Go言語のbeegoとは何ですか?
beego は Go 言語を使用して開発されたアプリケーション Web フレームワークであり、モジュールのカプセル化を使用した効率的な Web アプリケーション開発フレームワークを誰でも提供することを目的としています。 Beego を使用すると、API、Web、バックエンド サービスなどのさまざまなアプリケーションを迅速に開発できます。これは RESTFul フレームワークです。主な設計インスピレーションは、tornado、sinatra、および flask の 3 つのフレームワークから得られますが、次のいくつかの機能を組み合わせています。 Go 自体 (インターフェイス、構造体の継承用に設計されたフレームワークなど)。

このチュートリアルの動作環境: Windows 7 システム、GO バージョン 1.18、Dell G3 コンピューター。
#1. Beego の概要
1.1 beego とは
# # Beego は、Go 言語を使用して開発されたアプリケーション Web フレームワークです。このフレームワークは、効率的な Web アプリケーション開発フレームワークをすべての人に提供することを目的として 2012 年に開始されました。フレームワークはモジュールにカプセル化されており、使いやすく、学習も簡単です。プログラマーにとって、beego は習得が非常に簡単です。ビジネス ロジックの実装に集中するだけで済みます。フレームワークは、プロジェクトのニーズに応じてさまざまなモジュール機能を自動的に提供します。 Beego は、API、Web、バックエンド サービスなどのさまざまなアプリケーションを迅速に開発するために使用できます。RESTFul フレームワークです。主なデザイン インスピレーションは、tornado、sinatra、flask の 3 つのフレームワークから得られます。一部の機能 (インターフェイス、構造体の継承など) のために設計されたフレームワーク。特長
- ##簡素化
- : RESTful スタイル、MVC モデルをサポート、bee ツール クラスを使用してモニタリングなどの開発効率を向上できます。コード ホット コンパイル、コードの自動テスト、自動パッケージ化と展開などの豊富な開発およびデバッグ機能を変更および実行します。 インテリジェント
- : beego フレームワークはルーティング モジュールをカプセル化し、インテリジェントなルーティング、インテリジェントなモニタリングをサポートし、メモリ消費量、CPU 使用率、Goroutine の動作ステータスをモニタリングできるため、開発者がオンラインで実装するのに便利です。アプリケーションの監視と分析を実行します。 モジュール化
- : beego は、関数に基づいてコードを分離およびカプセル化し、セッション、キャッシュ、ログ、構成解析、パフォーマンス監視、コンテキスト操作、ORM などの独立したモジュールを形成します。便利です 開発者はこれを使用します。 高パフォーマンス
- : beego は Go のネイティブ http リクエストを使用し、ゴルーチンの同時実行効率により、トラフィックの多い Web アプリケーションや API リファレンスに対処できます。
1.2 コマンド ライン ツール Bee
beebee は開発ツールです。 Beego フレームワーク開発プロジェクトを支援する Beego フレームワーク開発プロジェクトは、プロジェクトの作成、プロジェクトの実行、ホット デプロイメント、およびその他の関連プロジェクト管理のためのツールです。Beego は開発を担当するソース コードであり、bee はプロジェクトの構築と管理を担当するツールです。
USAGE
bee command [arguments]
AVAILABLE COMMANDS
version Prints the current Bee version // 打印当前bee版本
migrate Runs database migrations // 运行数据库的
api Creates a Beego API application // 构建一个beego的API应用
bale Transforms non-Go files to Go source files// 转义非go的文件到go的src中区
fix Fixes your application by making it compatible with newer versions of Beego
// 通过使得新版本的beego兼容来修复应用
pro Source code generator// 源代码生成器
