
この記事では、Vue3 に関する関連知識をお届けします。主に、Vue3 がグローバル検索ボックスを実装する方法を紹介します。私の完全な実装アイデアを共有します。一緒に見てみましょう。困っている人の助けになれば幸いです。
まえがき: vue を学んで以来、vue 公式 Web サイトのグローバル command K 関数を呼び出すことについて考えてきました。グローバルキーワード検索機能を強化します。たまたま最近のプロジェクトでもグローバル検索機能を実装する必要があり、たまたまこの機能のアイデアを有料で学ぶことができました。インターネット上のチュートリアルのレベルにはばらつきがあり、以前のプロジェクトでたまたまグローバル ポップアップ ブレッドクラムに似た機能を実行したことがあったため、推測を導き出し、プロジェクトに必要なグローバル検索ボックスを作成しました。私のアイデアを共有するために。

注: この記事はコードの書き方をすぐに教えるものではありませんが、コードを段階的に理解するためのガイドとして役立ちます。このコンポーネントのデザイン、アイデア。 「初心者なら、この知識を学ぶときにこれを教えてくれればすぐに理解できる」という視点で解説します 教授 釣り方は人に教えた方が良い彼らに釣り方を教えるよりも。この記事を読んで、思考を広げて推論を導き出せることを願っています。 1. ファイルの準備
ファイル
ファイル
ファイル
 #2. 検索ボックスのスタイル
#2. 検索ボックスのスタイル
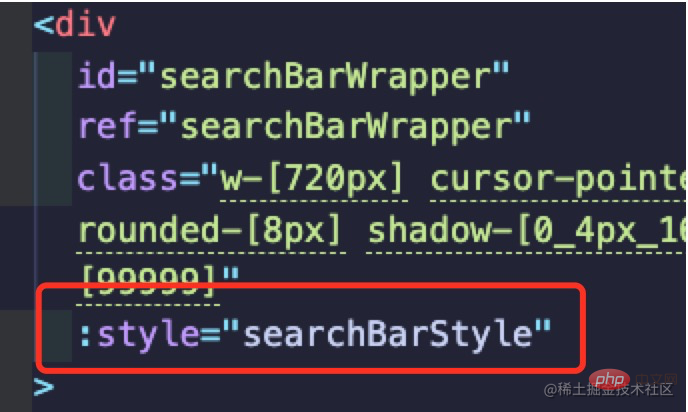
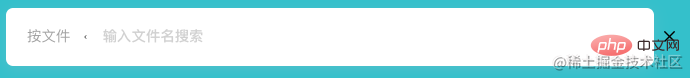
非常に単純な正方形 div をファイル内にスケッチし、それを input タグで囲み、次の学習をすぐに進めます。 しかし、最初に考え方を明確にする必要があります。このコンポーネントはページの上部に表示されるため、コンポーネント内で絶対レイアウトを使用する必要があります。
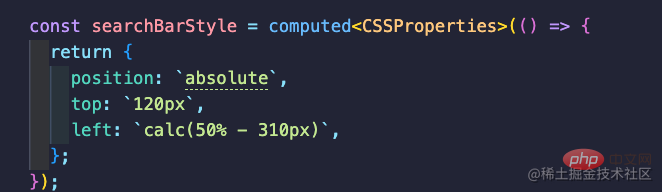
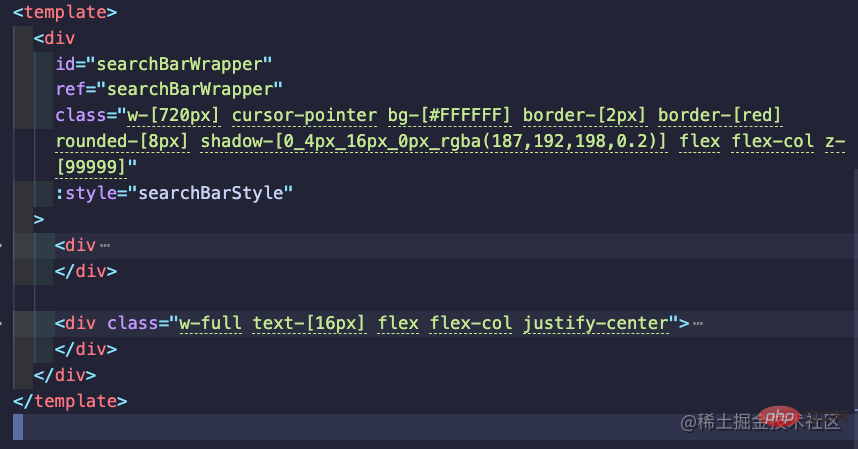
SearchBar.vue に移動して、最も外側の div のスタイルを設定します。ここの他のスタイルは、小さくて未使用の Uno CSS を使用して書かれています。心配する必要はありません。これは単なる簡単なスタイルであり、この記事の中心的な内容とは何の関係もありません。 (計算プロパティとして記述された CSS は、このシナリオでは特別な意味はありません。設計時にさらに考慮されるだけです) 

