Reactでリストのステータスを変更する方法
反応でリストの状態を変更する方法: 1. 対応する反応ファイルを開きます; 2. リストをループし、インデックスを通じて元の配列項目を変更します; 3. 元の配列を状態から re に変更します-リストをレンダリングします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応でリストのステータスを変更するにはどうすればよいですか?
React ループ リストの現在の 1 つのサブアイテムのステータスを変更します
Requirements
リストをループします共有による ある操作において、あるサブ項目をクリックすると、そのサブ項目のみが変更され、他の項目は変更されません。
アイデア
リストをループし、
indexを通じて元の配列項目を変更し、stateを通じて元の配列を変更します。 、リストが再レンダリングされるようにします。
UI コンポーネントの使用
開発には
Reactを使用し、プラグインはantdを使用します。ここではプラグインを使用します。上記の考え方を理解してください。
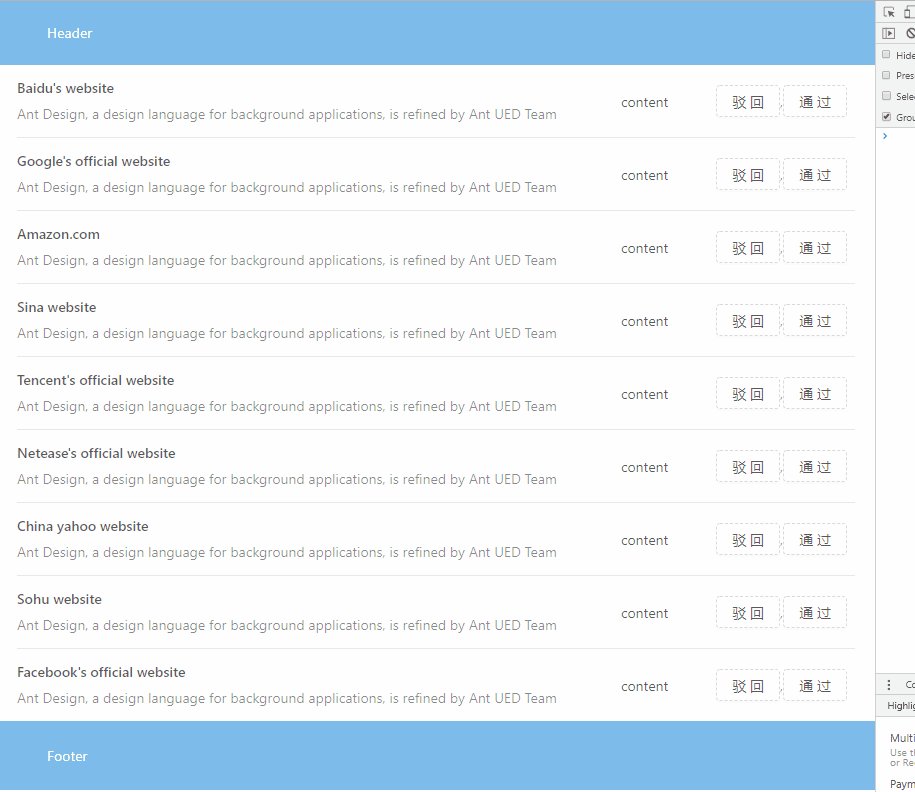
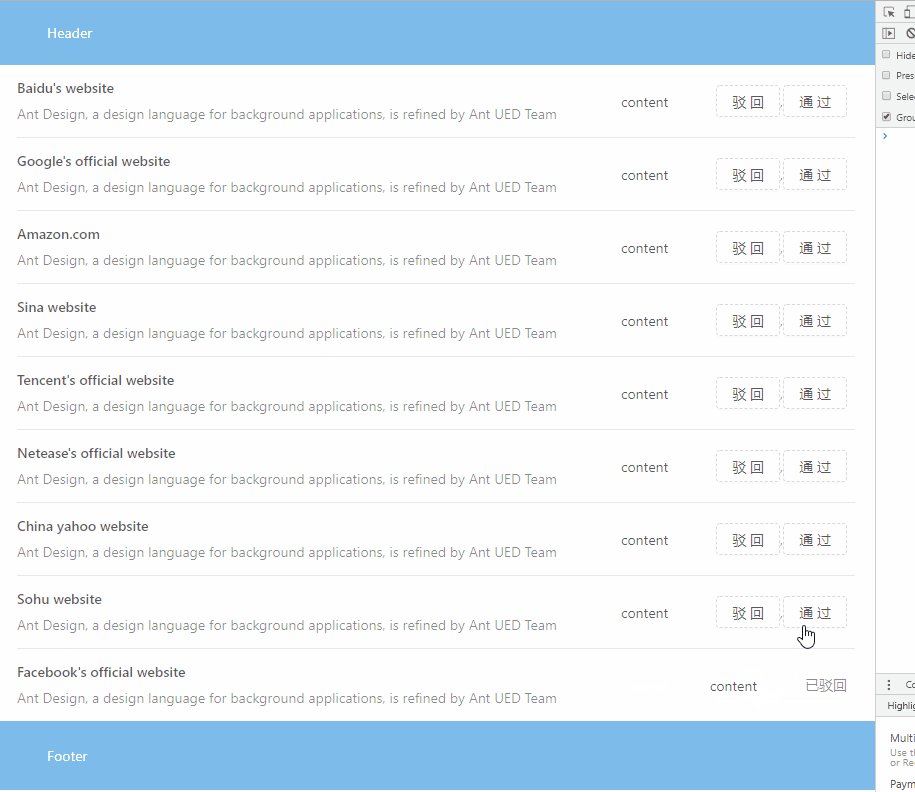
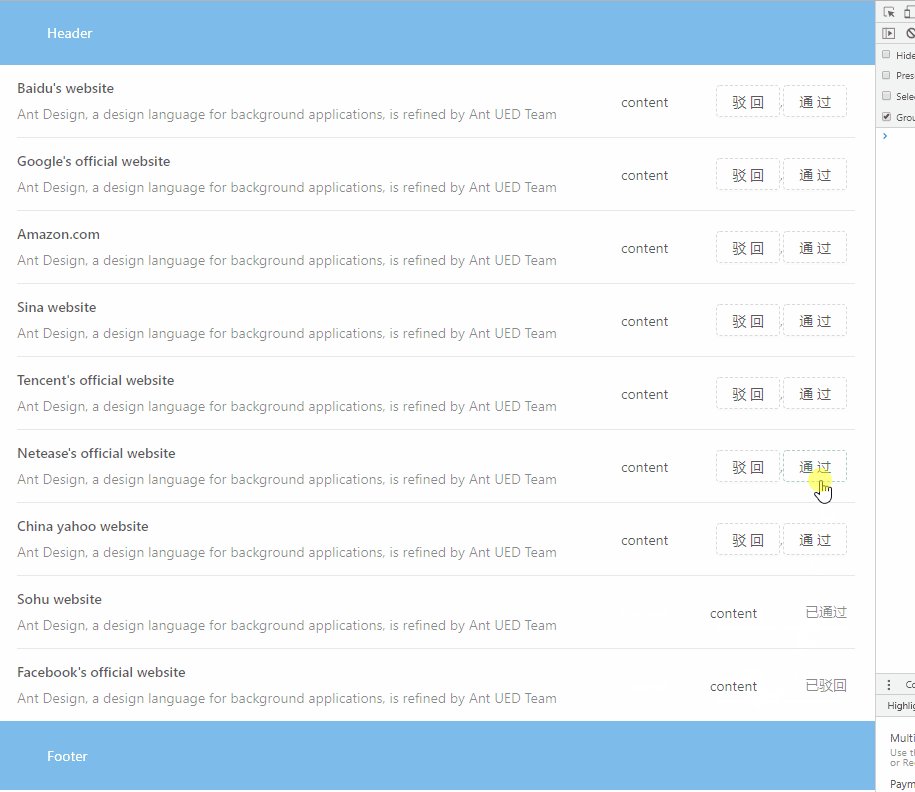
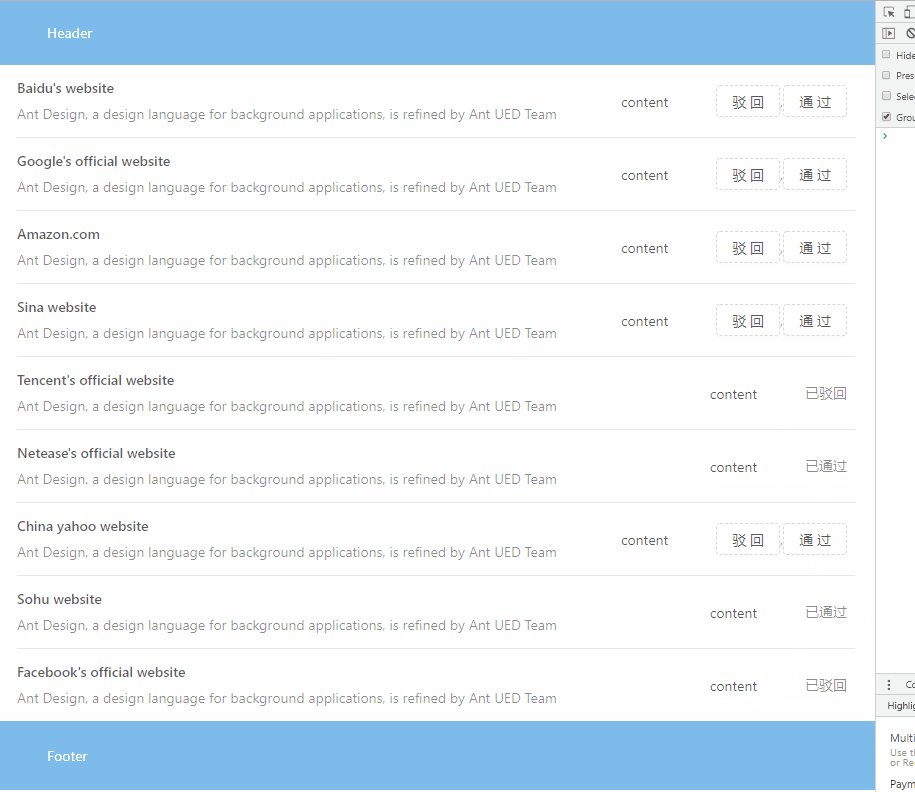
デモンストレーション効果

コードの実装
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}コードの使用法
If antd プラグインを使用している場合は、上記のサンプル コードをコピーして、コンポーネントの 1 つに追加するだけです。 そうでない場合は、中心となるアイデアは、配列を再レンダリングできるように元の配列を変更することであることを理解してください。 もっと良いアイデアがある場合は、教えてください~
コードは github
github プロジェクト リンクにあります:github.com/livaha/reac…
コード投稿記録b5f5415:github.com/livaha/reac…
プロジェクトは随時更新していきますので、クリックしてください提出レコードのリンク
推奨学習: 「react ビデオ チュートリアル 」
