CSS を使用してシンプルでエレガントな入力ボックスを作成する方法を段階的に説明します。
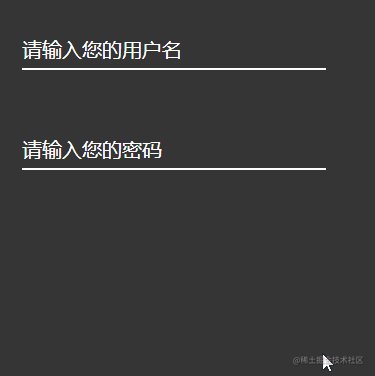
最初に前のレンダリング:

レンダリングでは、2 つの入力ボックスが表示されます。1 つはテキスト入力ボックス、もう 1 つはパスワード入力フレームです。
2 つの入力ボックスのスタイルはほぼ同じであるため、最初の入力ボックスの実装についてのみ説明します。
1. 入力ボックスの構造
実際、この入力ボックスは 2 つの部分で構成されています:
これらは、入力ボックスのプロンプトの内容と入力ボックスの本体です。
入力ボックスのプロンプトの内容を label ラベルに配置し、for 属性を label ラベルに追加します。入力ボックスの値 id 属性値。
このように、ユーザーがプロンプト ステートメントをクリックすると、カーソルは自動的に入力ボックスにフォーカスされます。
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>これまでに、入力ボックスの構造が設定されました。
2. 入力ボックスのスタイル
最初に、大きなボックス全体に相対的な位置を追加して、その後の内部の要素の位置の調整を容易にします。ちなみにボックス全体のサイズを設定します。
.user_name {
position: relative;
width: 400px;
height: 200px;
}次に、入力ボックスのスタイルを変更します。結局のところ、このようなデフォルトのボックスはあまりにも醜すぎます。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}ここでは、まず入力ボックス全体の位置を調整し、次にフォント サイズを設定して、入力ボックスが基本的なスタイルになるようにします。
入力ボックスのスタイルの設定を開始しましょう:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}ここでは、入力ボックスの幅、高さ、フォントの色、フォント サイズ、境界線、背景色を設定します。
全体の背景色が rgb(54, 54, 54) なので、入力ボックスが目立ちすぎないように、入力ボックスの背景色を入力ボックスのサイズに合わせて、背景色も同じ色にします。
しかし、これだけでは十分ではありません。入力ボックスにフォーカスが置かれると、入力ボックスの外側に境界線が表示され、入力ボックスが見苦しくなってしまいます。
outline プロパティを通じて、入力ボックスがフォーカスされたときの境界線のスタイルを設定できます。
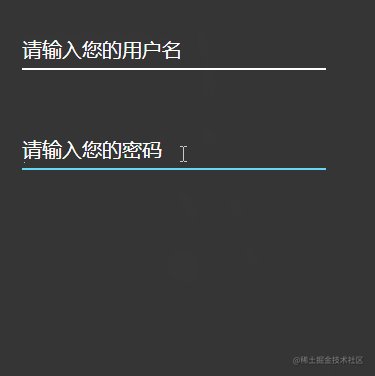
レンダリングでは、入力ボックスがフォーカスを取得すると、入力ボックスの下に青い枠線が表示されることがわかります。この枠線の幅は 2px、色は #0FF です。
入力ボックスに次のようなスタイルを与えます:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}入力ボックスのスタイルが表示されます: 
3. 入力ボックスのプロンプト
レンダリング内の入力ボックスがフォーカスを取得していない場合、プロンプト ステートメントは入力ボックス内にあります。これは絶対配置を使用して実現されます。適切な位置に調整して、プロンプト ステートメントを入力ボックスに配置します。で。
そして、この時点では文字の色は白です。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
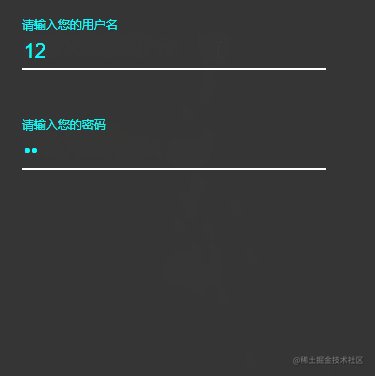
}最後に、入力ボックス全体のスタイルは次のようになります: 
もちろん、これは対話なしの静的な入力ボックスです。これを実装します。 next この入力ボックスのインタラクション。
4. 入力ボックスのインタラクション
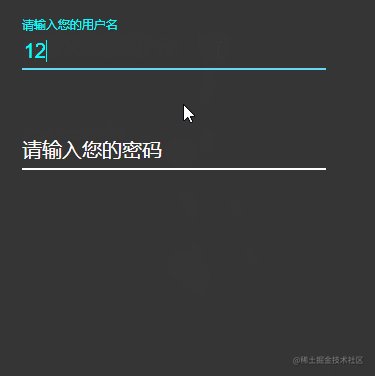
インタラクションを実現するには必ずアニメーションが必要です。ここでは、入力ボックスがフォーカスを取得すると、プロンプトのテキストが小さくなり、それに応じて色が変化することがわかります。次に、「Go」を入力ボックスの一番上に移動します。これが達成する必要がある効果です。
フォーカスを失った後、入力ボックスにコンテンツがあるかどうかを判断します:
コンテンツがある場合、アニメーションは削除されず、アニメーションは終了状態のままになります。コンテンツがない場合は、アニメーションは削除されません。アニメーションを削除し、最初の知り合いの状態に戻ります。
次に、アニメーションを定義します:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}ここで質問があります。入力ボックスをクリックし、最後にこのアニメーションを入力ボックスのプロンプト ステートメントに追加します。では、どのように追加しますか?アニメーションは??
jQuery を使用して class 操作を実装します。つまり、jQueryremoveClass()# で addClass() と を使用します。 ## 達成する方法。
jQuery を通じてこのクラスを操作する必要があります。
class を書き、そこにアニメーションを書き込んだだけです。
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}jQuery を通じて操作できるようになります。 :
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});jQuery を使用してこのアニメーションを操作します。
css ビデオ チュートリアル 」
以上がCSS を使用してシンプルでエレガントな入力ボックスを作成する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





