
この記事では、CSS に関する関連知識を紹介します。主に、私が好奇心から新しい CSS の知識を得たことを紹介します。なぜ私は興味を持ったのですか?興味のある方は以下をご覧ください。
みんなが Element UI ドキュメントをチェックしたとき、次の効果を見つけましたか?

いいですね、この効果それを達成するにはどうすればよいですか?私のアイデアは、背景画像を白と透明に設定して、下の画像がその一部を透過して浮かび上がり、すりガラスのような効果を生み出すことです。これ以上の苦労はせずに、それが実現できるかどうかを確認するためにコードを書いてみましょう:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
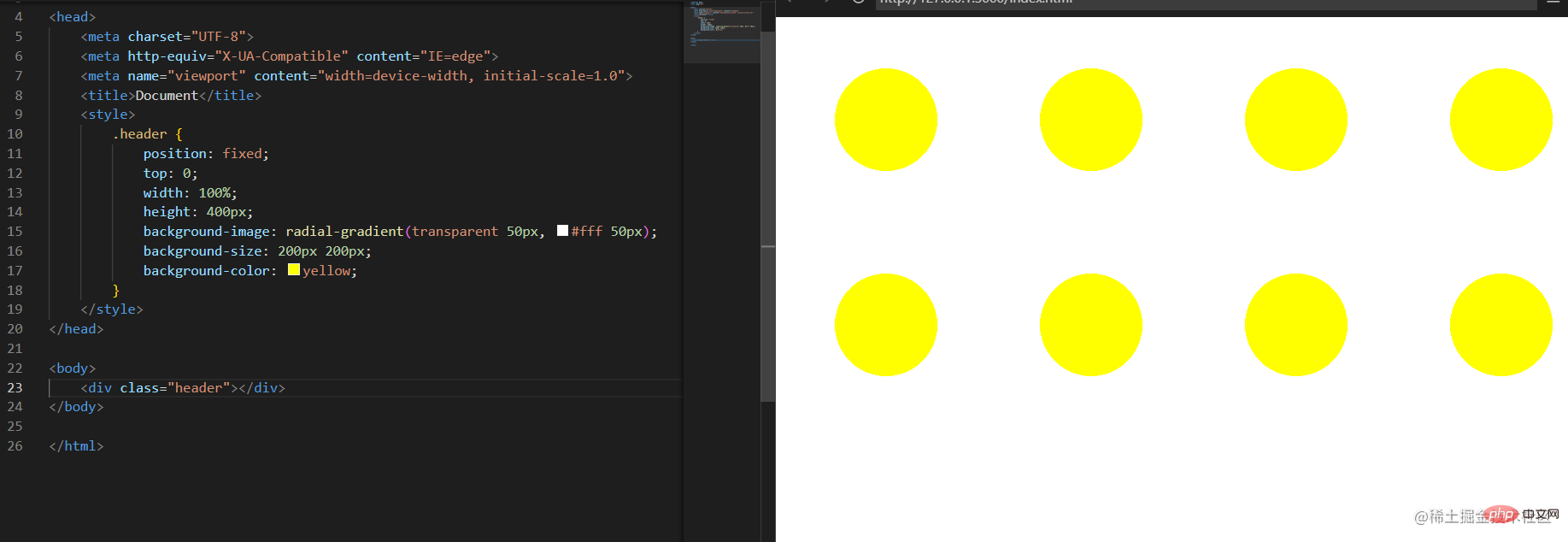
} ここでは放射状グラデーション法を使用して、中央を設定します。透明で周囲は白い背景です。おそらく、上記のコードはこの背景の仕組みを完全には反映していません。次のコードを見てみましょう:
ここでは放射状グラデーション法を使用して、中央を設定します。透明で周囲は白い背景です。おそらく、上記のコードはこの背景の仕組みを完全には反映していません。次のコードを見てみましょう:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
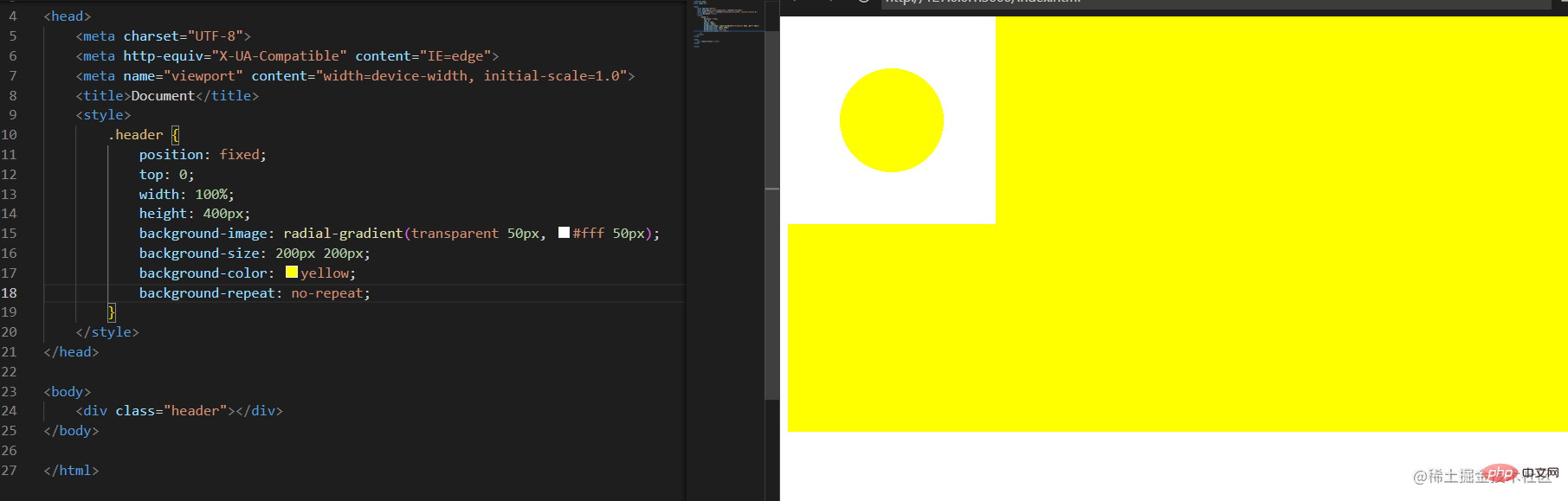
+ background-repeat: no-repeat;
}
わかりますか?このように小さな正方形を並べて形成されています。背景色が設定されていない場合は、中空の背景になります。
小さな丸い穴が均等に配置されていることがわかります。背景のサイズを変更すると、効果は次のようになります:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
} ご覧のとおり、円形の穴が密になってきていますが、背景をどのくらいの大きさに調整すれば完全に透明になるでしょうか?口頭で計算してみたところ、
ご覧のとおり、円形の穴が密になってきていますが、背景をどのくらいの大きさに調整すれば完全に透明になるでしょうか?口頭で計算してみたところ、50 根数 2、つまり約 71px になるはずです。それを試してみてください?
