vue3 ではいくつかのライフサイクル関数が変更されました
vue3 では 4 つのライフサイクル関数が変更されました。 Vue3 結合 API では beforeCreated および created フック関数をキャンセルし、代わりにステップ フックを使用するため、これは使用できません。 Vue3 のコンポーネント破棄のフック関数は、destroyed および beforeDestroy から beforeUnmount および unmounted に変更されました。

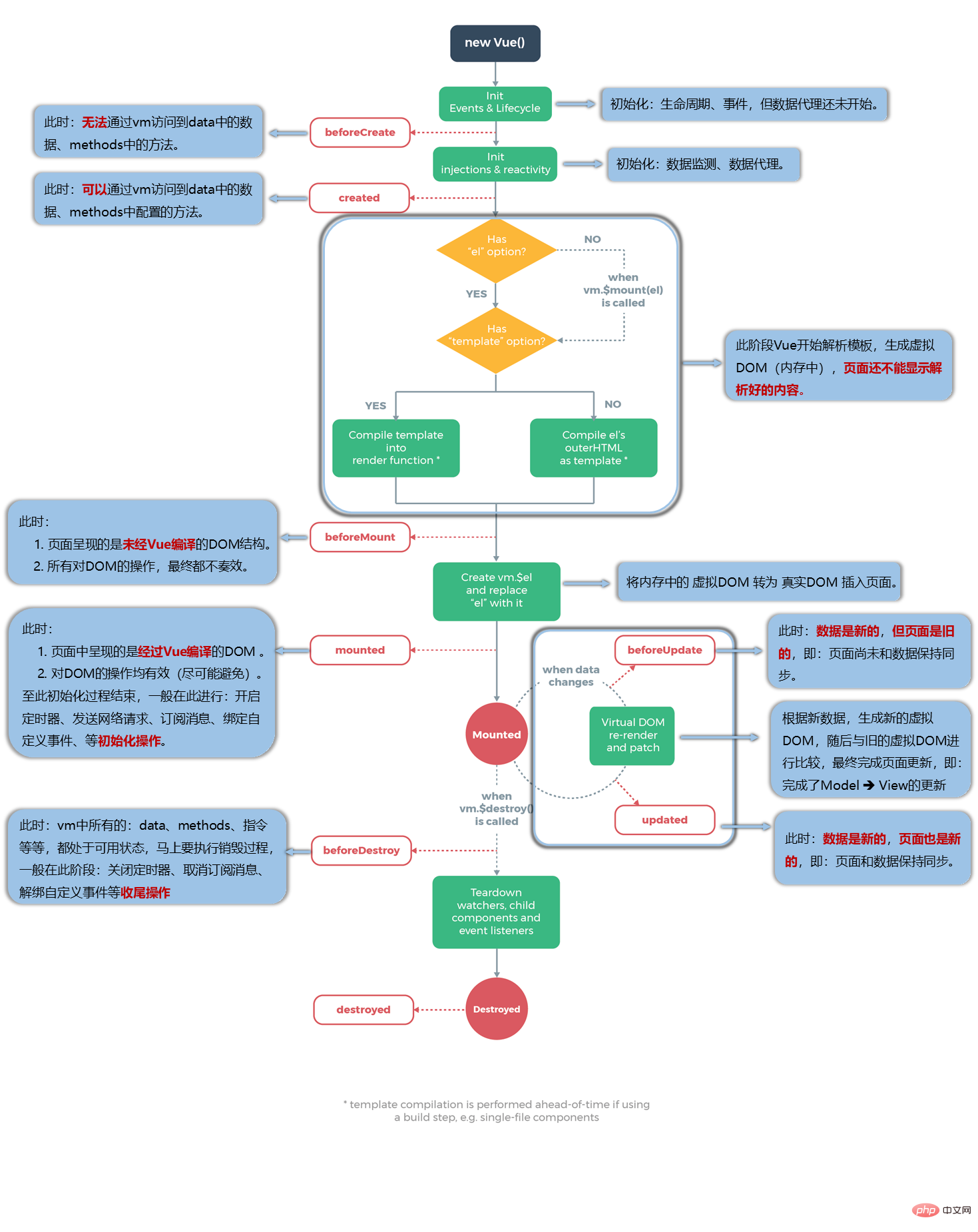
new Vue()、初期化イベント (.once イベント)、ライフ サイクル、テンプレートのコンパイル、Dom のマウント -> レンダリング、更新 - > ; レンダリングやアンロードなどの一連の処理をVueのライフサイクルと呼びます。
vue アプリケーションには 4 つのメイン イベント (8 フック) があります: Creation----コンポーネントの作成時に実行されますMount----DOM が実行されますマウント時
Update ---- レスポンスデータ変更時に実行
destroy ---- 要素が破棄される直前に実行

#(1) beforeCreate(作成前)データ監視 (ゲッターとセッター) と初期化イベントはまだ開始されていません。現時点では、データの応答性の追跡と
イベント/ウォッチャーはセットアップされていません
## data、computed、watch、メソッドのメソッドとデータにアクセスできません。
# (2) 作成済み(作成後)
を自動的に実行します (3) beforeMount (マウント前) マウント開始前に
が呼び出されます. に関連するレンダー関数が初めて呼び出されます。
今回、Vue はテンプレートの解析を開始し、仮想 DOM を生成してメモリに保存しますが、まだ仮想 DOM を実際の DOM に変換してページに挿入していません。el が新しく作成された vm.$el (実際の vm.$el のコピー) に置き換えられた後に呼び出されます。 DOM) をインスタンスにマウントします (メモリは仮想 DOM から実 DOM に変換され、実 DOM がページに挿入されます)。 # 通常、この段階で実行されます: タイマーの開始、ネットワーク リクエストの送信、メッセージのサブスクライブ、カスタム イベントのバインドなど。