 3. レンダリング関数
3. レンダリング関数
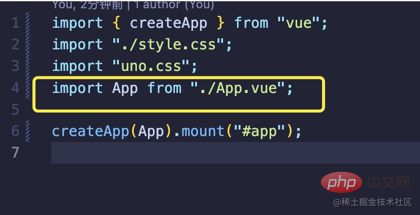
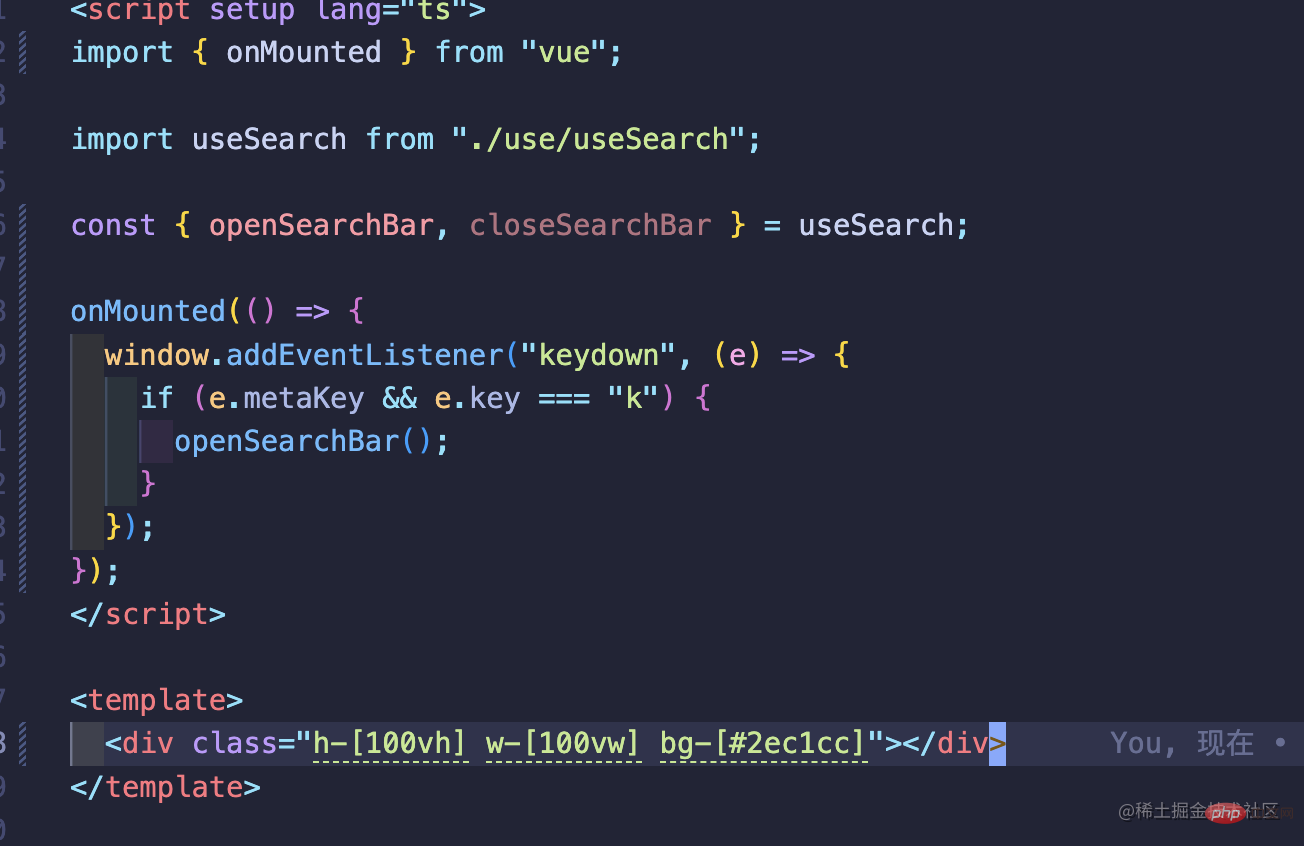
ファイルを開き、vue 関数からこの 2 つをインポートします、前の手順で書き込んだ検索ボックスの簡易バージョン (SearchBar.vue) をこのファイルに導入します。 
を読んだ読者は、このことについてはもう少しよく知っているかもしれませんが、その記事では、私の初めてこの2つの機能に触れたので、その時のまとめがあまり正確ではなかったので、考え方を整理し直して説明します。
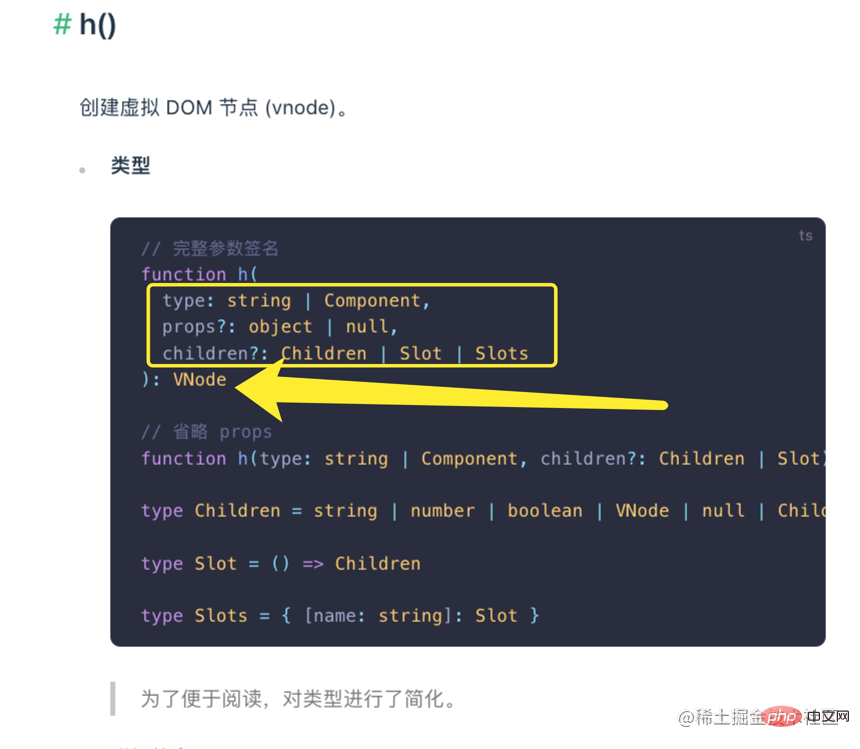
この関数の最初のパラメータは必須であり、 string
string
および Component であることがわかります。この記事ではパラメータに焦点を当てます コンポーネントの。重要なのは、この関数の戻り値が VNode であるということです。これは、Virtual Node に精通している必要があります。この記事の読者は、virtual dom# に精通しているかもしれません。 ## 原理はそれほど明確ではないかもしれませんが、基本的な仕組みは知っておく必要があると思います。 Vue は実際に最初に 仮想 dom をレンダリングし、それから実際の dom に変換します。
急いでコードを書かないでください。SearchBar.vue で書いた単純なポップアップ ボックスなど、この書き方のほうがよく知られているかもしれません。先ほどのファイル。  コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます)
コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます)
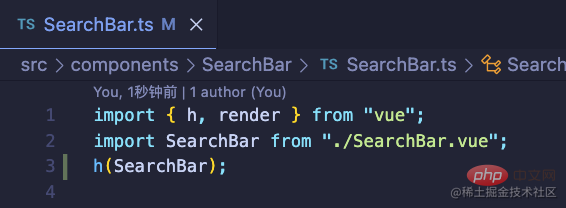
次に、上記の h() 関数の導入に従って、この関数が受け取る最初のパラメータは次のようになります。 コンポーネント では、SearchBar.vue は単なるコンポーネントではないでしょうか?このコンポーネントを表示するために を使用したくない場合は、次のように記述できますか? h(SearchBar.vue)。はい、はい、このように書くこともできます。 h の戻り値は取得したい Vnode であることを忘れないでください。そのため、正しい書き方は次のようになります。 
