
コマンド ラインでコマンド "vue init webpack vue-project" を実行すると、vue プロジェクトが初期化されます。このコマンドは、webpack に基づいて "vue-project" プロジェクトを初期化することを意味します。ここで、"vue-project" は、ユーザー自身の定義されたプロジェクト名 プロジェクト名に大文字は使用できません。

1、Node.js をインストールします;
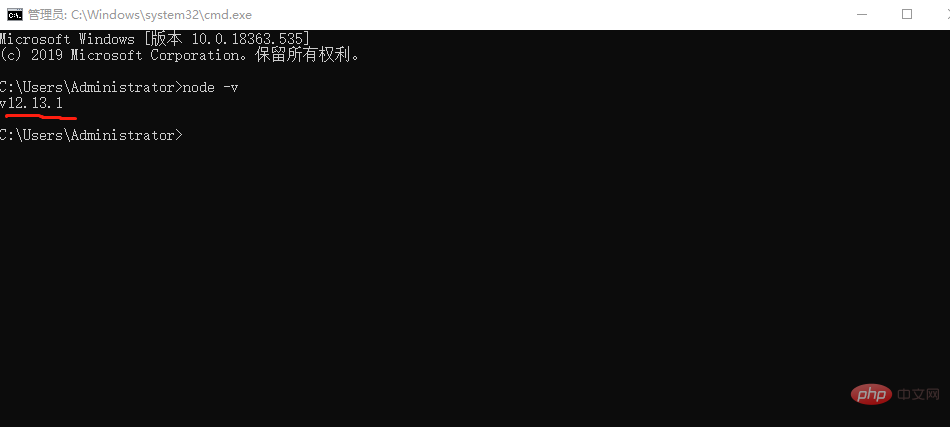
ウィンドウ インストール パッケージ Mac インストール パッケージ インストールが成功したかどうかを確認します。node -v
図に示すように、バージョンが表示されれば成功です。
2 、 vue-cli スキャフォールディングをインストールします; 
コマンド ライン ウィンドウ cmd を開きます (ウィンドウ R、「cmd」と入力して Enter)実行します。 cmd
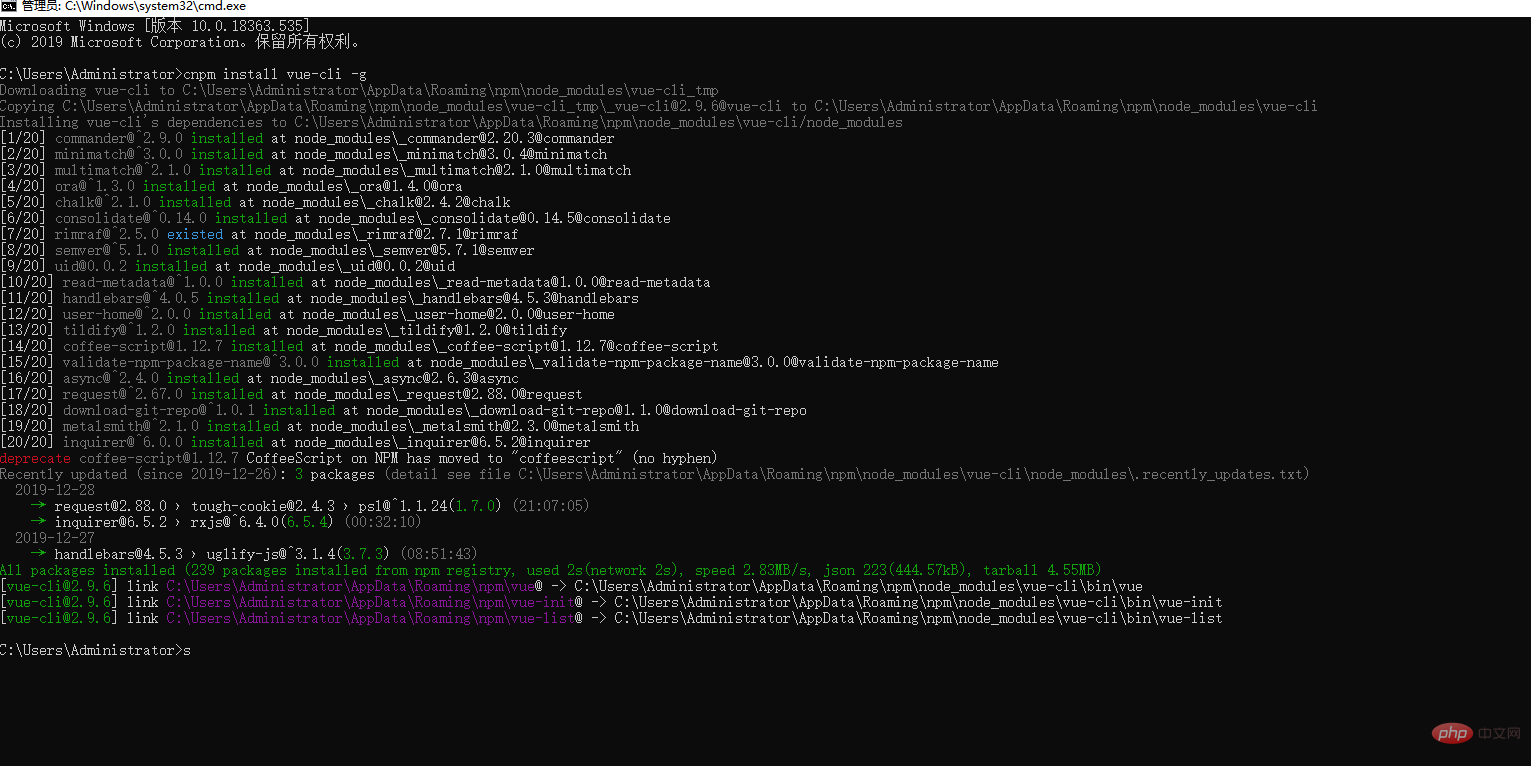
cnpm install vue-cli - g のコマンド
#3 に示すように、インストールは成功しました。 、プロジェクト フォルダーを初期化します;
準備が完了したら、プロジェクトがビルドされた cmd フォルダーを開き、コマンド vue init webpack vue-project(注: vue-project はカスタム プロジェクト名。プロジェクト名には大文字は使用できません)
図に示すように:



 追加すべきその他の詳細:
追加すべきその他の詳細:
1、コマンド ライン ツール I使用するのは Git です。以下は最新のインストール パッケージのリンクです。ウィンドウ インストール パッケージ
2、アドレス バーの http://localhost:8081/ #/ # 後ろに署名します エディターでプロジェクトを開き、ディレクトリーの src の下にある router の下にあるindex.js を見つけて開き、図に示すようにモードを mode:'history' に変更します。
#3. プロジェクトの開始後、アドレスをコピーして貼り付ける必要はありません。つまり、npm run dev を実行すると、ページがブラウザーで自動的に開きます。
##エディターでプロジェクトを開き、config の下にあるindex.js を見つけて、下の 18 行目の autoOpenBrowser: false を見つけます。 false を true に変更するだけです。図に示すように:

4. スタイル


通常の場合は、 npm install stylus-loader css-loader style-loader - を実行します。 -save-dev は依存関係をインストールするだけです
ERROR Failed to compile with 1 errors 14:20:44
error in ./src/components/HelloWorld.vue
Module build failed: TypeError: loaderContext.getResolve is not a function
at createWebpackLessPlugin (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\utils.js:31:33)
at getLessOptions (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\utils.js:148:31)
at Object.lessLoader (D:\work\vue3.0\gcmmobile\node_modules\less-loader\dist\index.js:27:49)
@ ./node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-469af010","scoped":true,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/HelloWorld.vue 4:14-378 14:3-18:5 15:22-386
@ ./src/components/HelloWorld.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js1234567891011121314 はバージョンの問題です。解決策は、ローダーの少ないバージョンを下げることです。私の vue バージョンは 2.5.2 です。
yarn remove less-loader npm uninstall less-loader123
yarn add less-loader@5.0.0 npm install less-loader@5.0.0 -D123
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: operatingsystem@0.1.0 npm ERR! Found: vue@3.1.5 npm ERR! node_modules/vue npm ERR! vue@"^3.0.0" from the root project npm ERR!12345678
を削除できます。
関連する推奨事項: vue.js ビデオ チュートリアル
以上がコマンドラインでコマンドを実行することは、vue プロジェクトを初期化することを意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。