dev Commands which used to help to develop beego and bee// 辅助开发beego和bee的
dlv Start a debugging session using Delve// 使用delve进行debbugging
dockerize Generates a Dockerfile for your Beego application // 为beego应用生成dockfile
generate Source code generator// 源代码生成器
hprose Creates an RPC application based on Hprose and Beego frameworks
new Creates a Beego application// 创建beego应用
pack Compresses a Beego application into a single file // 压缩beego项目文件
rs Run customized scripts// 运行自定义脚本
run Run the application by starting a local development server
// 通过启动本地开发服务器运行应用
server serving static content over HTTP on port// 通过HTTP在端口上提供静态内容
update Update Bee// 更新bee// 创建一个beego项目 bee new FirstBeego // 运行beego项目 bee run

2. beego をインストールします// 下载beego的安装包
go get -u github.com/beego/beego/v2@v2.0.0
// 可能会与遇到错误,如下图所示,然后开启set GO111MODULE=on即可,go env可以看环境变量配置,mac/Linux使用export GO111MODULE=on即可
set GO111MODULE=on
ログイン後にコピー
// 下载beego的安装包 go get -u github.com/beego/beego/v2@v2.0.0 // 可能会与遇到错误,如下图所示,然后开启set GO111MODULE=on即可,go env可以看环境变量配置,mac/Linux使用export GO111MODULE=on即可 set GO111MODULE=on
 インストールされている場合は、まだ応答がありません
インストールされている場合は、まだ応答がありません
set GO111MODULE=on set GOPROXY=https://goproxy.io // 然后再执行,即可完成安装beego和bee $ go get -u github.com/beego/beego/v2 $ go get -u github.com/beego/bee/v2
##3. Beego起動プロセス分析3.1 プログラムエントリ
import (
_ "FirstBeego/routers"
beego "github.com/beego/beego/v2/server/web"
)
func main() {
beego.Run()
}
// -------------------routers-------------------
import (
"FirstBeego/controllers"
beego "github.com/beego/beego/v2/server/web"
)
func init() {// 会先执行init()函数
beego.Router("/", &controllers.MainController{})
}
// -------------------MainController-------------------
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
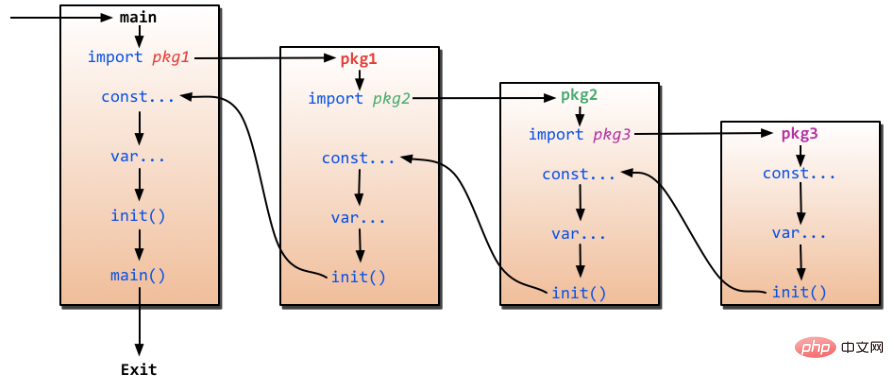
}ログイン後にコピー Go 言語の実行シーケンス
import (
_ "FirstBeego/routers"
beego "github.com/beego/beego/v2/server/web"
)
func main() {
beego.Run()
}
// -------------------routers-------------------
import (
"FirstBeego/controllers"
