リアクトネイティブでコンポーネントを非表示にする方法
反応ネイティブの非表示コンポーネントは、「display:none/flex」属性を通じて実装できます。具体的な実装方法は次のとおりです: 1. 対応する反応ファイルを開きます。 2. 「

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応ネイティブでコンポーネントを非表示にする方法は?
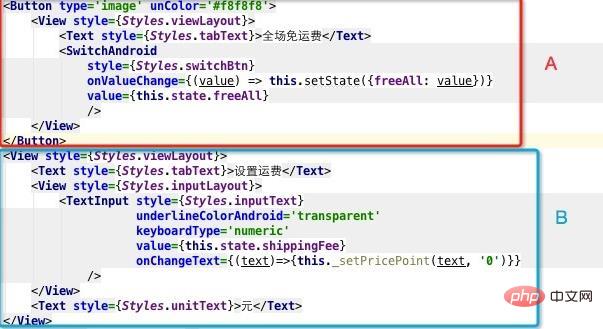
#具体的な問題の説明: A の switchAndroid の値を通じてモジュール B の表示と非表示を制御するにはどうすればよいですか? すべて表示 #問題解決策:
#問題解決策:
展開および折りたたみ機能の実装:表示:なし / フレックス
ボタンをクリックして状態を変更し、コントロールを表示/非表示にします
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}推奨される学習: "
反応ビデオチュートリアル以上がリアクトネイティブでコンポーネントを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Native のバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します。 2. npm パッケージで管理されている React Native バージョンを表示します。 3. 「パッケージ」を開きます。プロジェクト内の .json" ファイルを編集し、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue はどのようにして JSX を通じてコンポーネントを動的にレンダリングしますか?次の記事では、Vue が JSX を通じてコンポーネントを効率的に動的にレンダリングする方法を紹介します。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。