以上がReactでリストのステータスを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
呼び出しメソッド: 1. クラス コンポーネントの呼び出しは、React.createRef()、ref または props のカスタム onRef 属性の関数宣言を使用して実装できます; 2. 関数コンポーネントおよびフック コンポーネントの呼び出しは、useImperativeHandle または forwardRef を使用して実装できます。子コンポーネントの ref が実装されています。
 React ソースコードをデバッグするにはどうすればよいですか?複数のツールを使用したデバッグ方法の紹介
Mar 31, 2023 pm 06:54 PM
React ソースコードをデバッグするにはどうすればよいですか?複数のツールを使用したデバッグ方法の紹介
Mar 31, 2023 pm 06:54 PM
React ソースコードをデバッグするにはどうすればよいですか?次の記事では、さまざまなツールで React のソース コードをデバッグする方法について説明し、コントリビューター、create-react-app、vite プロジェクトで React の実際のソース コードをデバッグする方法を紹介します。
 React のカスタムフックについての深い理解
Apr 20, 2023 pm 06:22 PM
React のカスタムフックについての深い理解
Apr 20, 2023 pm 06:22 PM
React カスタム フックは、コンポーネント ロジックを再利用可能な関数にカプセル化する方法であり、クラスを作成せずに状態ロジックを再利用する方法を提供します。この記事では、カプセル化フックをカスタマイズする方法を詳しく紹介します。
 7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)
Nov 04, 2022 pm 08:00 PM
7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)
Nov 04, 2022 pm 08:00 PM
この記事では、日常の開発で頻繁に使用される、優れた実用的な React コンポーネント ライブラリを 7 つ紹介します。
 React がアプリ構築の第一選択肢として Vite を使用しない理由
Feb 03, 2023 pm 06:41 PM
React がアプリ構築の第一選択肢として Vite を使用しない理由