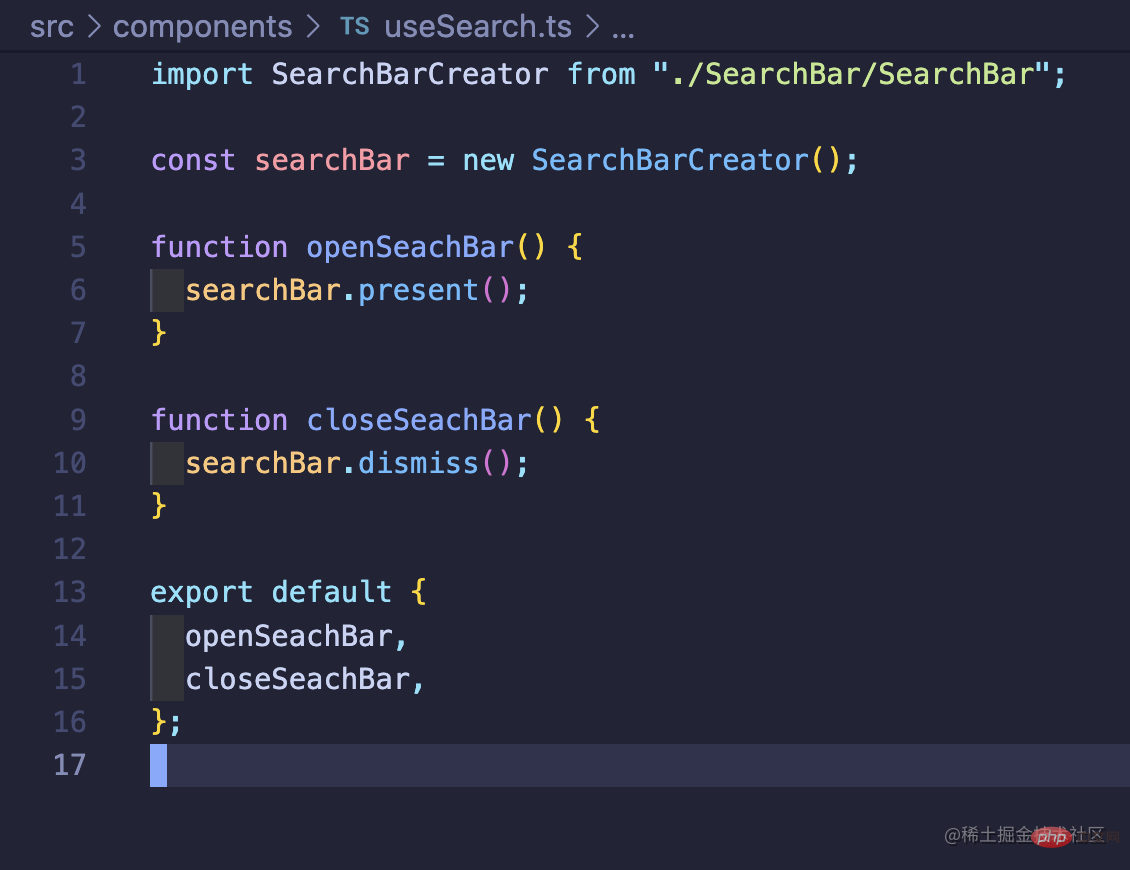
SearchBar.ts ファイル。 
プレゼント 、 dismiss が 1 つ。 
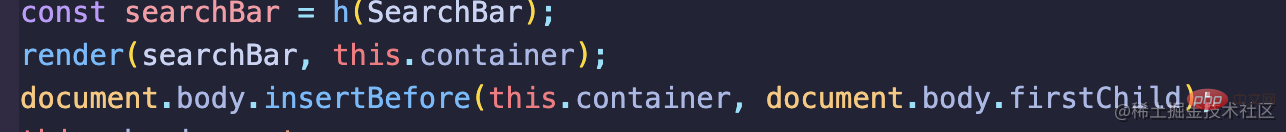
VNode を作成し、それを実際の dom に処理する方法を見つける必要があります。上記の学習を終えると、最初のステップで次のような書き方がすぐに思いつきます。 
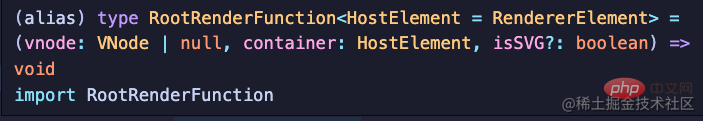
render() 関数です。仮想 dom ができたので、本物の dom を取得するにはどうすればよいでしょうか? Vue はそのような関数を提供します。ここでは、この関数の型が値であること、つまり RootRenderFunction 型であることに注目する必要があります。 
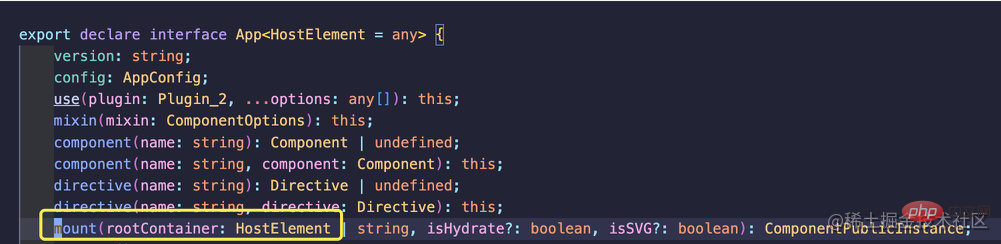
render 関数の 2 番目のパラメータが container:HostElement であることに注目してください。 main.ts ファイルを開いて、mount、 魔法の場所は見つかりましたか
魔法の場所は見つかりましたか  HostElement のタイプは何ですか。mount
HostElement のタイプは何ですか。mount 関数にどのようなパラメーターが入力されるか知っていますか? (忘れていたら意識して公式サイトを見直しました。) はい、これは世界で唯一の本物の
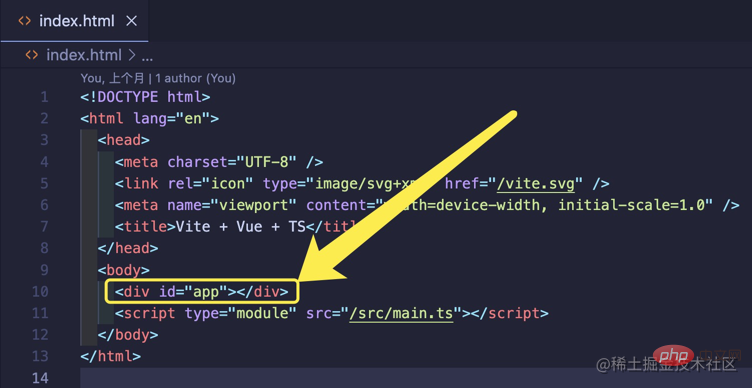
dom であり、ID 名 ## を持つ単純な div# です。 #app ## 要素。 スペースの制限があるため、まずここで簡単に理解してください。render 関数は、仮想  dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。
dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。
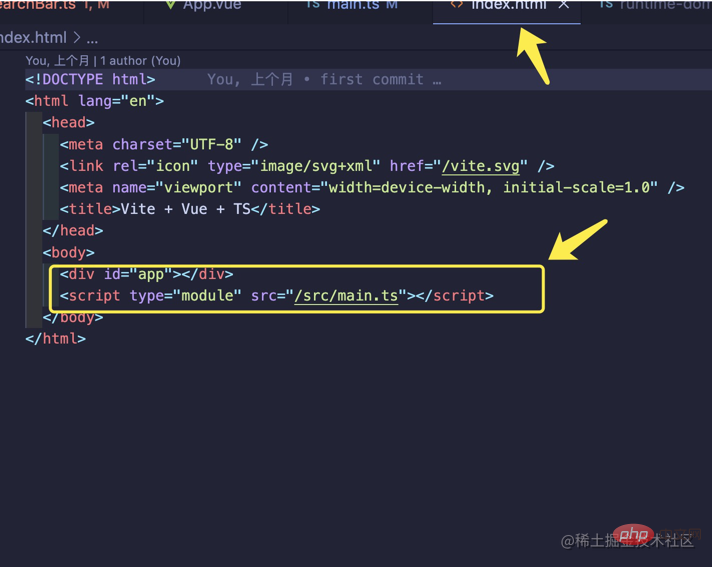
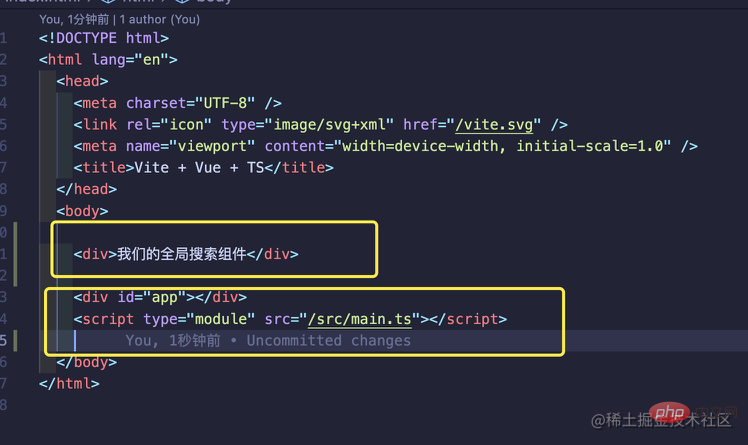
