es6の新機能は何ですか?
es6 の新機能は次のとおりです: 1. let と const、2. シンボル、3. テンプレート文字列、4. 式の構造化、5. Map や Set などのオブジェクトの側面、6. などの関数の側面パラメータとして デフォルト値とアロー関数、7. クラスキーワード、8. プロミスとプロキシ、9. モジュール化、10. 演算子。

es6 の新機能は何ですか?
ES6 の新機能
1、let と const
前述のとおり:https : //www.php.cn/js-tutorial-499866.html
2.symbol
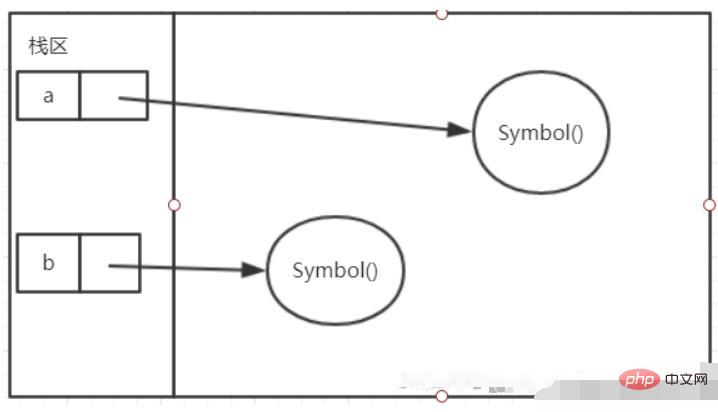
Symbol は ES6 A で導入された新しい基本シンボルです一意の値を表すために使用されるデータ型であり、他のデータ型では操作できません。これは、unknown、null、Number、String、Boolean、Object と並ぶ JavaScript の 7 番目のデータ型です。 次のようにシンボル値を作成できます:const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
const a = Symbol();const b = Symbol();

3. テンプレート文字列
- ES6 より前、テンプレート文字列の処理:
- "\" と " "によるテンプレートの構築
-
${}を使用して定義します。バックティック
(``)は直接実行できます;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`</script>3.1 新しい文字列メソッド (補足)
- includes()
文字列にパラメータ文字列が含まれているかどうかを判定し、ブール値を返します。 - startsWith() / endsWith()
、文字列がパラメータ文字列で始まるか終わるかを決定します。ブール値を返します。これら 2 つのメソッドには、検索を開始する位置を示す 2 番目のパラメーター、数値を指定できます。
let str = 'blue,red,orange,white';str.includes('blue'); //truestr.startsWith('blue'); //true str.endsWith('blue'); //false
- repeat()
このメソッドは、指定された回数だけ新しい文字列を返します。
console.log('hello'.repeat(2)); //'hellohello'
- padStart()/padEnd()
、パラメータ文字列を使用して、指定された長さに従って前または後ろから文字列を完成させ、新しい値を返します。弦。
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
4. 式の構造化
代入の構造化は、代入演算子の拡張です。これは、array または object のパターン マッチングであり、その中の変数に値を割り当てます。
String、ES6 で追加された新しい Map および Set はすべて、構造化式
4.1 を使用できます。配列の構造化let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];console.log(a,b);//1,3
let [a,..b] = [1,2,3];
//...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);
//1,[2,3]
ログイン後にコピー
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3 let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3 let [a,,b] = [1,2,3];console.log(a,b);//1,3 let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b console.log(a,b); //1,[2,3]
4.2 オブジェクトの構造化
オブジェクトの構造化代入は配列の構造化と似ていますが、左側の変数名には属性を使用する必要があります。オブジェクトの名前を指定し、角括弧 []let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'5 の代わりに中括弧 { } を使用します。オブジェクトのアスペクト
#5.1 マップとセット
Map と Set は、es6 に新しく追加されたオブジェクトに属します5.1.1 Map
Map オブジェクトは、キーと値のペアを保存するために使用されます。 JavaScriptでサポートされている値をキーまたは値として使用できます。 オブジェクトとは異なり、
- オブジェクト キーには
文字列 または ES6 symbol 値のみを指定できますが、Map には任意の値を指定できます。
- Map オブジェクトには、キーと値のペアの数を格納する
size 属性がありますが、オブジェクト オブジェクトには同様の属性がありません。
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefined5.1.2 Set
は、バックエンドの Set コレクション オブジェクトとして理解できます Set オブジェクトは、 Map オブジェクトですが、キーと値のペアではありません。配列に似ていますが、
各要素は一意です。
let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}一意性 を利用すると、簡単に 配列の重複を実現できます
let arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
5.3 数组的新方法
- 新增的方法有:
Array.from()是内置对象Array的方法,实例数组不能调用includes()参数:数值 -------- 返回值:true/falsemap()、filter()参数:函数-------- 返回值:数组forEach()参数:函数-------- 返回值:undefinedfind()参数:函数-------- 返回值:数值some()、every()参数:函数-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]5.3.2 includes()方法
参数:数值 -------- 返回值:true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
<script> let arr = [1, 33, 44, 2, 6, 9]; let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44] let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9] let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false] let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
forEach() 方法------是循环遍历数组中的每一项,没有返回值
find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)5.3.4 find()方法
参数:函数-------- 返回值:数值
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
参数:函数-------- 返回值:true/false
some()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。
let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false5.4 object的新方法
在 ES6 中,添加了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true5.4.2 Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并
const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key–value
不解释直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script>5.6 …(对象扩展符)
- 拷贝
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script>- 合并对象
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>6.2 箭头函数
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。
let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //1237、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。
- 创建类
<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>- 类的继承
类的继承通过extends关键字实现。
子类必须在constructor中调用super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>8、promise和proxy
讲不清楚,等我学会了,后面在讲
9、模块化
- 导入
ES6使用关键字 import 导入模块(文件),有两种常用的方式:
import ‘模块名称’ from ‘路径’;import ‘路径’;
- 导出
ES6 通过 export 和export default 导出模块。
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出模块化优点
1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
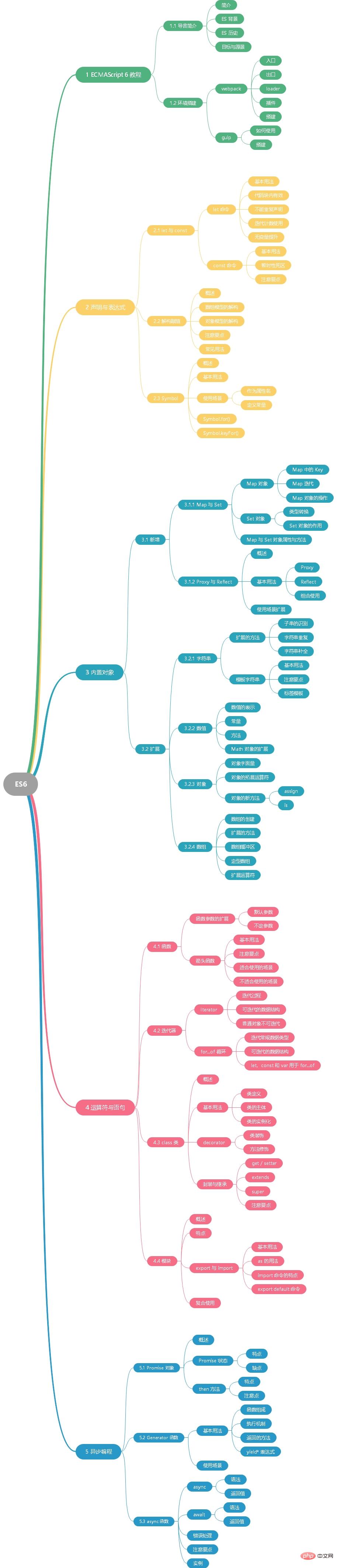
总结——ES6思维导图

推荐学习:《react视频教程》
以上がes6の新機能は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。