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
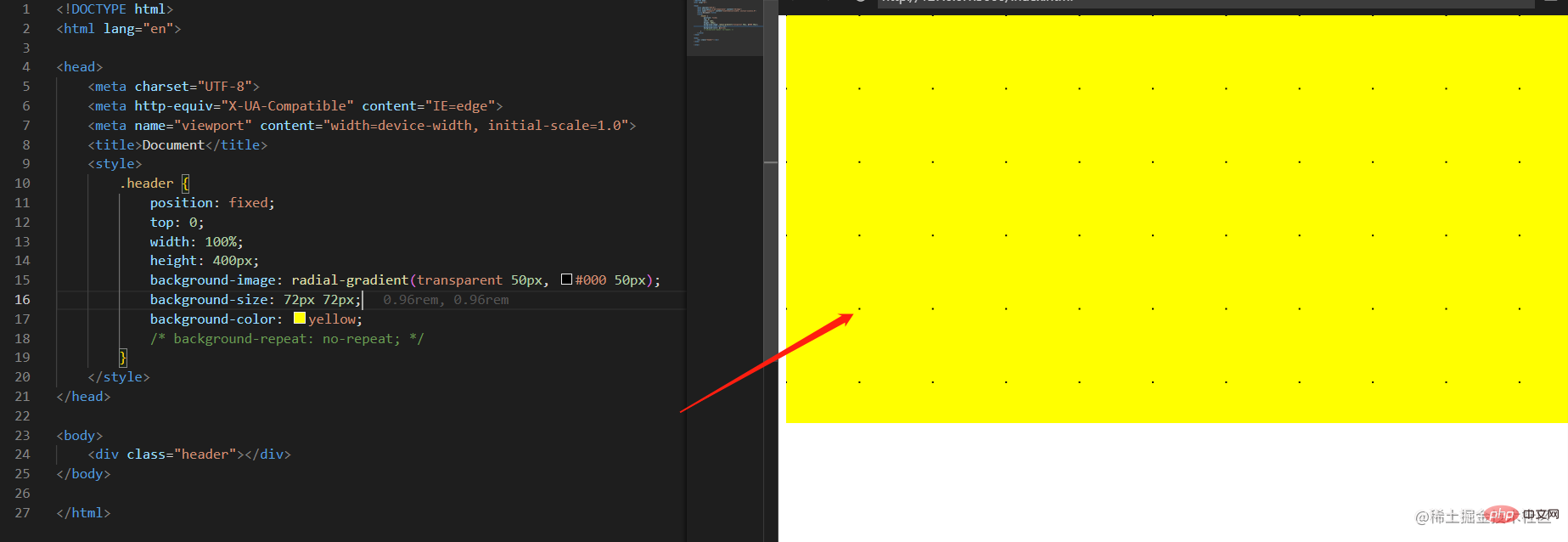
} わかりやすくするために、元の白を黒に変更し、
わかりやすくするために、元の白を黒に変更し、71px を 72px:
に変更しました。  黒い点が現れました!それは、私の計算は良い、決して悪くない、私は素晴らしいという意味です! OK、探索を続けましょう
黒い点が現れました!それは、私の計算は良い、決して悪くない、私は素晴らしいという意味です! OK、探索を続けましょう
今度は、Element 公式 Web サイトのように効果をベンチマークしたいと思います。次の例を作成しました:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
}
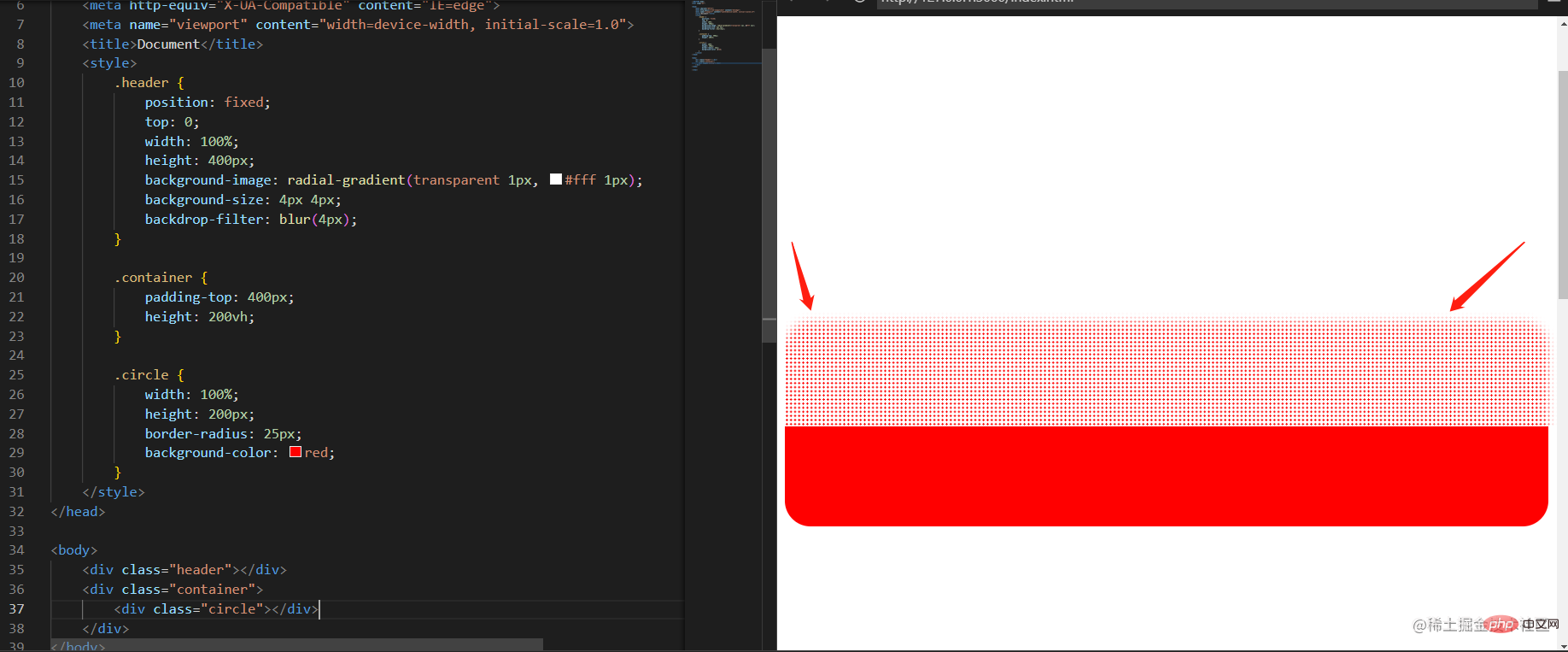
サイズの変更:
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 この時点で、基本的にエフェクトは完了していますが、まだ違いがあり、他のものにはヘアリーエフェクトがありますが、私のものにはヘアリーエフェクトがありません。いいえ、他の人がどのようにやっているかを学ぶ必要があります。