# #(5)beforeUpdate(更新前)データ変更のため仮想 DOM が再レンダリングされ、パッチが適用された後。响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。ログイン後にコピー
呼び出されると、コンポーネント DOM が更新されるため、DOM に依存する操作を実行できるようになります。ただし、ほとんどの場合、更新の無限ループが発生する可能性があるため、この期間中に状態を変更することは避けるべきです。
# (7) beforeDestroy (破棄前)##インスタンス破棄前の呼び出し
この段階では、通常、タイマーは閉じられ、メッセージはサブスクライブ解除され、カスタム イベントはバインド解除されます。
(8) destroy (破棄後)
インスタンスが破棄された後に呼び出されます。呼び出し後、 Vue インスタンスはバインド解除され、すべてのイベント リスナーが削除され、すべての子インスタンスが破棄されます。このフックは、サーバー側のレンダリング中には呼び出されません。
nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2 id="当前的n值是-n">当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>一般的に使用されるライフ サイクル フック: 1.マウント: Ajax リクエストの送信、タイマーの開始、カスタム イベントのバインド、メッセージのサブスクライブなど [初期化操作]。 2.beforeDestroy: タイマーのクリア、カスタム イベントのバインド解除、メッセージの購読解除など [仕上げ作業] Vue インスタンスの破棄について: (1) 破棄後は、何も表示されません。 Vue 開発者ツールの情報。
(2) カスタム イベントは破棄後無効になりますが、ネイティブ DOM イベントは引き続き有効です。(3) 通常、beforeDestroy ではデータは操作されません。データが操作されても、更新プロセスが再度トリガーされることはないためです。
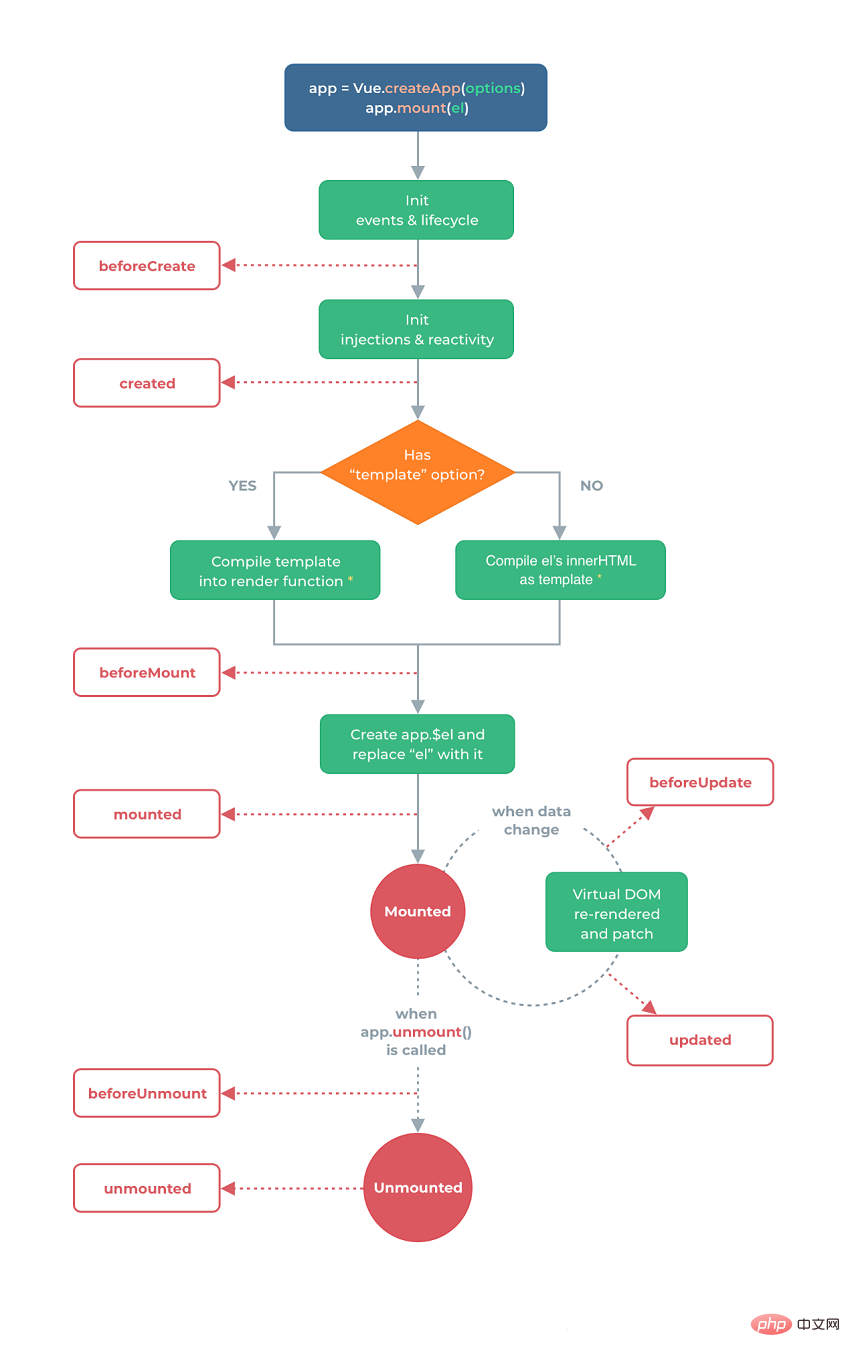
Vue3 ライフサイクル
はマウント前に呼び出され、レンダリング関数 render が初めて呼び出されます
コンポーネントがマウントされるときに呼び出されます
データが更新されるときに呼び出されます。これは、仮想 DOM にパッチが適用される前に発生します。
データ変更により仮想 DOM が再レンダリングされ、パッチが適用されるときに呼び出されます
コンポーネント インスタンスをアンインストールする前に呼び出されます。この段階のインスタンスはまだ正常です。
コンポーネント インスタンスのアンマウント後に呼び出されます。このフックが呼び出されると、コンポーネント インスタンスのすべての命令が呼び出されます。コンポーネント インスタンスのバインドが解除され、すべてのイベント リスナーが削除され、すべての子コンポーネント インスタンスがアンロードされます。
| vue3 | |
|---|---|
| setup() コンポーネント、データ、メソッドの作成を開始する前にが作成されます | |
| setup() | |
| onBeforeMount コンポーネントがマウントされる前に実行されますノード上の関数。 | |
| onMounted コンポーネントのマウント完了後に実行される関数 | |
| onBeforeUpdate コンポーネント更新関数以前に実行されました。 | |
| onUpdated コンポーネントの更新が完了した後に実行される関数。 | |
| onBeforeUnmount コンポーネントがノードにマウントされる前に実行される関数。 | |
| onUnmounted コンポーネントがアンマウントされる前に実行される関数。 |
概要:
1. Vue3 結合 API は、beforeCreated および created フック関数をキャンセルし、代わりにステム フックを使用します。 2. Vue3 のコンポーネント破棄のフック関数は beforeUnmount に置き換えられてアンマウントされます。以前のものは破棄されて beforeDestroy になっています。ただし、Vue3 がVue2 の選択的書き込みメソッド、以前のフック関数は引き続き使用できます。3. Vue3 の複合 API ライフサイクル関数には、Vue2 選択的 API のライフサイクルよりも多くのプレフィックスがあり、別途インポートする必要があります。 . 関連する推奨事項:
以上がvue3 ではいくつかのライフサイクル関数が変更されましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。




