

vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]変換前
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
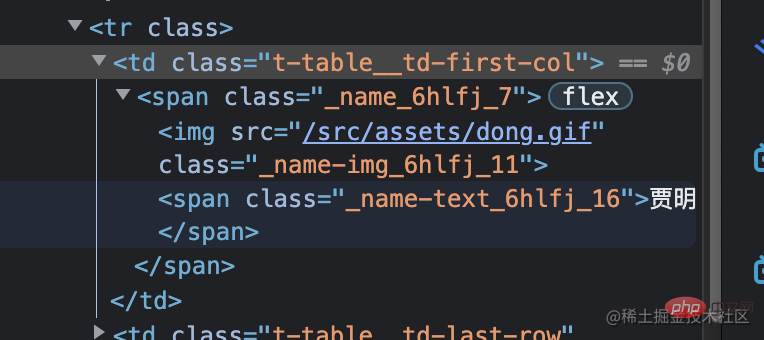
},tag.name-img は _name_img_6hlfj_11 などに変換されます。
スコープ付き CSS
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style><!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>