Feb 03, 2023 pm 06:41 PM
React はなぜ Vite をアプリケーション構築の第一の選択肢として使用しないのでしょうか?次の記事では、React が Vite をデフォルトの推奨事項として推奨しない理由について説明します。
 Reactでdivの高さを設定する方法
Jan 06, 2023 am 10:19 AM
Reactでdivの高さを設定する方法
Jan 06, 2023 am 10:19 AM
React で div の高さを設定する方法: 1. CSS を通じて div の高さを実装します; 2. ステートでオブジェクト C を宣言し、オブジェクトに変更ボタンのスタイルを格納し、A を取得して C の "marginTop" をリセットします. それがキャンです。
![[翻訳] カスタムフックを使用した React コンポーネントのリファクタリング](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [翻訳] カスタムフックを使用した React コンポーネントのリファクタリング
Jan 17, 2023 pm 08:13 PM
[翻訳] カスタムフックを使用した React コンポーネントのリファクタリング
Jan 17, 2023 pm 08:13 PM
React の関数コンポーネントについて人々が話し、関数コンポーネントは必然的に大きくなり、論理的により複雑になるという話をよく聞きます。結局のところ、コンポーネントを「関数」で記述したため、コンポーネントが拡張され、関数も拡張し続けることを受け入れる必要があります。
 Vuex と Pinia の設計と実装の違いについて話しましょう
Dec 07, 2022 pm 06:24 PM
Vuex と Pinia の設計と実装の違いについて話しましょう
Dec 07, 2022 pm 06:24 PM
フロントエンド プロジェクトを開発する場合、状態管理は常に避けられないトピックですが、Vue および React フレームワーク自体が、この問題を解決するための機能をいくつか提供しています。ただし、大規模なアプリケーションを開発する場合は、より標準化された完全な操作ログ、開発者ツールに統合されたタイムトラベル機能、サーバー側レンダリングなどの必要性など、他の考慮事項も多くあります。この記事では、Vue フレームワークを例として、2 つの状態管理ツールである Vuex と Pinia の設計と実装の違いを紹介します。




