React で PDF 生成情報が表示されない場合はどうすればよいですか?
react で PDF 生成情報が表示されない問題の解決策: 1. バックグラウンドから PDF の URL アドレスを取得し、PDF ファイルをリクエストします。2. リクエスト時に responseType を blob に設定します。 PDF ファイル; 3. PDF を変更します ファイルを Base64 形式に変換します; 4. Canvas を使用して PDF をレンダリングします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React で PDF 生成情報が表示されない場合はどうすればよいですか?
#React プロジェクトにおける PDF の表示と印刷の問題を解決する
最近のプロジェクトでは次のような要件があります:- ページ内に PDF を表示できます
- ページ全体を印刷せずに、PDF が表示されている部分だけを印刷したい場合は、ブラウザの組み込みの印刷機能
PDF ファイルの表示
この要件を聞いたとき、私は本当に混乱しました。似たようなことをしたことがないので、どこから始めればよいのかわかりません。情報を確認する過程で、PDF を表示できる jQuery プラグインは多数あることがわかりましたが、私たちは React シングルページ アプリケーション プロジェクトなので、これらのプラグインは適切ではないようで、他のプラグインしか見つかりませんでした。方法。 その後、npmjs.comでreact-pdf-jsコンポーネントを見つけて、pdfを表示できるのではないかと思いました。 cnpm install reverse-pdf-js --save-dev コマンドを使用して、react-pdf-js の依存関係をプロジェクトにインストールし、「react-pdf-js」から PDF をインポートしてプロジェクトに導入するのが待ちきれません。 。PDFファイルを入手
最初はPDFのオンラインアドレスURLを直接base64に変換しましたが、表示できませんでした。後で気づいたのですが、URL を Base64 形式に変換するだけでは意味がなく、PDF ファイルの内容を Base64 形式に変換する必要があります。次に、バックグラウンドから取得した PDF の URL アドレスを通じて PDF ファイルを再度リクエストするのが論理的です。 この部分を実行しているときに小さな問題が発生しました: リクエストは成功しましたが、PDF ファイルを取得できませんでした。私はこれに長い間苦労していましたが、解決方法がわかりませんでした。この問題を当社のアーキテクトに報告したところ、これはクロスドメインの問題が原因であると分析され、彼はクロスドメインの問題を解決するために nginx サーバーを構成しました。'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', 'Access-Control-Allow-Origin': 'https://www.nurse-go.cn:9091', 'Access-Control-Allow-Methods': 'GET', 'Access-Control-Allow-Headers': 'X-Custom-Header', 'Access-Control-Allow-Credentials': true,
PDF ファイルを Base64 形式に変換
base64 はあらゆる形式でファイルを保存できる、優れた保存方法です。ファイルをbase64形式に変換します。 PDF ファイルをリクエストするときは、responseType を blob に設定する必要があることに注意してください。blob タイプが使用される理由については、以下で説明します。この時点で、pdf ファイルを取得し、base64 に変換しました。フォーマット。let reader = new FileReader()
let fileParts = []
fileParts.push(this.props.pdfFile)
let blob = new Blob(fileParts, {type : 'application/pdf'})
if (blob) {
reader.readAsDataURL(blob)
}
let base64
let that = this // 处理this的指向
reader.addEventListener("load", function () {
base64 = reader.result
that.setState({
base64: base64,
})
}, false);PDFファイルの印刷
ブラウザ上では、全ページ印刷と指定部分印刷に分かれます。プロジェクトではコンテンツの一部を印刷する必要があります。印刷を実現するにはさまざまな方法があります。私は従来の CSS コントロールを使用しました。 @media print を使用して印刷する必要のない部分を非表示にし、残りを印刷する必要がある部分とします。PDF ファイル印刷のデバッグ
ここにちょっとしたデバッグのヒントがあります: @media print のスタイルはブラウザの print が呼び出されたときにのみ呼び出されるため、次のようにすることができます。スタイルのこの部分を外側に置きます。印刷する必要のない部分が非表示になったら、これらの外部スタイルを削除して @media に印刷します。 印刷のためにブラウザで使用される window.print() を呼び出します。すべてのブラウザと互換性があるわけではありませんが、一般的な高度なブラウザは互換性があり、プロジェクトのニーズを満たします。ここではこれ以上深く掘り下げません。 pdfの表示・印刷で多くの問題が発生しました 上記の流れは概要です。 推奨される学習: 「react ビデオ チュートリアル 」
以上がReact で PDF 生成情報が表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 iPhoneでPDFを結合する方法
Feb 02, 2024 pm 04:05 PM
iPhoneでPDFを結合する方法
Feb 02, 2024 pm 04:05 PM
複数のドキュメントまたは同じドキュメントの複数ページを操作する場合、それらを 1 つのファイルに結合して他のユーザーと共有したい場合があります。共有を容易にするために、Apple では複数の PDF ファイルを 1 つのファイルに結合して、複数のファイルの送信を避けることができます。この記事では、iPhone で 2 つ以上の PDF を 1 つの PDF ファイルに結合するすべての方法を説明します。 iPhone で PDF を結合する方法 iOS では、ファイル アプリとショートカット アプリを使用する 2 つの方法で PDF ファイルを 1 つに結合できます。方法 1: ファイル アプリを使用する 2 つ以上の PDF を 1 つのファイルに結合する最も簡単な方法は、ファイル アプリを使用することです。 iPhoneで開く
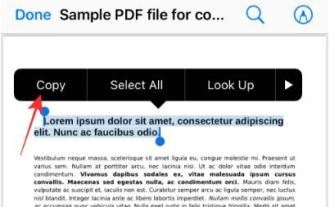
 iPhoneでPDFからテキストを取得する3つの方法
Mar 16, 2024 pm 09:20 PM
iPhoneでPDFからテキストを取得する3つの方法
Mar 16, 2024 pm 09:20 PM
Apple の Live Text 機能は、写真やカメラ アプリ内のテキスト、手書きのメモ、数字を認識し、その情報を他のアプリに貼り付けることができます。しかし、PDF を操作していてそこからテキストを抽出したい場合はどうすればよいでしょうか?この記事では、iPhoneでPDFファイルからテキストを抽出する方法をすべて説明します。 iPhone で PDF ファイルからテキストを取得する方法 [3 つの方法] 方法 1: PDF 上にテキストをドラッグ PDF からテキストを抽出する最も簡単な方法は、テキストを含む他のアプリと同じように、テキストをコピーすることです。 1. テキストを抽出する PDF ファイルを開き、PDF 上の任意の場所を長押しして、コピーするテキストの部分のドラッグを開始します。 2
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 pdgファイルをpdfに変換する方法
Nov 14, 2023 am 10:41 AM
pdgファイルをpdfに変換する方法
Nov 14, 2023 am 10:41 AM
方法には、1. 専門的なドキュメント変換ツールを使用する、2. オンライン変換ツールを使用する、3. 仮想プリンターを使用するなどがあります。
 Apple Notes に PDF をインポートして注釈を付ける方法
Oct 13, 2023 am 08:05 AM
Apple Notes に PDF をインポートして注釈を付ける方法
Oct 13, 2023 am 08:05 AM
iOS 17 と MacOS Sonoma では、Apple は Notes アプリで PDF を開いて直接注釈を付ける機能を追加しました。それがどのように行われるかを知るために読んでください。 iOS および macOS の最新バージョンでは、Apple はインライン PDF をサポートするように Notes アプリを更新しました。つまり、PDF を Notes に挿入し、文書を読んだり、注釈を付けたり、共同作業したりできるようになります。この機能はスキャンされたドキュメントでも機能し、iPhone と iPad の両方で利用できます。 iPhone および iPad の Notes で PDF に注釈を付ける iPhone を使用していて、Notes で PDF に注釈を付けたい場合は、最初に PDF ファイルを選択します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 xmind ファイルを PDF ファイルにエクスポートする方法
Mar 20, 2024 am 10:30 AM
xmind ファイルを PDF ファイルにエクスポートする方法
Mar 20, 2024 am 10:30 AM
xmind は、非常に実用的なマインド マッピング ソフトウェアです。人々の思考とインスピレーションを使用して作成されたマップ形式です。xmind ファイルを作成した後、通常、誰もが配布して使用できるように、PDF ファイル形式に変換します。次に、xmind ファイルをエクスポートする方法PDFファイルに?以下に具体的な手順を示しますので、ご参照ください。 1. まず、マインド マップを PDF ドキュメントにエクスポートする方法を説明します。 [ファイル]-[エクスポート]機能ボタンを選択します。 2. 新しく表示されたインターフェースで[PDFドキュメント]を選択し、[次へ]ボタンをクリックします。 3. エクスポート インターフェイスで、用紙サイズ、方向、解像度、ドキュメントの保存場所などの設定を選択します。設定が完了したら、[完了]ボタンをクリックします。 4. [完了]ボタンをクリックした場合
 Edge ブラウザのショートカット キーを使用して PDF ファイルを回転する方法を学びます
Jan 05, 2024 am 09:17 AM
Edge ブラウザのショートカット キーを使用して PDF ファイルを回転する方法を学びます
Jan 05, 2024 am 09:17 AM
PDF ファイルは非常に便利ですが、多くの友人は依然として Word を使用して編集したり閲覧したりするので、どのように変換すればよいでしょうか?以下に具体的な操作方法を見ていきましょう。 Edge ブラウザ pdf 回転ショートカット キー: A: 回転のショートカット キーは F9. 1. pdf ファイルを右クリックし、「プログラムから開く」を選択します。 2.「Microsoft Edge」を選択してPDFファイルを開きます。 3. PDF ファイルを入力すると、下にタスクバーが表示されます。 4. 「+」記号の横にある回転ボタンをクリックして右に回転します。