わかりました。パッケージ化された仮想 dom を取得したら、次のステップは、この要素をレンダリングする場所をブラウザーに指示することです。ここで考慮する必要があるのは、グローバルにポップアップできるため、すべてのコンポーネントでポップアップする必要があるということです。  最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、
最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、
の要素の前にコンポーネントを挿入できます。 
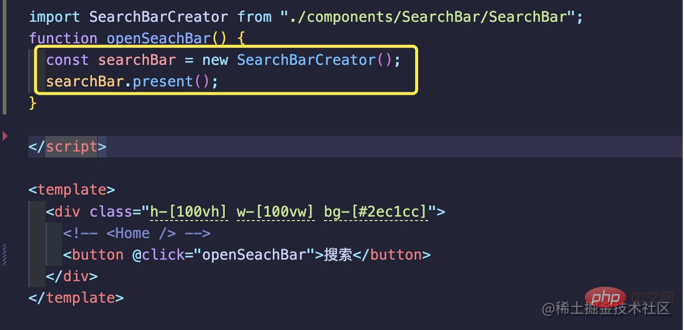
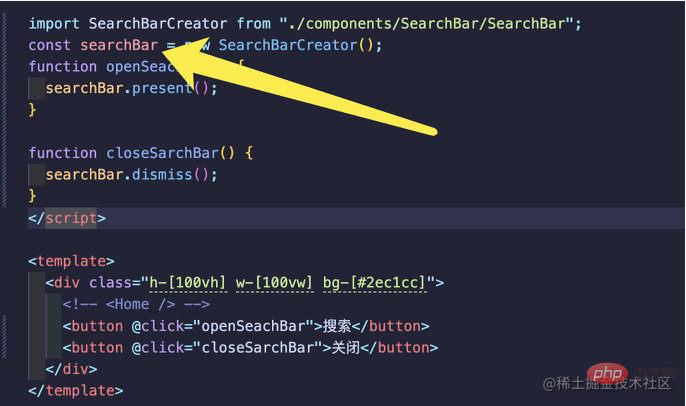
App.vue コンポーネントにボタンを作成し、SearchBarCreator インスタンスの present メソッドを呼び出します。 (maker はあまり合理的とは思えません。その後、SearchBarMaker を SeachBarCreator に変更しました。名前が変わっただけで、ロジックはまったく変わりません。 . ?)効果は次のとおりです:

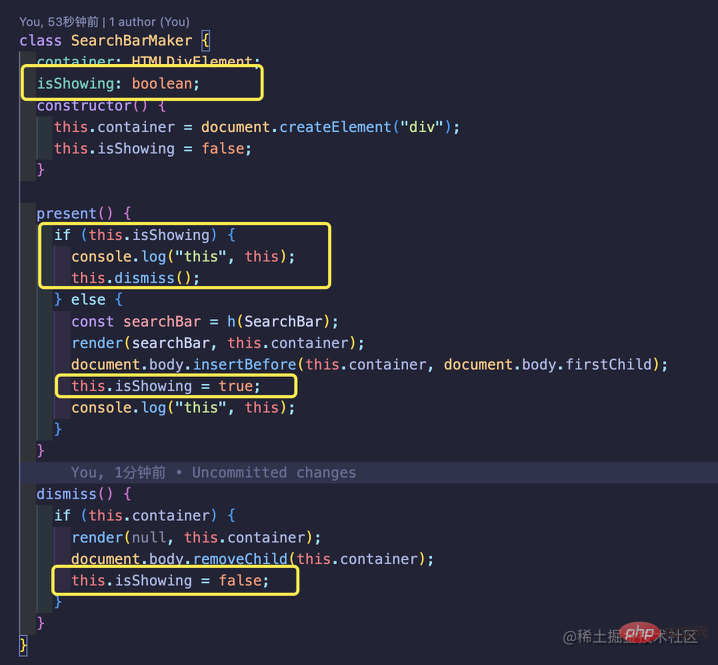
searchBar はページ上にレンダリングできますが、わかりません。この dom 要素を適切なタイミングで削除するだけで、非表示にすることは実際には非常に簡単です。 ここで知っておく必要があることが 1 つあります。 open
open の new だけでなく、searchBar を現在のファイルのグローバル スコープにプロモートする必要があります。
わかりました、テストしましょう

検索ボタン を押し続けると、複数の検索ボックスが表示されますが、グローバルに表示される検索ボックスは 1 つだけであることが望まれます。別の角度から考えると、同時に、私たち new が作成したこの SeachBar のインスタンスは 1 つだけ表示されます。考えてみませんか? dismiss それを消すことは可能ですか? テストしてみましょう: OK、現在の問題は完全に解決されているようです。
5. グローバルに一意な呼び出しインスタンスを作成する

上記の場合、すでに
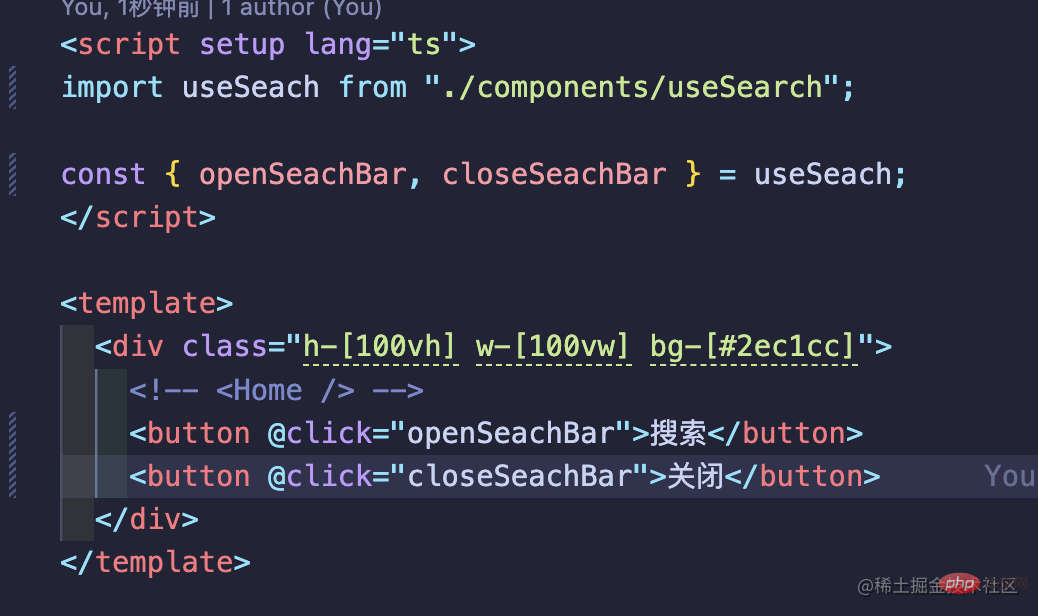
