
console.log() の機能: コードのデバッグを容易にするために、パラメーターで指定された内容をコンソールに出力します。 console.log()はalertと比較して構造化されたものを見ることができ、alertでフェードアウトしたオブジェクトは「[obujct object]」ですが、console.log()はオブジェクトの内容を見ることができ、コンソールはその操作を中断しません。ページ。 。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#console.log()
構文:console.log("コンテンツ");
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}console.log() のプレースホルダー
console.log( ) について話します。プレースホルダー。プレースホルダは 5 つあります
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
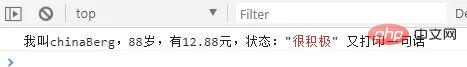
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话') Google print results.png
Google print results.png
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')
console.log(`我叫${name},${age}岁, 有${money}元`);#
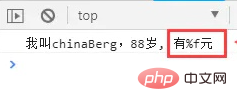
// 注意这里字符串模板的最后插入了%f
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%c
JavaScript ビデオ チュートリアル 以上がconsole.log()の機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);の機能は何ですか) これらの印刷コンテンツにスタイルが追加されていることがわかります。
これらの印刷コンテンツにスタイルが追加されていることがわかります。