beego "github.com/beego/beego/v2/server/web"
)
func init() {// 会先执行init()函数
beego.Router("/", &controllers.MainController{})
}
// -------------------MainController-------------------
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
}#Beego の beego.Run() ロジック
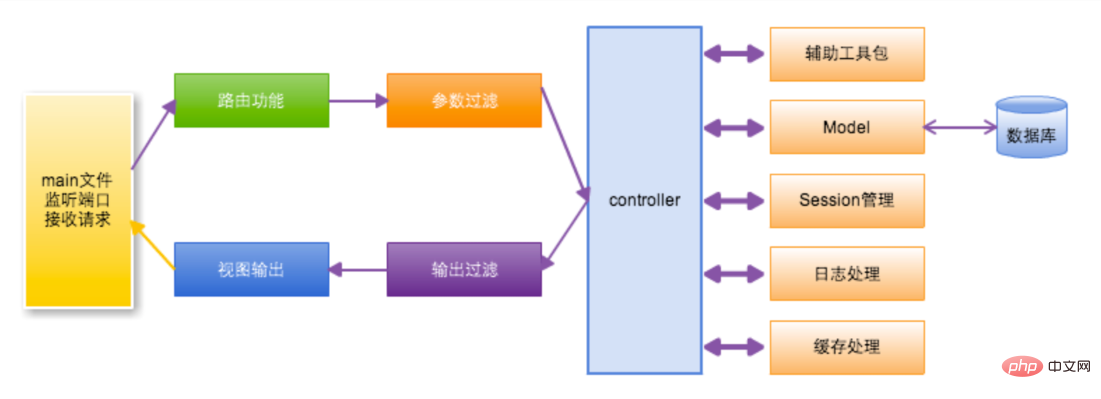
init 後の実行完了() メソッドを実行すると、プログラムは main 関数まで実行され続けます。このとき、main 関数内で beego.Run() が実行され、次の主な処理が実行されます。
# 設定ファイル (app.conf ファイル) を解析し、ポート、アプリケーション名、その他の情報を取得します。プロジェクト構成: confセッションが有効かどうかを確認します。セッションが有効であれば、セッションは確立されません。
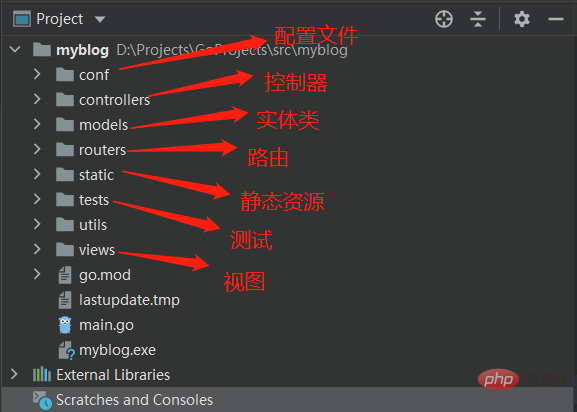
コンパイルされたテンプレートであるかどうかにかかわらず、beego フレームワークは、プロジェクト開始時の設定に従ってビュー ディレクトリ内のすべてのテンプレートをプリコンパイルし、マップに保存します。これにより効果的に改善できます。テンプレート操作の効率が向上し、複数のコンパイルは必要ありませんサービス ポートをリッスンし、app.conf ファイルに従ってポートを設定し、監視を開始します#4. Beego の組織構造
コントローラー: コントローラー
このディレクトリは、コントローラ ファイルが保存されているディレクトリです。いわゆるコントローラは、コントロールです。アプリケーションによってどのビジネス ロジックが呼び出されますか? コントローラは、HTTP リクエストを処理した後、それをフロントに返す責任があります。発信者を終了します。
データ層: モデル
モデル層はエンティティ層またはデータ層として解釈でき、ユーザーとビジネスの処理を行うことができます。データはモデル層に実装され、主にデータベーステーブルに関連する一部の操作はこのディレクトリに実装され、実行後の結果データはコントローラ層に返されます。追加、削除、変更、確認の操作はすべてモデルに実装されます。
ルーティング層: ルーター
路由层,即分发,对进来的后天的请求进行分发操作,当浏览器进行一个http请求达到后台的web项目的时候,必须要让程序能够根据浏览器的请求url进行不同的业务处理,从接受前端请求到判断执行具体的业务逻辑的过程的工作,就让routers来实现。
静态资源目录:static
在static目录下,存放的是web项目的静态资源文件,主要有css、img、js、html这几类文件。html中会存放应用的静态页面文件。
视图模板:views
views中存放的就是应用存放html模板页面的目录,所谓模板,就是页面框架和布局是已经用html写好了的,只需要在进行访问和展示的时候,将获取到的数据动态填充到页面中,能够提高渲染效率。因此,模板文件是非常常见的一种方式。
整个项目的架构就是MVC的运行模式。
5. beego框架路由设置
在beego框架中,支持四种路由设置,分别是:基础路由、固定路由、正则路由和自动路由
基础路由
直接给过beego.Get()、beego.Post()、beego.Put(),beego.Delete()等方法进行路由的映射,。
beego.Get("",func) // 表示Get
beego.Post("",func) // 表示Post固定路由
beego.Router("/",controller)Get请求就会对应到Get方法,Post对应到post方法,Delete对应到Delete方法,Header方法对应到Header方法。
正则路由
正则路由是指可以在进行固定路由的基础上,支持匹配一定格式的正则表达式,比如
:id、:username自定义正则,file的路径和后缀切换以及全匹配等操作。
自定义路由
在开发的时候用固定匹配想要直接执行对应的逻辑控制方法,因此beego提供了可以自定义的自定义路由配置。
beego.Router("/",&IndexController{},"")
// Router adds a patterned controller handler to BeeApp.