この時点で、基本的にエフェクトは完了していますが、まだ違いがあり、他のものにはヘアリーエフェクトがありますが、私のものにはヘアリーエフェクトがありません。いいえ、他の人がどのようにやっているかを学ぶ必要があります。
 コードは次のとおりです:
コードは次のとおりです:
.navbar-wrapper {
position: relative;
border-bottom: 1px solid var(--border-color);
height: var(--header-height);
padding: 0 12px 0 24px;
background-image: radial-gradient(transparent 1px,var(--bg-color) 1px);
background-size: 4px 4px;
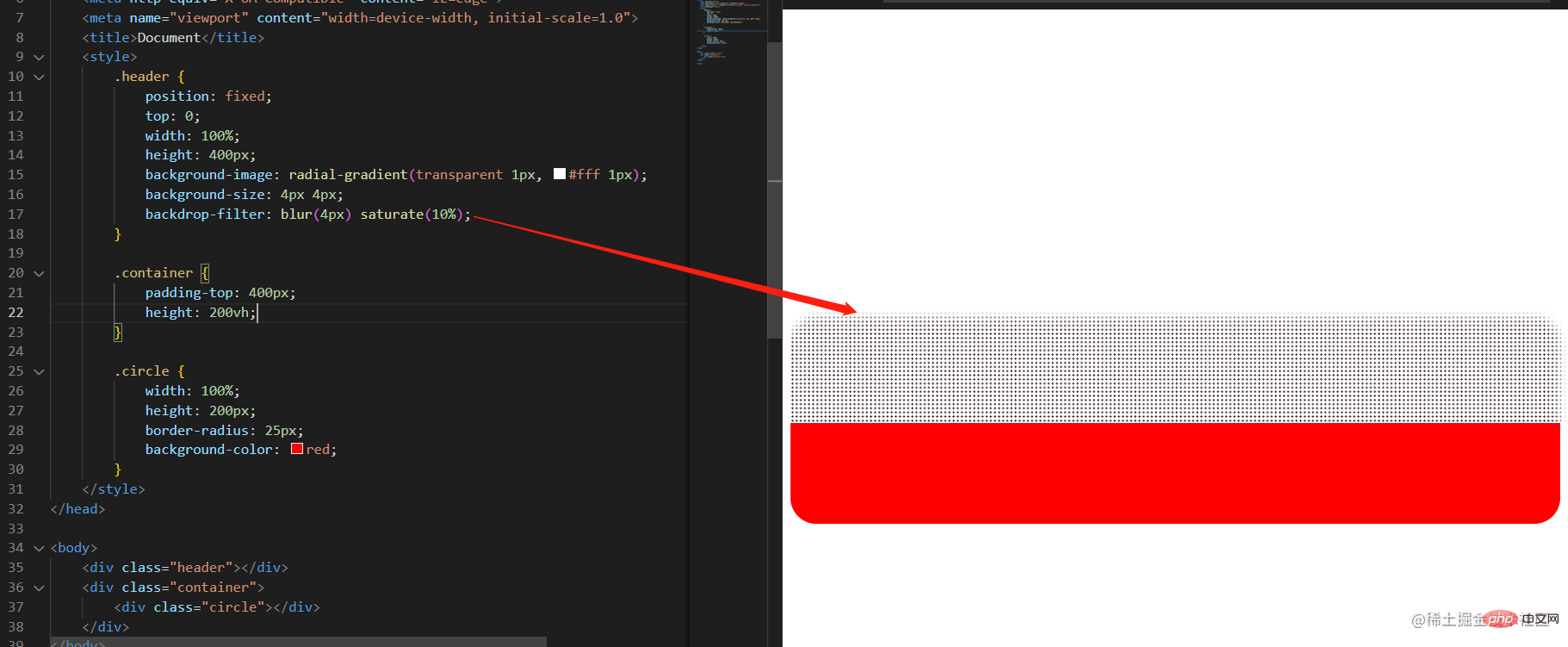
backdrop-filter: saturate(50%) blur(4px);
-webkit-backdrop-filter: saturate(50%) blur(4px);
top: 0;
}欧? backdrop-filterこれは何ですか?これまで使ったことがないので、試してみてください。ここには 2 つのプロパティがあります。1 つ目は少し見慣れないもので、2 つ目はすりガラス効果のぼかしを設定するものです。まず試してみましょう:

ぼかし効果はあります。では、saturate は何をするのでしょうか?やってみるとわかります

うーん、暗くなってきました。
 濡れさせるの英語の意味を調べてみました、うーん, 赤い服は濡れると濃い赤になるようで、興味深いですね。ここにはパーセンテージ設定があります。効果を試してください:
濡れさせるの英語の意味を調べてみました、うーん, 赤い服は濡れると濃い赤になるようで、興味深いですね。ここにはパーセンテージ設定があります。効果を試してください:
パーセンテージを 10% に設定します:

は完全に黒です。赤と黒、とても濡れています、ははは~
わかりました、今日の共有はこれで終わりです。面白いと思った友達は、いいね、フォロー、お気に入りの追加を忘れないでください。今日は saturate# という単語を学習したからです。 ##: びしょ濡れ。サ(濡れ)ツ(透明)レート(了)? ? ? ? ? ? ? ? ? ?
css ビデオ チュートリアル 」
以上が「saturate」で新たなCSSの知識が得られました!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。