ファイルでこの検索ボックスを呼び出す必要があると追加した場合はどうなるでしょうか?まだ再導入してから new する必要がありますか? nonono、ある上司は、プログラマは非常に怠け者で、そのような低レベルの繰り返しコードを書くことはできないと言っていました。では、それを達成するにはどうすればよいでしょうか
前に準備した useSearch.ts ファイルを開き、以前に App.vue でグローバルに生成された SearchBar インスタンスを変換して Generate にします。 1 つはグローバル ts ファイル内にあり、このインスタンス自体のメソッドの一部を関数にカプセル化し、外部に公開します。そうすれば、世界中のどこにいても、このインスタンスでこれら 2 つのメソッドを呼び出すことができます。 
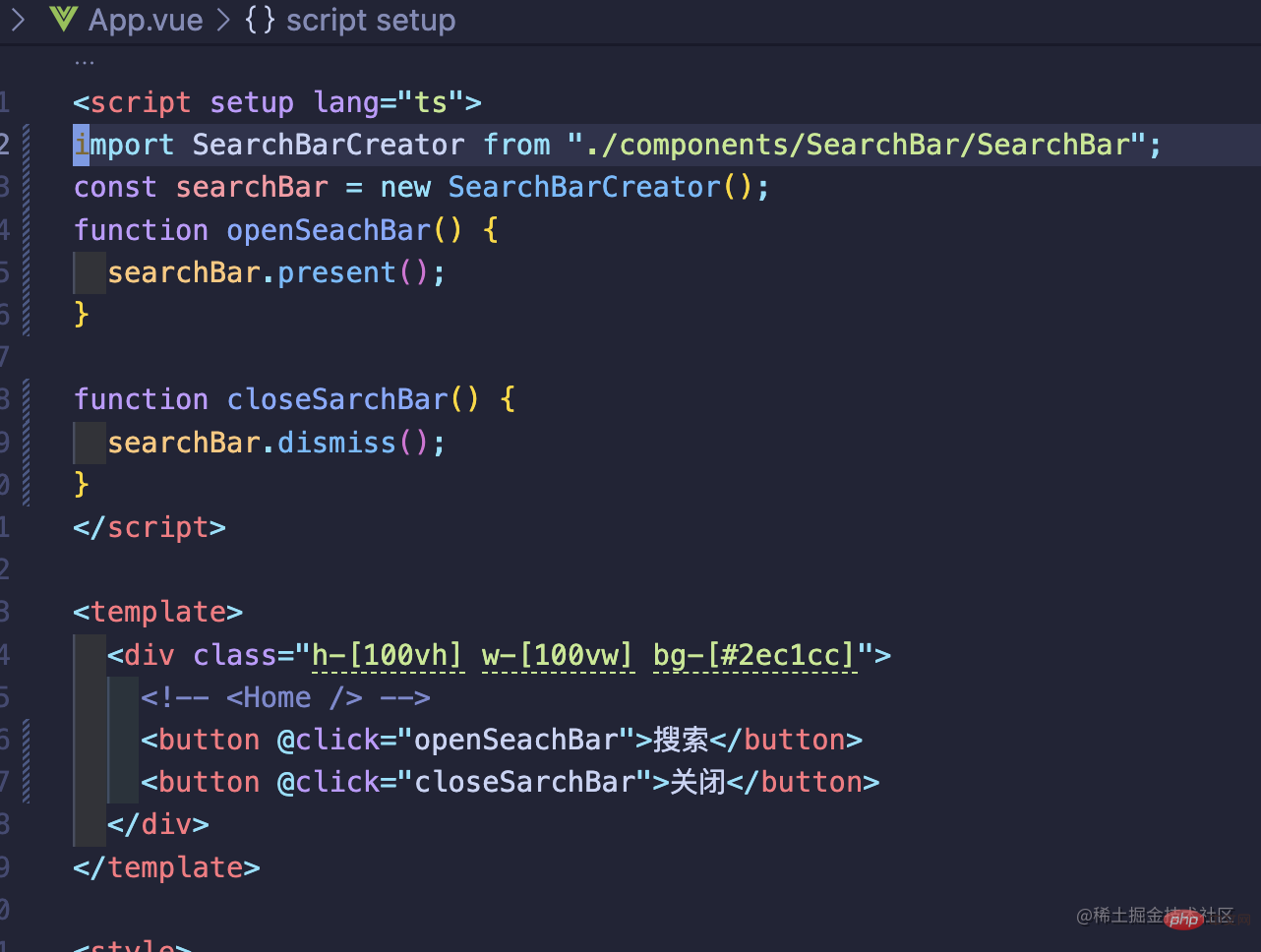
App.vue で試してみましょう。
これは、前の App.vue ファイルの呼び出しメソッドです。  それを変えてみましょう。
それを変えてみましょう。  関数をもう一度テストして問題がないか確認しましょう
関数をもう一度テストして問題がないか確認しましょう
これは非常に便利です。これを任意の場所に「検索ボックスのみ」と呼ぶことができます
これを行う前に、概念を理解し、main.ts# に注意を払う必要があります。 # # ファイル、グローバル id='app' の実際の dom の下に誰を吊るしたのでしょうか?  はい、これは前に説明した
はい、これは前に説明した
App.vue コンポーネントです。
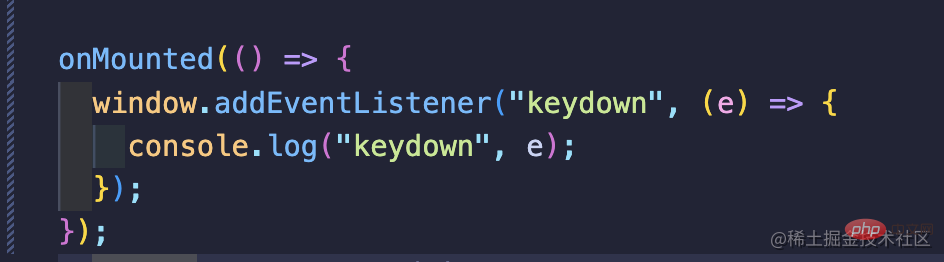
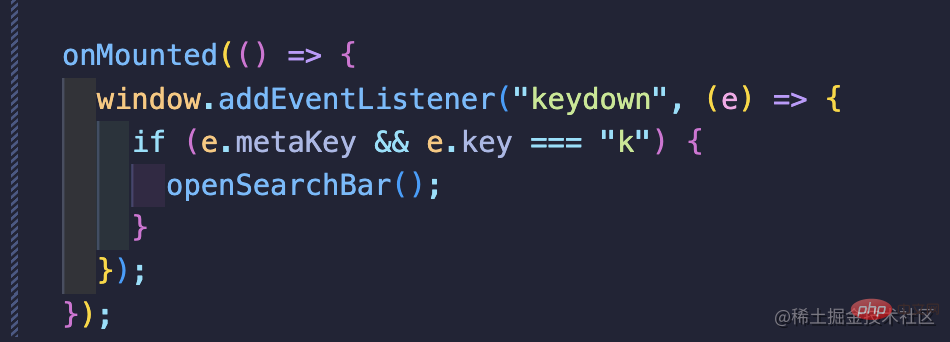
App.vue コンポーネントがマウントされているときに、グローバル window オブジェクトにキーボード イベントを追加すると、それで十分ですよね? ?追加するにはどうすればよいですか?実際、これは非常に簡単です。キーの組み合わせを使用するには、"keydown" を使用する必要があります。なぜ "keypress" ではないのでしょうか? 読者は、次の違いを確認できます。それはこの記事の主な内容ではありません。 
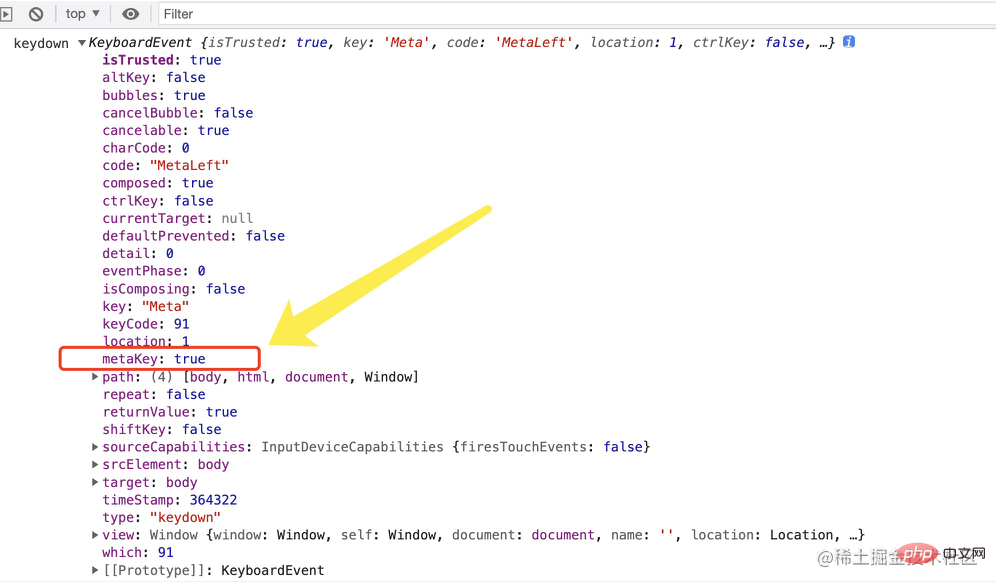
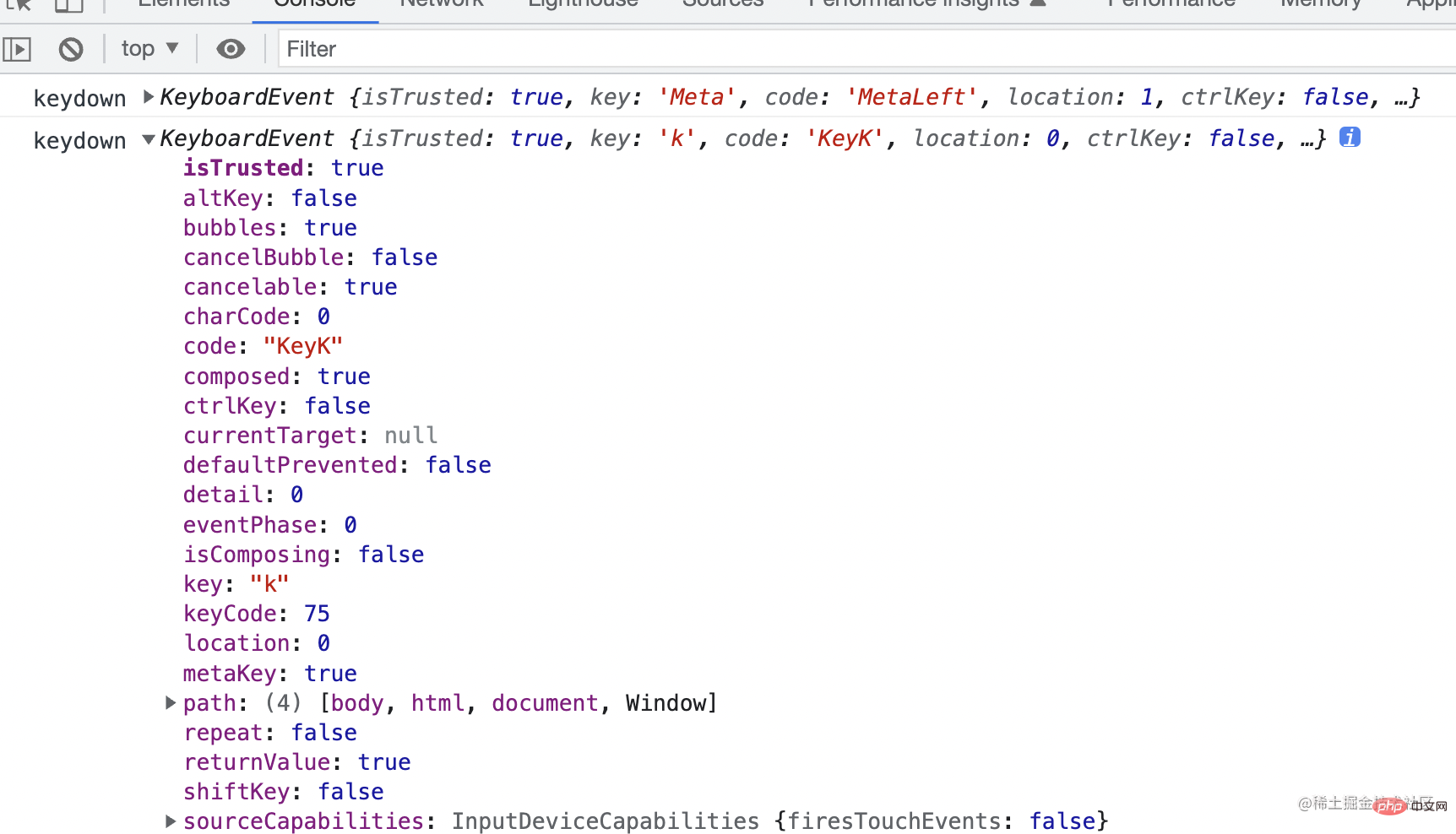
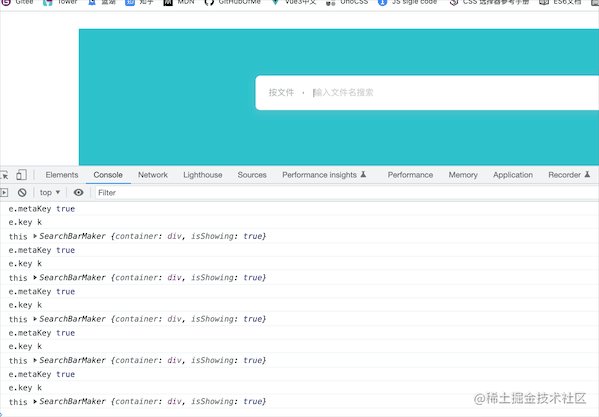
