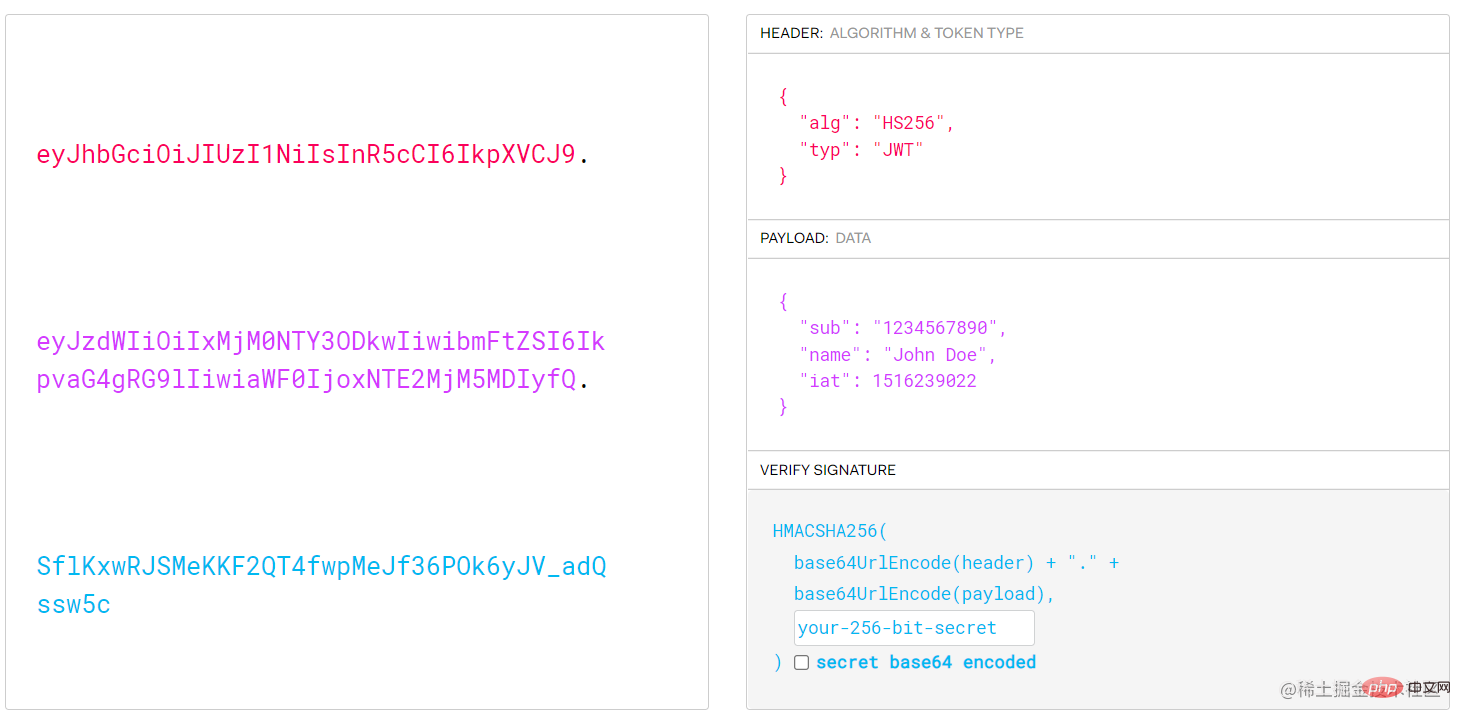
}しかし、情報はそのような表面的な方法で渡されることはありません。確立された署名アルゴリズムと一部の機能を通過します。送信したペイロードに関する情報。署名と送信には可逆署名アルゴリズムを使用します。一般的な形式を表すために画像を使用します:

画像からわかるように、返される情報は大きく3つの部分に分かれており、左側はクライアントに返される署名後の結果、右側は同じくDecodedのソースコードであり、3つの部分は「ドット」で区切られ対応しています。
最初の赤い部分はヘッダーで、主にメソッドを指定します。画像の署名アルゴリズム (デフォルト HS256#) ##) は SHA-256 を使用した HMAC です これは対称アルゴリズムであり、2 つの当事者間で共有されるキーは 1 つだけであり、typ フィールドは JWT タイプとしてマークされます;
- 2 番目の紫色ペイロードの一部は、実際の JSON オブジェクトです。送信されたデータには 7 つの公式フィールドが使用できます。
- iss (発行者): 発行者 exp (有効期限): 有効期限time sub ( subject): Subjectaud (audence): Audiencenbf (Not Before): 有効時間iat (発行時刻) : 発行時刻 jti (JWT ID): 番号
- 3 番目の部分は
Signature
署名です。この部分は自分で指定した秘密鍵であり、サーバー上にのみ存在します。ヘッダーで指定されたアルゴリズムを使用します。次の署名メソッドを渡します。
JWT の簡単な使用法
具体的な使用法を体験してみましょう:ステップ 1: A ## をビルドする必要があります#node プロジェクト; npm init -y を通じてプロジェクトを初期化します; その後、それぞれ express、jsonwebtoken、nodemon の依存関係をインストールする必要があります 3 つの依存関係: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$ npm i express jsonwebtoken nodemon</pre><div class="contentsignin">ログイン後にコピー</div></div> 次に、
の scripts フィールドに nodemon app.js# を追加します。 ##コマンド:
"scripts": {
"start": "nodemon app.js"
}, ステップ 2: ノード アプリケーションを初期化し、ルート ディレクトリに app.js ファイルを作成します。 // app.js
const express = require("express");
const app = express();
app.use(express.json());
