リアクトネイティブルーティングジャンプの実装方法
反応ネイティブ ルーティング ジャンプを実装する方法: 1. "yarn add reverse-navigation" コマンドを使用して "react-navigation" をインストールします。 2. "yarn add reverse-native-gesture-handler" コマンドを使用します。 「react-native-gesture-handler」コンポーネントをインストールするには; 3. 初期ルートを設定し、それをクラスコンポーネントとしてエクスポートします。

このチュートリアルの動作環境: Windows 10 システム、React Native バージョン 0.67、Dell G3 コンピューター。
反応ネイティブ ルーティング ジャンプを実装するにはどうすればよいですか?
React Native-Route Jump
RN 開発環境をセットアップした後、複数のページ間のジャンプを実装する必要があります。
1. この時点で、react-navigation をインストールする必要があります (以前の Navigator と ex-Navigation は放棄されました)。yarn add reverse-navigation コマンドを使用してインストールします。
2.react-navigation は、react-native-gesture-handler コンポーネントに依存しているため、yarn add reverse-native-gesture-handler コマンドを使用してインストールする必要もあります。
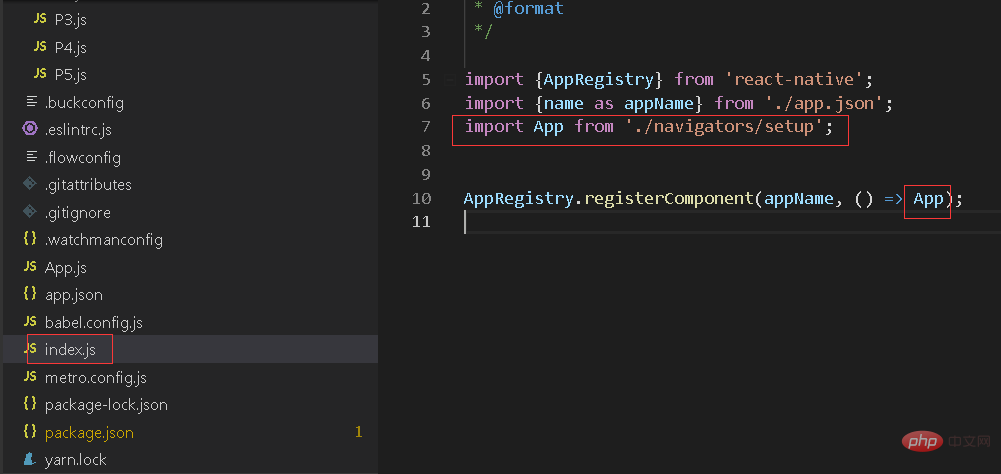
3. 2 つのコンポーネントが正常にインストールされたら、index.js (エントリ ファイル、index.android.js または Index.ios.js) にアプリ コンポーネントを登録し、 setup.js 以降の引用。

4.setup.js に createStackNavigator、createAppContainer の 2 つの関数と 2 つのページをインポートします。
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5. createStackNavigator を使用して 2 つのページのルーティングとタイトル構成をカプセル化し、初期ルーティングを設定します。
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6. 構成された AppNavigator を別の関数 createAppContainer でカプセル化し、クラス コンポーネントとしてエクスポートします。
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7.react-native run-android を実行します。エラーがある場合は、Google に問い合わせて段階的に解決してください。 Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED エラーが発生した場合は、https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767 に従って解決してください。
推奨される学習: 「react ビデオ チュートリアル 」
以上がリアクトネイティブルーティングジャンプの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Native のバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します。 2. npm パッケージで管理されている React Native バージョンを表示します。 3. 「パッケージ」を開きます。プロジェクト内の .json" ファイルを編集し、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。
 React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
ネイティブ更新の失敗に対応する解決策: 1. レビューのために IPA パッケージを App Store に直接送信し、その後 IPA パッケージをプッシュ プラットフォームにアップロードします。 2. アーカイブされた IPA パッケージをプッシュ プラットフォームにアップロードして、IPA パッケージを送信します。 iTunes に接続する; 3. . Xcode を介してリリース モード パッケージを携帯電話にコンパイルし、次に iTunes を使用して IPA パッケージをエクスポートし、IPA を押しの強いプラットフォームにアップロードします。
 React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-native が実行されない場合の解決策: 1. ターミナルを開き、プロジェクト フォルダーに移動し、「npm install jpush-react-native jcore-react-native --save」と入力します。 2. 「node_modules」ファイルを次の場所に保存します。プロジェクト フォルダーを削除します; 3. ポート 8081 に対応するプロセスを閉じて、プロジェクトを再実行します。
 React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
ネイティブ レッド スクリーン エラーへの解決策: 1. 「android/app/src/main/」にフォルダー アセットを作成します; 2. コマンド「react-nativebundle --platform android --dev false --entry-fileindex」を実行します.android.js..."; 3. プロジェクト内の「react-native run-android」を実行します。
 リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクト ネイティブ ルート ジャンプの実装方法: 1. 「yarn add reverse-navigation」コマンドを使用して「react-navigation」をインストールします。 2. 「yarn add reverse-native-gesture-handler」コマンドを使用して「react-native」をインストールします。 -gesture- handler" コンポーネント; 3. 初期ルートを設定し、それをクラス コンポーネントとしてエクスポートします。
 React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
反応ネイティブでページの背景色を設定する方法: 1. 「yarn add reverse-native-linear-gradient」を通じて「react-native-linear-gradient」コンポーネントをインストールします; 2. 「<LinearGradient Colors={['」を設定することによって# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" を使用して背景色を実現します。
 React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
ナビゲーション エラーに反応する解決策: 1. "Stack.NavigatorInitialRouteName="Home"" を構成し、"yarn android" を再起動します。 2. "android\app\build\outputs\apk\debug" ディレクトリ内のパッケージ化された APK を削除します。ファイルを削除し、エミュレータまたは実機上の元のapkパッケージを削除してから、「yarn android」を再実行してください。
 React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
ネイティブに反応してエラーをキャプチャする方法: 1. 対応する反応ファイルを開きます; 2. "require('ErrorUtils').setGlobalHandler(function(err) {...})" メソッドを使用してエラーをキャプチャし、ユーザーに適切な情報を提供します。プロンプトが表示されます。