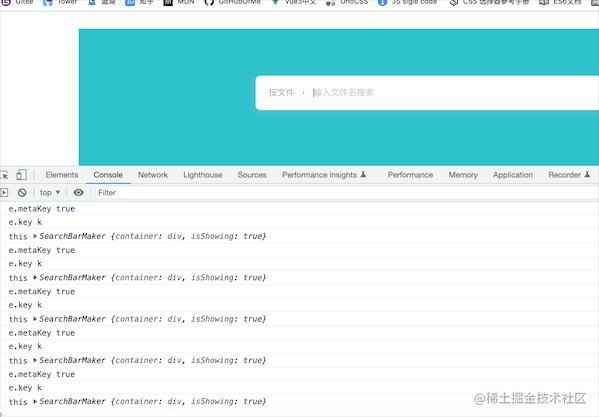
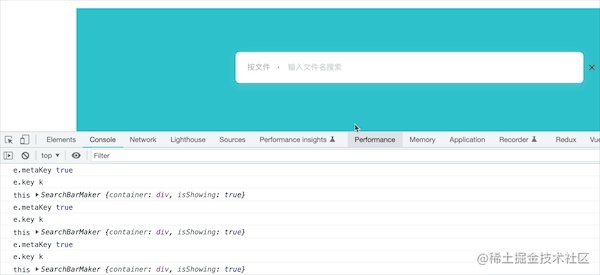
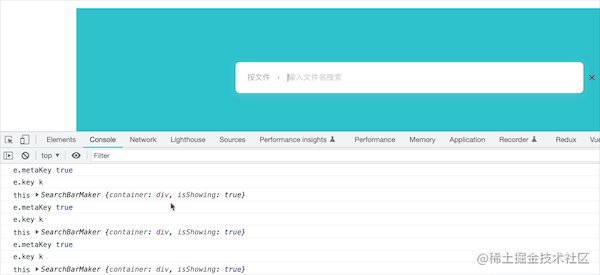
command をクリックして、何が出力されるかを確認してみましょう。ここで注目するのは、キーボード イベントの metaKey 属性です。 ここで、 "ctrl" を押すイベントは
"ctrl" を押すイベントは 
keydown イベントが複数のキーをサポートしていると推測できます。を同時に押します。 「command」キーと「K」キーを同時に押すとどうなりますか? しかし、属性  K:true
K:true が存在しないことがわかりました。では、どうやって判断すればよいでしょうか?心配しないで下を向き続けてください。
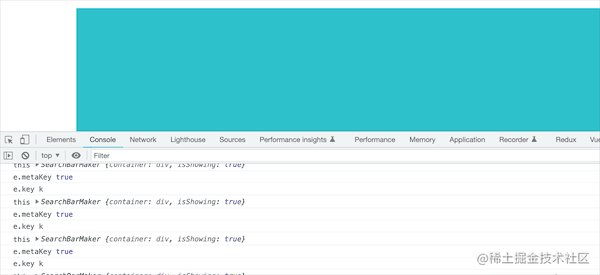
event には key 属性があり、その値はたまたま文字列型 であることがわかります。」 k”,

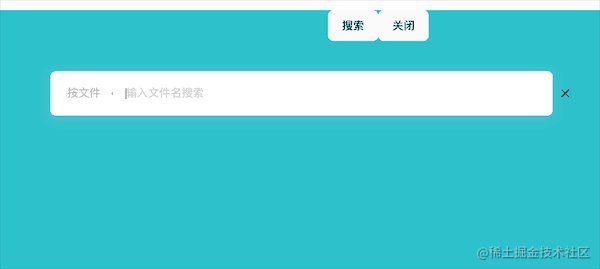
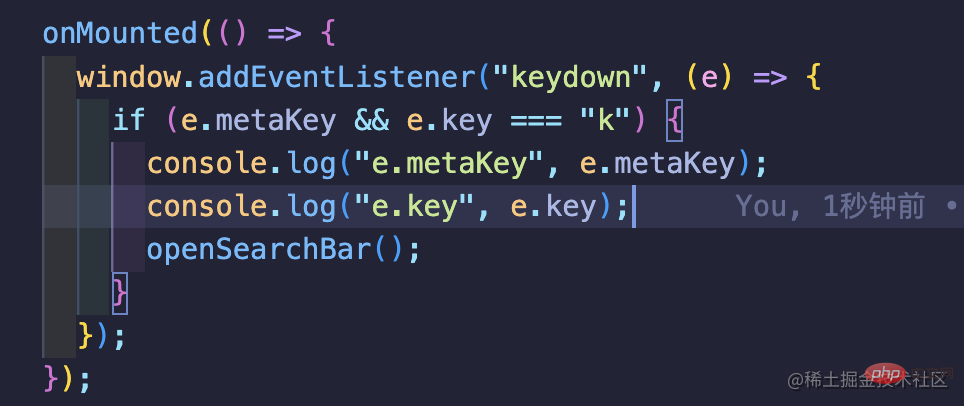
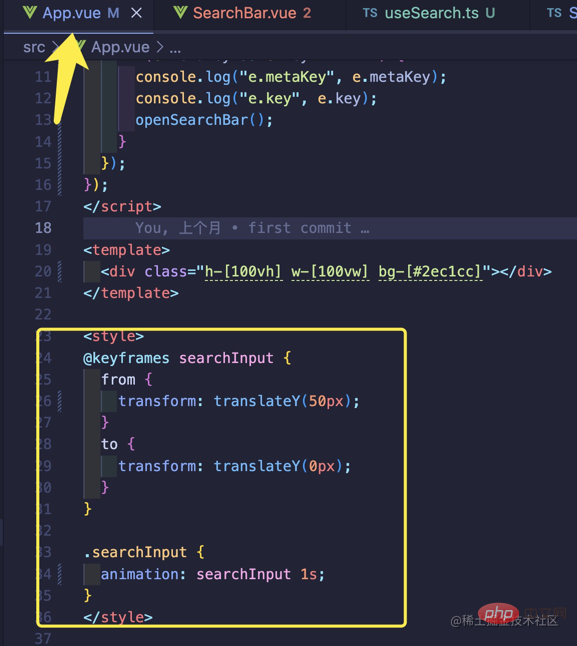
App.vue ファイル内のこれら 2 つのボタンを削除します。 次に、それを印刷して押します。  command
command と k の場合。 テストしてください:


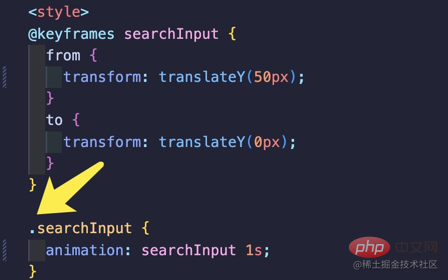
ここでは、よりシンプルなアイデアを紹介します。App.vue ファイルの style に Css をプリセットします。そして良い名前を付けてください。 "searchInput"
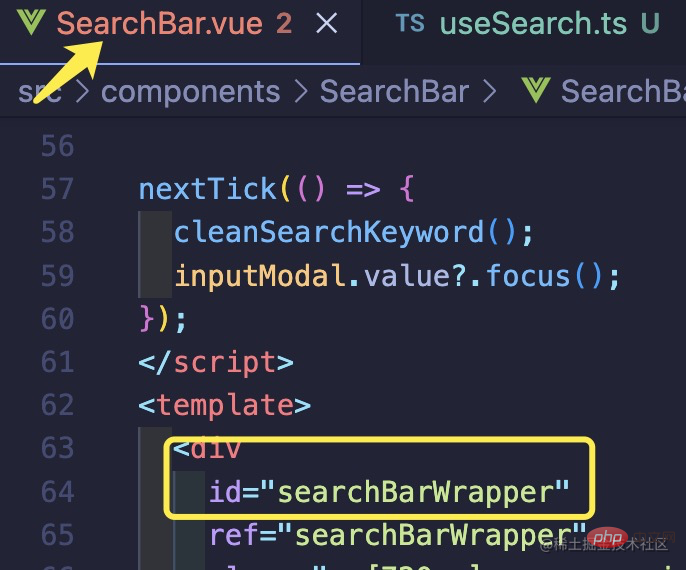
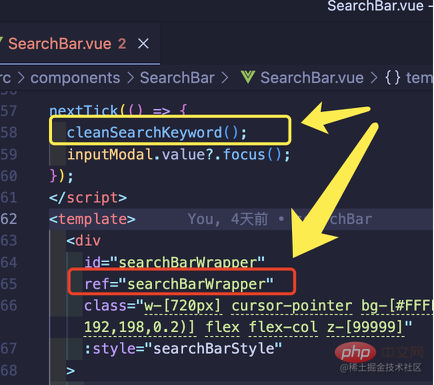
と呼ばれます。次に、searBar.vue コンポーネントに戻り、このコンポーネントの最も外側の層を指定します。素敵な名前ですね。searchBarWrapper と呼ぶことにします。 
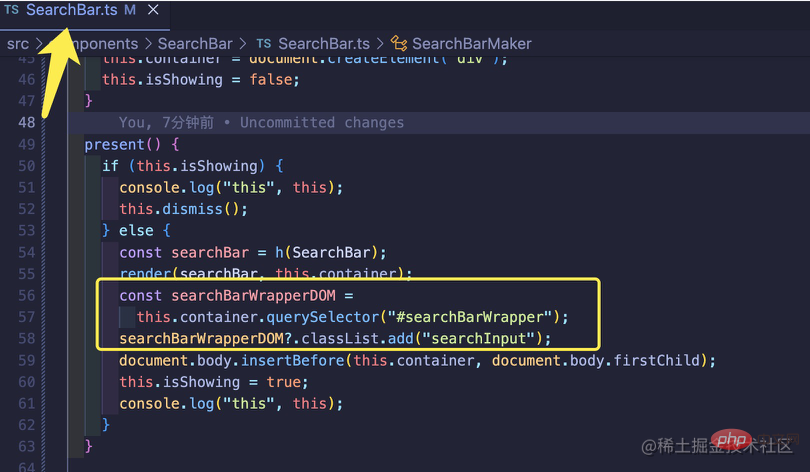