app.listen(3000, () => {
console.log(3000 + " listening..."); // 监听3000端口
});jsonwebtoken
依存関係を導入し、その秘密キーを作成します。インターフェイスとサーバー;// app.js
//...
const jwt = require("jsonwebtoken");
const jwtKey = "~!@#$%^&*()+,";
// ...ここの jwtKey はサーバーにのみ保存されるカスタム秘密キーであり、ログインと作成に使用される /login インターフェイスの作成を開始します。検証用のローカル シミュレーション データベースを使用し、jwt.sign メソッドを通じて署名を検証します。
// app.js
const database = {
username: "username",
password: "password",
};
app.post("/login", (req, res) => {
const { username, password } = req.body;
if (username === database.username && password === database.password) {
jwt.sign(
{
username,
},
jwtKey,
{
expiresIn: "30S",
},
(_, token) => {
res.json({
username,
message: "登陆成功",
token,
});
}
);
}
});上記のコードでは、database 変数を作成して、次の目的に使用します。ログインを検証するためにローカル アカウントとパスワード データベースの作成をシミュレートします。その後、/login の post インターフェイスが確立され、アカウントとパスワードが完全に一致することを確認します。その後、サイン スルーします。 jsonwebtoken パッケージによってインポートされた jwt オブジェクトの下の sign メソッド。このメソッドには 3 つのインターフェイス シグネチャがあります:
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

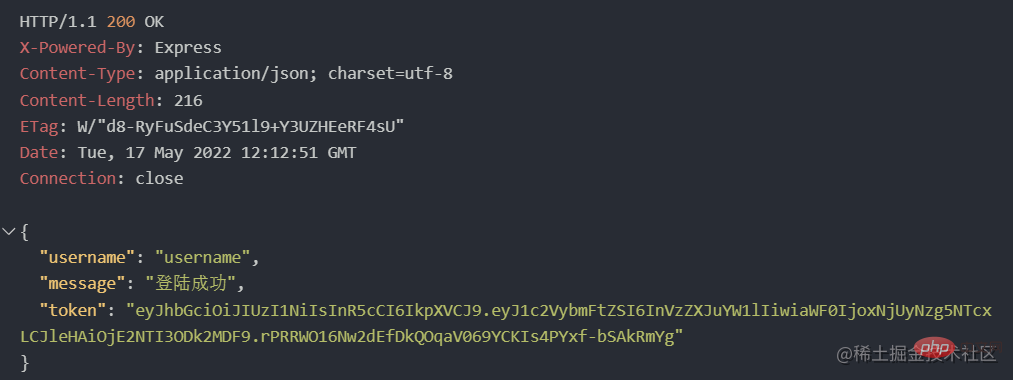
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
// 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;接下来我们把刚才响应的token复制到请求头中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer认证, 是http协议中的标准认证方式
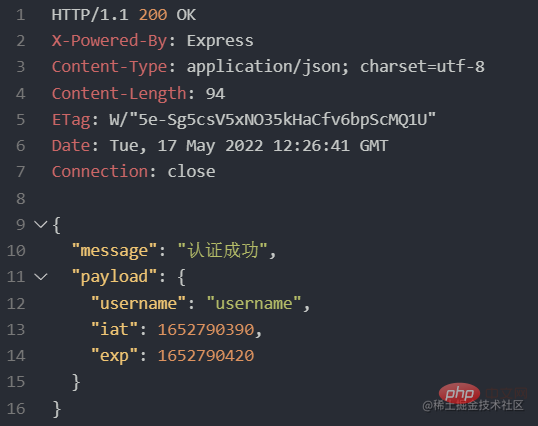