// it's an alias method of HttpServer.Router.
// usage:
// simple router
// beego.Router("/admin", &admin.UserController{})
// beego.Router("/admin/index", &admin.ArticleController{})
//
// regex router
//
// beego.Router("/api/:id([0-9]+)", &controllers.RController{})
//
// custom rules
// beego.Router("/api/list",&RestController{},"*:ListFood")
// beego.Router("/api/create",&RestController{},"post:CreateFood")
// beego.Router("/api/update",&RestController{},"put:UpdateFood")
// beego.Router("/api/delete",&RestController{},"delete:DeleteFood")6. 静态文件的设置
在go的web项目中,一些静态资源文件,如果用户要访问静态资源文件,则我们也是能够访问到的,这需要我们的项目中进行静态资源设置。
beego.SetStaticPath("/down1","download1")这里的download目录是指的非go web项目的static目录下目录,而是开发者重新新建的另外的目录。
7. Beego博客项目
beego的orm是可以自动创建表的,与python的django框架有的一拼。
在Go中Object类型的数据使用interface{}空的接口类型来代替。
如果有js文件失效,注意清除缓存之后再来玩,否则添加的js不会生效。
// 首页显示内容,f
func MakeHomeBlocks(articles []Article, isLogin bool) template.HTML {
htmlHome := ""
// for index, value := range objects{} 实现遍历
for _, art := range articles {
// 转换为模板所需要的数据
homePageParam := HomeBlockParam{}
homePageParam.Id = art.Id
homePageParam.Title = art.Title
homePageParam.Tags = createTagsLinks(art.Tags)
homePageParam.Short = art.Short
homePageParam.Content = art.Content
homePageParam.Author = art.Author
homePageParam.CreateTime = utils.SwitchTimeStampToData(art.CreateTime)
homePageParam.Link = "/article/" + strconv.Itoa(art.Id)
homePageParam.UpdateLink = "/article/update?id=" + strconv.Itoa(art.Id)
homePageParam.DeleteLink = "/article/delete?id=" + strconv.Itoa(art.Id)
homePageParam.IsLogin = isLogin
// 处理变量,利用ParseFile解析该文件,用于插入变量
t, _ := template.ParseFiles("views/block/home_block.html")
buffer := bytes.Buffer{}
t.Execute(&buffer, homePageParam)
htmlHome += buffer.String()
}
fmt.Println("htmlHome ===>", htmlHome)
return template.HTML(htmlHome)
}
// 这里可以实现html模板的渲染和追加 最后以html代码的形式插入到具体的前端html展示页面博客项目大概做了三天吧。就搞完了。基本的代码都是MVC结构,跟Java比较像,不过对HTML的支持,感觉beego做的更好一些。让人使用起来就很舒服的感觉。其他的就下面总结一下吧:
beego的项目目录结构如下:

负责和数据库交互的是model,model主要存放实体类和承接具体的数据请求等相关的方法操作,提供数据给controller层。

路由的话主要有四种:
默认路由:beego自带模块Post、Put、Delete、Head、Get等网络请求类型的对应方法
自动路由:自动实现映射到Post、Put、Delete、Get等
正则表达式路由:
"/article/:id"接收参数的时候需要idStr := this.Ctx.Input.Param(":id")自定义路由:在博客开发中基本就是自定义路由了
/article/add
Session的处理:
- 配置文件中配置session相关的配置
- 代码中通过SessionConfig进行参数配置
操作session
- SetSession:设置session值
- GetSession:获取session值
- DelSession:删除session值
View视图模板:
controller.TplName指定渲染当前页面的模板文件全称- 模板文件中通过
{{.param}}实现变量数据的获取操作 controller.Data["param"]=xxx实现对页面的需要使用的变量进行赋值操作
项目打包运行
// 项目可以部署在linux上面,一般通过bee来实现直接打包,打包命令为 bee pack -be GOOS=linux // linux上可以没有go的环境
如果直接通过这个命令打包的话,会生成一个
tar.gz的压缩文件,此时我们可以tar -zxvf xxx.tar.gz进行解压缩。然后对项目文件赋予执行权:
chmod +x myblog即可配置到执行权。如果现在直接执行的话会报错:beego panic: err: go command required, not found: exec: “go”: executable file not found in $PATH: stderr:
解决办法是把
conf中的runmode=dev修改为runmode=prod即可实现执行。
以上がGo言語のbeegoとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Go's Crawler Collyのキュースレッドの問題は何ですか?
