
React フェッチ リクエスト データ メソッド: 1. リクエストされたメソッドをライフサイクルの「componentDidMount」に配置します; 2. フェッチ リクエストをカプセル化します; 3. 「function checkStatus(response){...}」を渡しますリクエストのステータスを確認する方法; 4. カプセル化されたリクエストを使用し、結果をサーバーまたはブラウザに出力します。

#このチュートリアルの動作環境: Windows 10 システム、react16 バージョン、Dell G3 コンピューター。
react はどのようにリクエスト データを取得しますか?
React Fetch request
最近使用する必要があるので学習してください
1.fetch
Promise -ベースの ajax リクエスト
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
2. React は fetch を使用します
リクエストメソッドは通常、ライフサイクルのcomponentDidMountに配置されます。
リクエストされたデータの基本形式

import React from 'react'
class RequestStu extends React.Component{
constructor(props){
super(props)
this.state={
test:{},
arr:[]
}
}
componentDidMount(){
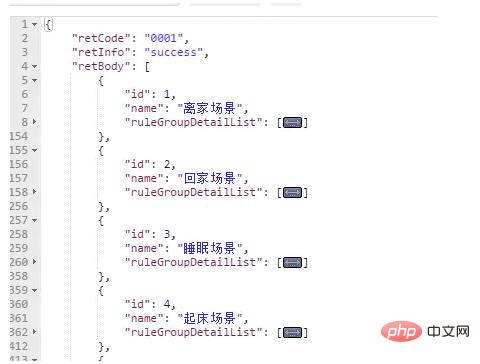
fetch('http://localhost/console/scene/scenedetaillist',{
method:'GET',
headers:{
'Content-Type':'application/json;charset=UTF-8'
},
mode:'cors',
cache:'default'
})
.then(res =>res.json())
.then((data) => {
console.log(data)
this.setState({
test:data
},function(){
console.log(this.state.test)
let com = this.state.test.retBody.map((item,index)=>{
console.log(item.id)
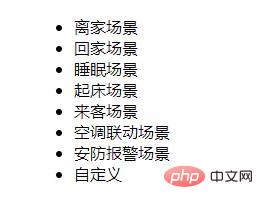
return <li key={index}>{item.name}</li>
})
this.setState({
arr : com
},function(){
console.log(this.state.arr)
})
})
})
}
render(){
return (
<div>
<ul>
{
this.state.arr
}
</ul>
</div>
)
}
}
export default RequestStuリクエスト後に表示されます:

3. フェッチリクエストをカプセル化する
簡単に呼び出せるようにカプセル化する
コードアドレス: https://github.com/klren0312/react_study/blob/master/stu13/src /helper.js
helper.js
//全局路径
const commonUrl = 'http://127.0.0.1:3456'
//解析json
function parseJSON(response){
return response.json()
}
//检查请求状态
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
export default function request(options = {}){
const {data,url} = options
options = {...options}
options.mode = 'cors'//跨域
delete options.url
if(data){
delete options.data
options.body = JSON.stringify({
data
})
}
options.headers={
'Content-Type':'application/json'
}
return fetch(commonUrl+url,options,{credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}カプセル化されたリクエストの使用
import React from 'react'
import request from './helper.js'
class RequestDemo extends React.Component{
componentDidMount(){
request({
url:'/posttest',
method:'post',
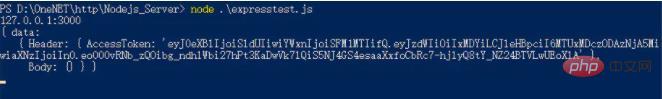
data:{"Header":{"AccessToken":"eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFM1MTIifQ.eyJzdWIiOiIxMDYiLCJleHBpciI6MTUxMDczODAzNjA5MiwiaXNzIjoiIn0.eo000vRNb_zQOibg_ndhlWbi27hPt3KaDwVk7lQiS5NJ4GS4esaaXxfoCbRc7-hjlyQ8tY_NZ24BTVLwUEoXlA"},"Body":{}}
}).then(function(res){
console.log(res)
})
}
render(){
return (
<div>
test
</div>
)
}
}
export default RequestDemoサーバー印刷

ブラウザ印刷

ボーナス ヘルパー クラスが付属しています
function parseJSON(response){
return response.json()
}
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
/**
* 登录请求
*
* @param data 数据
*/
export function loginReq(data){
const options = {}
options.method = 'post'
options.made = 'cors'
options.body = JSON.stringify(data)
options.headers={
'Content-Type':'application/json'
}
return fetch('/loginOk',{ ...options, credentials:'include'})
.then(checkStatus)
.then(parseJSON)
.then((res)=>{
if(res.retCode === '0001'){
localStorage.setItem('x-access-token',res.retBody.AccessToken)
return 'success'
}
else if(res.retCode === '0002'){
return 'error'
}
else if(res.retCode === '0003'){
return 'error'
}else{
return ;
}
})
.catch(err=>({err}))
}
/**
* 普通请求
* @param {*url,*method,*data} options
*/
export function request(options = {}){
const Authorization = localStorage.getItem('x-access-token')
const {data,url} = options
options = {...options}
options.mode = 'cors'
delete options.url
if(data){
delete options.data
options.body = JSON.stringify(data)
}
options.headers={
'x-access-token':Authorization,
'Content-Type':'application/json;charset=UTF-8'
}
return fetch(url,{ ...options, credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}推奨学習: 「react ビデオ チュートリアル 」
以上がリアクションフェッチでデータをリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。