次に、SearchBar.ts ファイルに戻ります。このファイルには、SeachBarCreator コンストラクターが配置されています。 (ヒント: useSearch.ts ではありません)
ここでアイデアを説明すると、render 関数を呼び出した後、このコンポーネントは実際には実際の dom 要素にレンダリングされますが、そのレンダリング位置は指定されていません。これは実際の dom なので、document.getElementById メソッド (querySelector と同じ、同じ意味) を通じてこの SearchBar.vue コンポーネント を取得できます。次に、 document.body.insertBefore メソッド、 searchInput 、効果を呼び出す前に、 App.vue にプリセットしたクラス名を追加するだけです。私たちが望んでいることは完全に達成されています。 
注: style、この点は単なるクラス名セレクターです。基本を忘れないでください。 
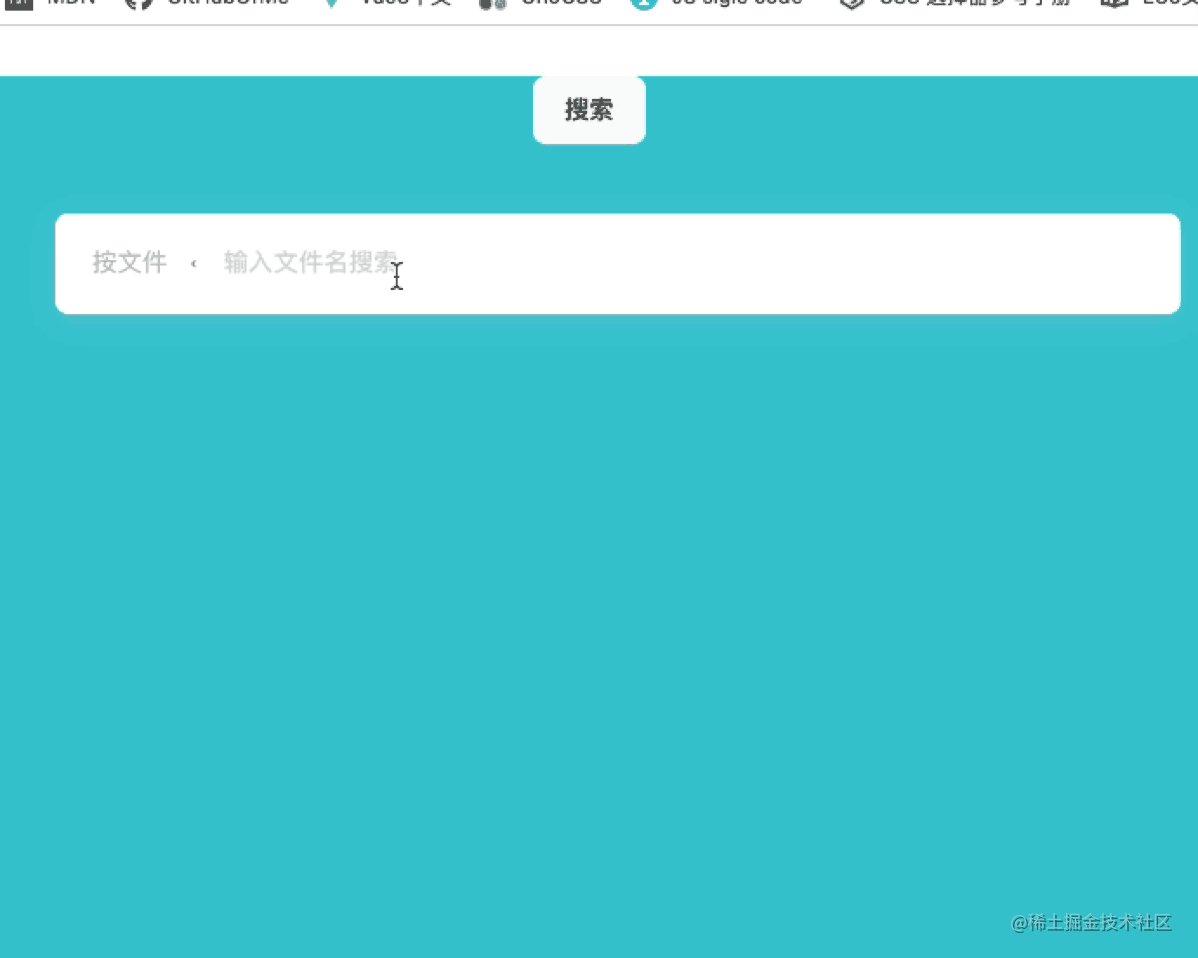
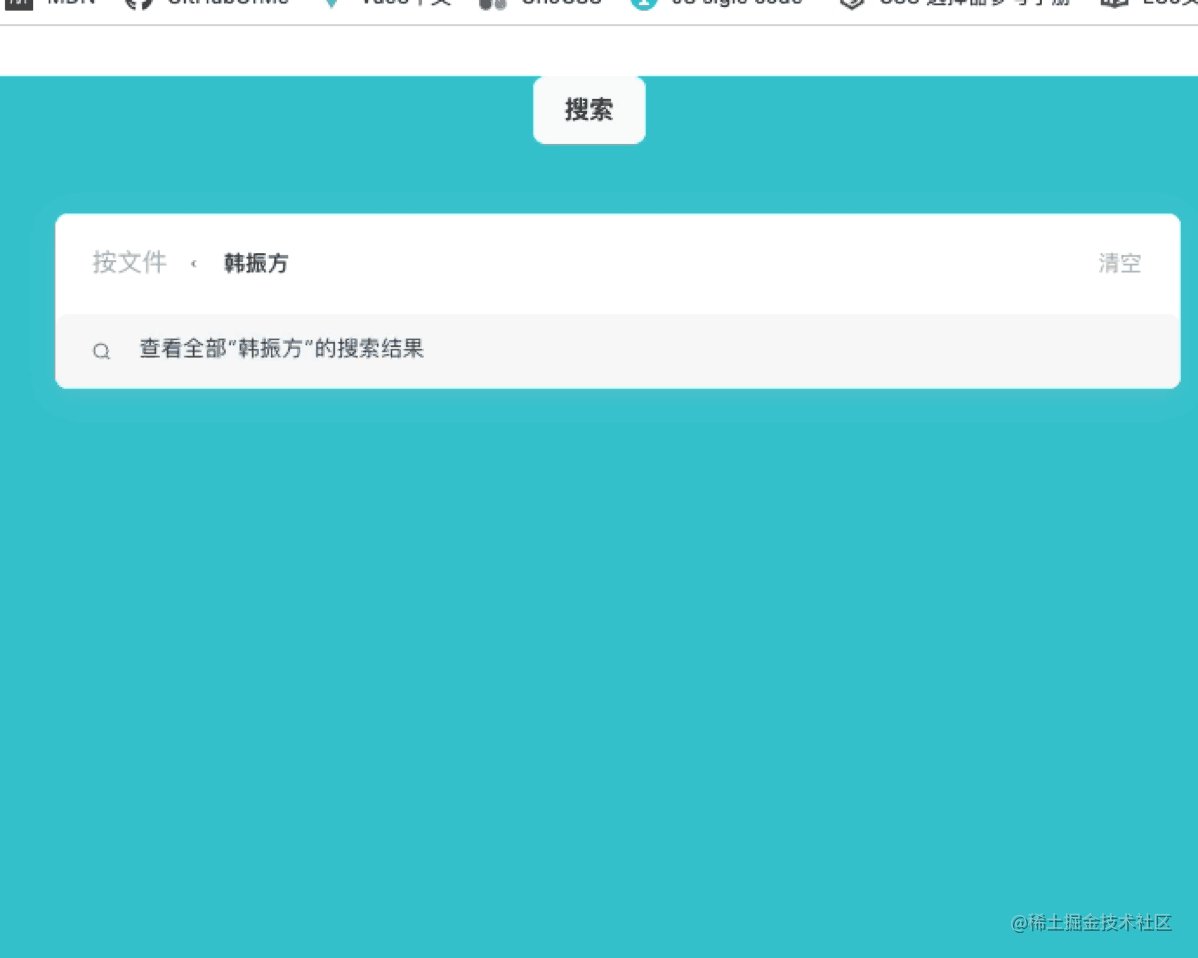
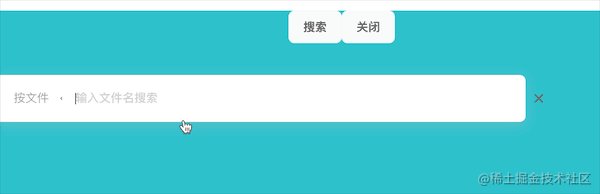
効果をテストします: 
の ## に自動的に焦点を当てます。ポップアップ ボックス #input フレームへのオート フォーカスの実装は、前に説明したものと比べて非常に簡単です。 nextTick で input 自体の focus メソッドを呼び出すだけです。 
dialog、modal# など、多くのコンポーネント ライブラリの基本的な実装原則が実際にこのようなものであることが理解できるかもしれません。 ##ボックスなどやみくもにコピー&ペーストするのではなく、コンポーネント ライブラリのコンポーネント実装の考え方を理解する必要があります。 この検索ボックスには最適化できる領域がたくさんあり、そこに独自の考えを組み込むことができます。例:
1. 検索履歴を保存するにはどうすればよいですか?#2. リアルタイムの検索関連付けを提供する方法
私の本来の目的は、皆さんに奨励することです...
import { h, render } from "vue"
import SearchBar from "./SearchBar.vue"
class SearchBarCreator {
container: HTMLElement
appElement: HTMLElement | null