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
JWT的不足
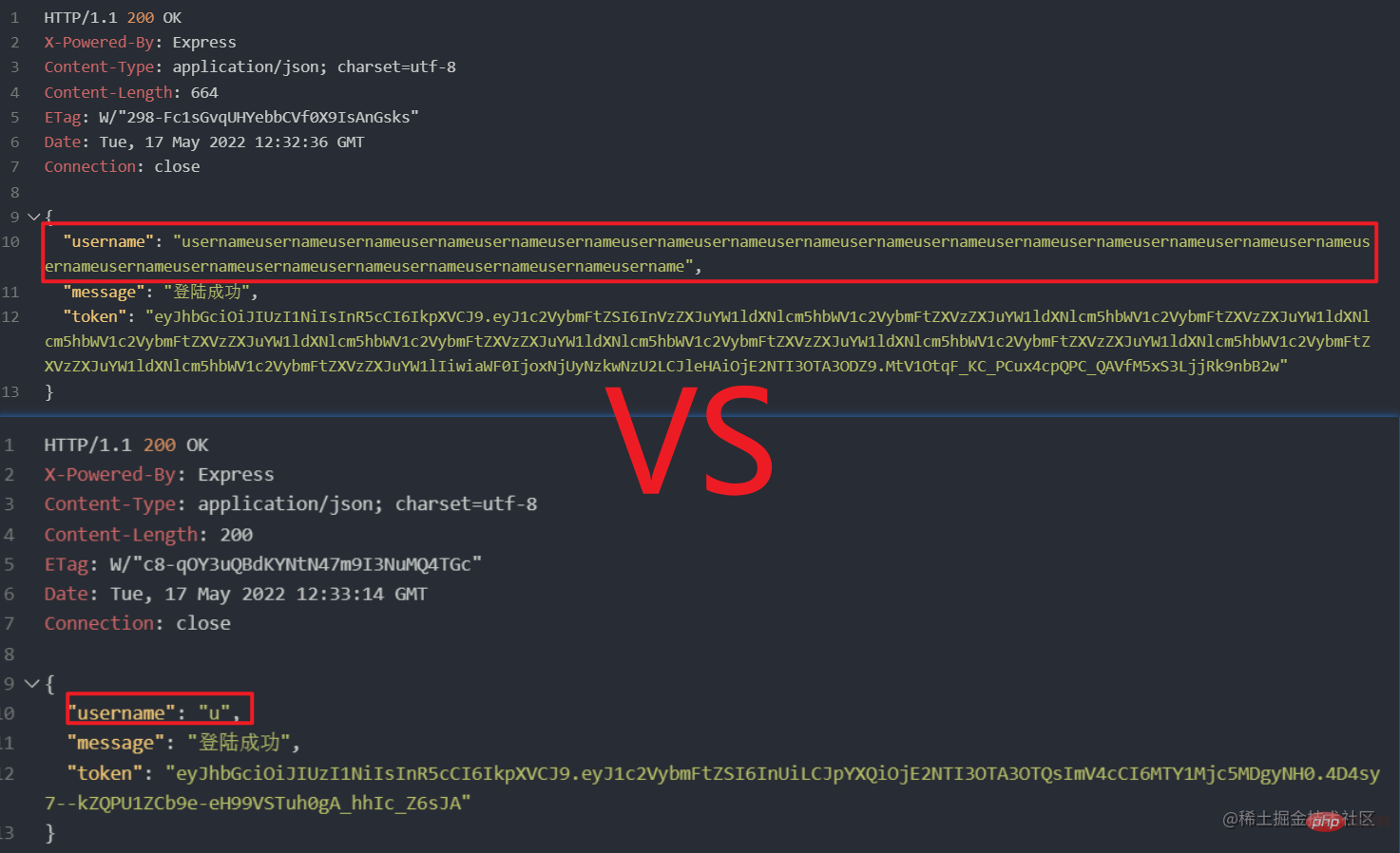
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果
token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;不灵活的时效性,其实JWT的某方面意义在于用户
token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
总结
以上主要讲了几点:
-
JWT の原理は主に、サーバーの秘密キーを介して JSON 署名によって生成された
#詳細な紹介nodejs を介して JWT を使用する方法、tokenを使用して会話を行うことです。 JWT の内部データの構成は、署名アルゴリズムとタイプを指定するためのヘッダー、JSON データを送信するためのペイロード、およびデータに対して署名アルゴリズムを実行して改ざんを防止するための署名によって使用されます。 sign - メソッドを使用してデータ署名を実行する方法、および署名検証のための
verify
メソッドを使用する方法を見てみましょう。 - # には、JWT の欠点もいくつか紹介されています:
1 つは、署名データの量の増加に伴ってストレージ容量が増加することです。 - もう 1 つはセキュリティです。保存領域が大きすぎると、比較的セキュリティ レベルの高い
Cookie
に保存されず、スクリプトが勝手に取得されてしまいます。-
次に、柔軟に制御できない適時性があります。
token の適時性; - これは、参考のため、上記の nodejs の
デモ ソース コード
https://github.com/wangzi6224/jwt-usage-nodejsです;
ノード関連の知識については、 -
を参照してください。
以上がNodejs で JWT を使用する方法を簡単に分析します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 PHP での API 認証と暗号化に JWT と JWE を使用する方法
Jun 17, 2023 pm 02:42 PM
PHP での API 認証と暗号化に JWT と JWE を使用する方法
Jun 17, 2023 pm 02:42 PM
インターネットの発展に伴い、データ対話のための API インターフェイスを提供する必要がある Web サイトやアプリケーションがますます増えています。この場合、APIの認証と暗号化が非常に重要な問題となります。一般的な認証および暗号化メカニズムとして、JWT と JWE が PHP で使用されることが増えています。さて、この記事では、PHP で API 認証と暗号化に JWT と JWE を使用する方法を説明します。 JWT の基本概念 JWT は JSONWe の略です
 JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT 認証に ThinkPHP6 を使用するにはどうすればよいですか?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) は、JSON オブジェクトをセキュリティ トークンとして使用して、複数のシステム間でユーザー ID 情報を安全に送信する軽量の認証および認可メカニズムです。 ThinkPHP6 は、PHP 言語をベースとした効率的かつ柔軟な MVC フレームワークであり、JWT 認証メカニズムを含む多くの便利なツールと機能を提供します。この記事では、Web アプリケーションのセキュリティと信頼性を確保するための JWT 認証に ThinkPHP6 を使用する方法を紹介します。
 PHPにおける安全なJWTトークン生成・検証技術の分析
Jul 01, 2023 pm 06:06 PM
PHPにおける安全なJWTトークン生成・検証技術の分析
Jul 01, 2023 pm 06:06 PM
PHP における安全な JWT トークンの生成および検証テクノロジの分析 ネットワーク アプリケーションの開発に伴い、ユーザーの認証と認可がますます重要になっています。 JsonWebToken (JWT) は、Web アプリケーションで情報を安全に送信するためのオープン標準 (RFC7519) です。 PHP 開発では、ユーザーの認証と認可に JWT トークンを使用することが一般的になっています。この記事では、PHP における安全な JWT トークンの生成と検証テクノロジを紹介します。 1. JWT の生成方法と作成方法を理解するための JWT の基本的な知識
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PHP の OAuth: JWT 認証サーバーを作成する
Jul 28, 2023 pm 05:27 PM
PHP の OAuth: JWT 認証サーバーを作成する
Jul 28, 2023 pm 05:27 PM
PHP での OAuth: JWT 認証サーバーの作成 モバイル アプリケーションの台頭とフロントエンドとバックエンドの分離の傾向により、OAuth は最新の Web アプリケーションに不可欠な部分になりました。 OAuth は、標準化されたプロセスとメカニズムを提供することで、ユーザーのリソースを不正アクセスから保護する承認プロトコルです。この記事では、PHP を使用して JWT (JSONWebTokens) ベースの OAuth 認証サーバーを作成する方法を学びます。 JWT の一種です。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています




