React が CSS を解析できない場合はどうすればよいですか?
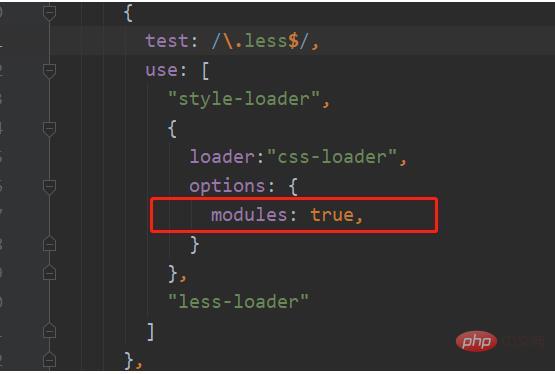
Webpack が「css/less」ファイルのローダーを構成するときに、モジュール化がデフォルトで有効になっていない、または導入方法が間違っているため、React は CSS を解析できません。解決策: 1. Webpack のローダー構成を変更します。 ; 2.「index.css」ファイルの「@import '~antd/dist/antd.css';」で導入します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react が CSS を解析できない場合はどうすればよいですか?
#react 外部 css ファイルのモジュラー導入が有効にならない問題の処理
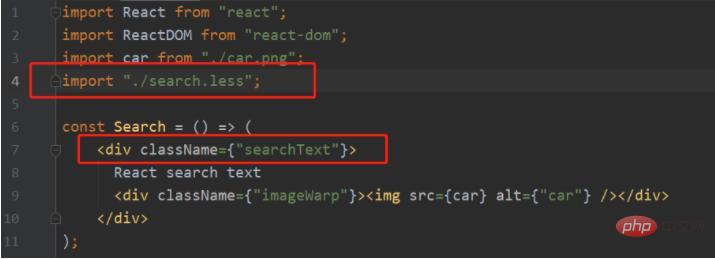
react に外部 css/less ファイルを導入する場合、直接 Import=》import “./search.less” とする場合;
以下に示すように、使用するときは className を直接使用してください:

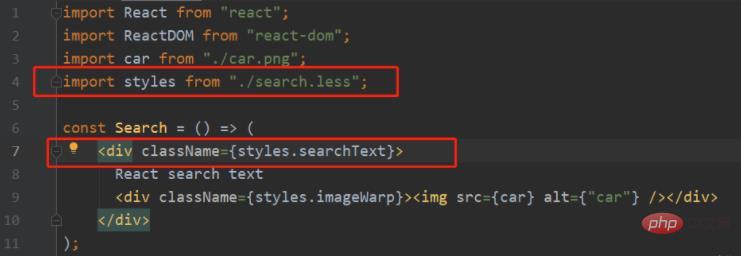
ただし、これを使用すると、スタイルのインポート =》「./search.less」からスタイルをインポートします;
以下に示すように、スタイルが有効にならないことがわかります:


- React に antd スタイルを導入しても効果がありませんか?

1. antd が正常に導入されたかどうかを確認します
警告が多すぎる場合は、さらに数回試してください。 、停止中であることを意味します
npm i antd cnpm i antd yarn add antd
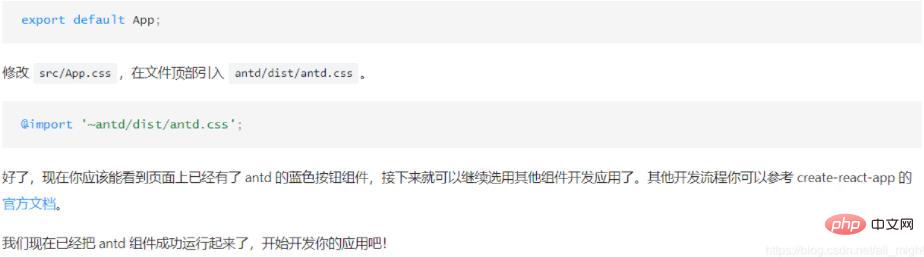
2。index.css ファイルに導入します:
@import '~antd/dist/antd.css';
推奨される学習: "
react ビデオ チュートリアル以上がReact が CSS を解析できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactエコシステムには、状態管理ライブラリ(Reduxなど)、ルーティングライブラリ(Reactrouterなど)、UIコンポーネントライブラリ(材料-UIなど)、テストツール(JESTなど)、およびビルディングツール(Webpackなど)が含まれます。これらのツールは、開発者がアプリケーションを効率的に開発および維持し、コードの品質と開発効率を向上させるのを支援するために協力します。
 React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
Reactは、メタがユーザーインターフェイスを構築するために開発したJavaScriptライブラリであり、そのコアはコンポーネント開発と仮想DOMテクノロジーです。 1。コンポーネントと状態管理:Reactは、コンポーネント(関数またはクラス)とフック(UseStateなど)を介して状態を管理し、コードの再利用性とメンテナンスを改善します。 2。仮想DOMとパフォーマンスの最適化:仮想DOMを介して、実際のDOMを効率的に更新してパフォーマンスを向上させます。 3.ライフサイクルとフック:フック(使用効果など)は、関数コンポーネントがライフサイクルを管理し、副作用操作を実行できるようにします。 4。使用例:基本的なHelloworldコンポーネントから高度なグローバル州管理(USECONTEXTおよび
 Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来は、究極のコンポーネント開発、パフォーマンスの最適化、および他のテクノロジースタックとの深い統合に焦点を当てます。 1)Reactは、コンポーネントの作成と管理をさらに簡素化し、究極のコンポーネント開発を促進します。 2)特に大規模なアプリケーションでは、パフォーマンスの最適化が焦点になります。 3)Reactは、開発エクスペリエンスを改善するために、GraphQLやTypeScriptなどのテクノロジーと深く統合されます。
 Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主な機能には、コンポーネント思考、国家管理、仮想DOMが含まれます。 1)コンポーネント化のアイデアにより、UIを再利用可能な部分に分割して、コードの読みやすさと保守性を向上させることができます。 2)状態管理は、状態および小道具を通じて動的データを管理し、変更を変更しますUIの更新をトリガーします。 3)仮想DOM最適化パフォーマンス、メモリ内のDOMレプリカの最小操作の計算を通じてUIを更新します。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
Reactは、ユーザーインターフェイスを構築するためにFacebookが開発したJavaScriptライブラリです。 1. UI開発の効率とパフォーマンスを改善するために、コンポーネントおよび仮想DOMテクノロジーを採用しています。 2。Reactのコア概念には、コンポーネント化、状態管理(UseStateやUseEffectなど)、および仮想DOMの作業原則が含まれます。 3。実際のアプリケーションでは、基本的なコンポーネントレンダリングから高度な非同期データ処理へのReactサポートがサポートされます。 4.主要な属性の追加や誤ったステータスの更新を忘れるなどの一般的なエラーは、ReactDevtoolsとログを介してデバッグできます。 5.パフォーマンスの最適化とベストプラクティスには、React.Memo、コードセグメンテーション、コードの読み取り可能な状態を維持し、信頼性を維持することが含まれます
 HTMLの反応の力:現代のWeb開発
Apr 18, 2025 am 12:22 AM
HTMLの反応の力:現代のWeb開発
Apr 18, 2025 am 12:22 AM
HTMLでのReactの適用により、コンポーネントと仮想DOMを通じてWeb開発の効率と柔軟性が向上します。 1)反応コンポーネントのアイデアは、UIを再利用可能なユニットに分解して、管理を簡素化します。 2)仮想DOM最適化パフォーマンス、拡散アルゴリズムを介してDOM操作を最小限に抑えます。 3)JSX構文により、JavaScriptでHTMLを作成して開発効率を向上させることができます。 4)UseStateフックを使用して状態を管理し、動的なコンテンツの更新を実現します。 5)最適化戦略には、React.memoとusecallbackを使用して不必要なレンダリングを減らすことが含まれます。