Apr 02, 2025 pm 02:09 PM
Go's Crawler Collyのキュースレッドの問題は何ですか?
Apr 02, 2025 pm 02:09 PM
Go Crawler Collyのキュースレッドの問題は、Go言語でColly Crawler Libraryを使用する問題を調査します。 �...
 Goでは、Printlnとstring()関数を備えた文字列を印刷すると、なぜ異なる効果があるのですか?
Apr 02, 2025 pm 02:03 PM
Goでは、Printlnとstring()関数を備えた文字列を印刷すると、なぜ異なる効果があるのですか?
Apr 02, 2025 pm 02:03 PM
Go言語での文字列印刷の違い:printlnとstring()関数を使用する効果の違いはGOにあります...
 Redisストリームを使用してGO言語でメッセージキューを実装する場合、user_idタイプの変換の問題を解決する方法は?
Apr 02, 2025 pm 04:54 PM
Redisストリームを使用してGO言語でメッセージキューを実装する場合、user_idタイプの変換の問題を解決する方法は?
Apr 02, 2025 pm 04:54 PM
redisstreamを使用してGo言語でメッセージキューを実装する問題は、GO言語とRedisを使用することです...
 GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
大企業または有名なオープンソースプロジェクトによって開発されたGOのどのライブラリが開発されていますか? GOでプログラミングするとき、開発者はしばしばいくつかの一般的なニーズに遭遇します...
 Golandのカスタム構造ラベルが表示されない場合はどうすればよいですか?
Apr 02, 2025 pm 05:09 PM
Golandのカスタム構造ラベルが表示されない場合はどうすればよいですか?
Apr 02, 2025 pm 05:09 PM
Golandのカスタム構造ラベルが表示されない場合はどうすればよいですか?ゴーランドを使用するためにGolandを使用する場合、多くの開発者はカスタム構造タグに遭遇します...
 Golangの目的:効率的でスケーラブルなシステムの構築
Apr 09, 2025 pm 05:17 PM
Golangの目的:効率的でスケーラブルなシステムの構築
Apr 09, 2025 pm 05:17 PM
GO言語は、効率的でスケーラブルなシステムの構築においてうまく機能します。その利点には次のものがあります。1。高性能:マシンコードにコンパイルされ、速度速度が速い。 2。同時プログラミング:ゴルチンとチャネルを介してマルチタスクを簡素化します。 3。シンプルさ:簡潔な構文、学習コストとメンテナンスコストの削減。 4。クロスプラットフォーム:クロスプラットフォームのコンパイル、簡単な展開をサポートします。
 Golang Generic Function Typeの制約がVSCodeで自動的に削除されるという問題を解決する方法は?
Apr 02, 2025 pm 02:15 PM
Golang Generic Function Typeの制約がVSCodeで自動的に削除されるという問題を解決する方法は?
Apr 02, 2025 pm 02:15 PM
VSCODEユーザーのGolang Generic Function Typeの制約の自動削除は、VSCODEを使用してGolangコードを書くときに奇妙な問題に遭遇する可能性があります。いつ...