showing: boolean
_dismiss: () => void
constructor() {
this.container = document.createElement("div")
this.showing = false
this.appElement = document.body.querySelector("#app")
this.present.bind(this)
this.dismiss.bind(this)
this._dismiss = this.dismiss.bind(this)
}
present() {
if (this.showing) {
this.dismiss()
} else {
const SearchBar = h(h(SearchBar))
render(SearchBar, this.container)
const searchBarWrapperDOM =
this.container.querySelector("#searchBarWrapper")
searchBarWrapperDOM?.classList.add("animate-searchInputAnimation")
document.body.insertBefore(this.container, document.body.firstChild)
this.showing = true
this.appElement?.addEventListener("click", this._dismiss)
}
}
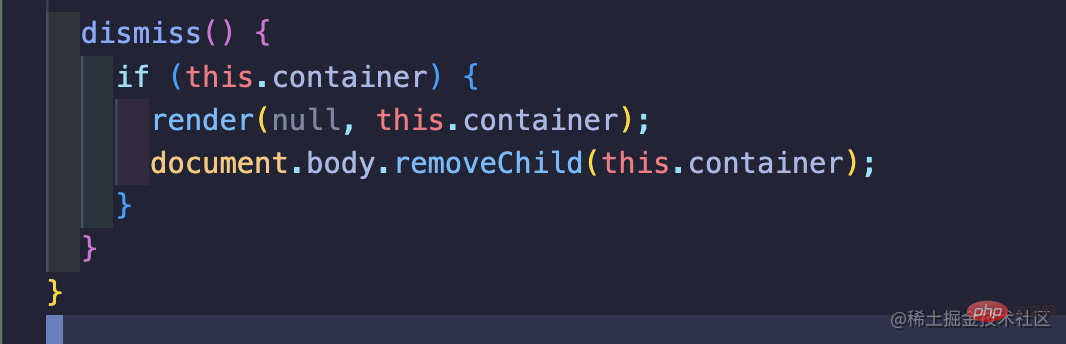
dismiss() {
if (this.showing && this.container) {
render(null, this.container)
document.body.removeChild(this.container)
this.showing = false
this.appElement?.removeEventListener("click", this._dismiss)
} else {
console.log("不需要关闭")
}
}
} 推奨学習: 「vue.js ビデオ チュートリアル 」
以上がVue3 でグローバル検索ボックスを実装する手順の詳細な図による説明 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。