
この記事では、Node について一緒に学び、Express モジュールとルーティング モジュールの使用方法について詳しく説明します。お役に立てば幸いです。

Express は Node.js プラットフォーム に基づいており、高速、オープンでミニマリストの Web 開発フレームワーク。 Express の機能は Node.js の組み込み http モジュールに似ており、 は Web サーバーを作成するために特別に使用されます。 Express の本質: これは、Web サーバーを迅速に作成する便利な方法を提供する npm 上のサードパーティ パッケージです。中国語の Web サイトは: Express Chinese Web サイト です。もちろん、Express を使わずに組み込みの http モジュールを使用して Web サーバーを作成することもできますが、http モジュールは非常に使い方が複雑で開発効率が非常に低いため、Express は組み込みの http モジュールをベースにさらにカプセル化され、開発効率を大幅に向上させることができます。 フロントエンド プログラマにとって、最も一般的なサーバーは次の 2 つです:
Web Web サイト サーバー (外部 Web ページ リソースの提供を専門とするサーバー); API インターフェース サーバー(外部向けに特別に提供される API インターフェース サーバー)。 Express を使用すると、Web Web サイト サーバーと API インターフェイス サーバーを迅速かつ簡単に作成できます。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル 、プログラミング教育 ]
Expressnpm install express
基本サーバーを作成します: withbuilt -in http モジュールの一般的なサーバー比較 http 組み込みモジュールの作成// 导入 express 模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})
GET リクエストの監視: app.get() を介してメソッドを使用すると、クライアントの GET リクエストを監視できます。具体的な構文形式は次のとおりです。 // 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/*处理函数*/})
Monitor POST request: app.post() メソッドを通じて、クライアントの POST リクエスト、特定の構文を監視できます フォーマットは次のとおりです: // 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.post('请求的URL',function(req,res){/*处理函数*/})
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// get请求
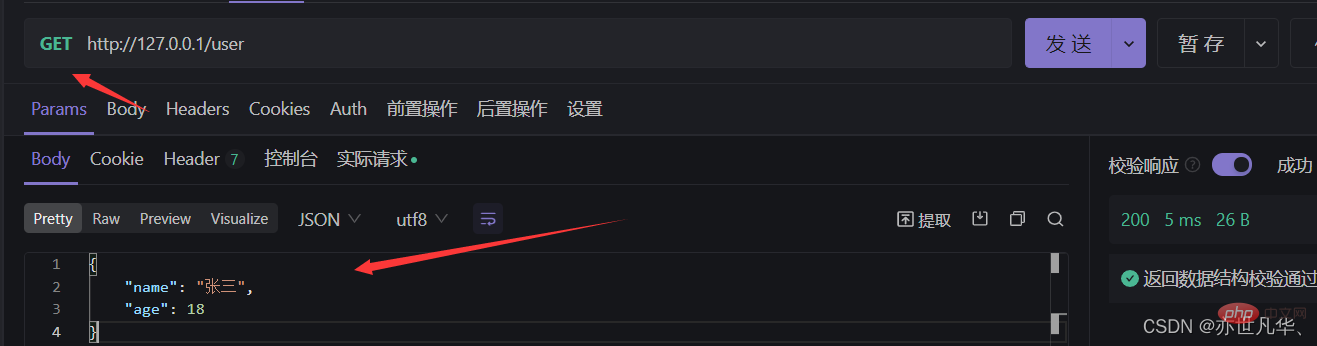
app.get('/user',(req,res)=>{
// 向客户端响应一个 json 对象
res.send({name:'张三',age:18})
})
// post请求
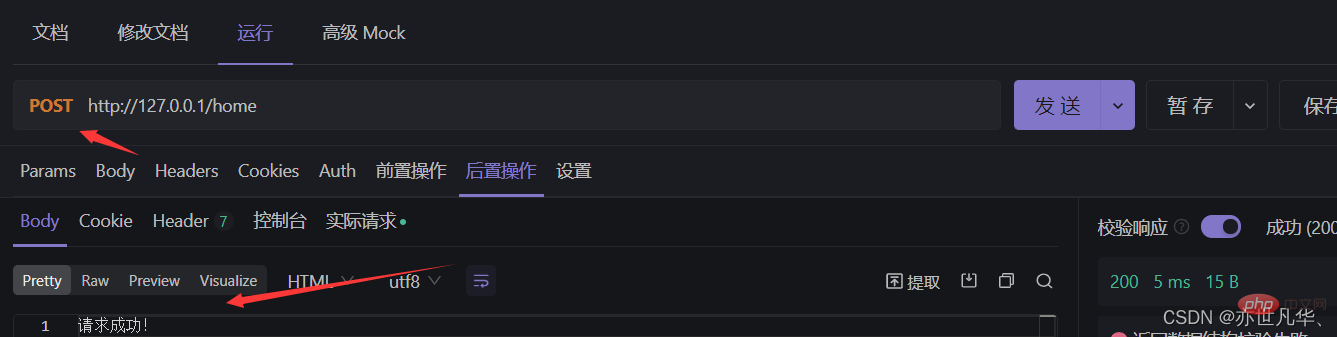
app.post('/home',(req,res)=>{
// 向客户端响应一个 文本字符串
res.send('请求成功!')
})
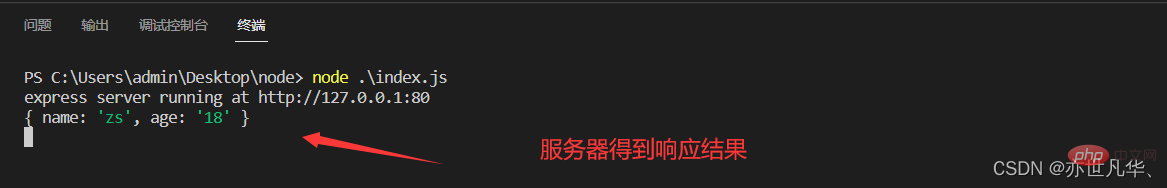
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1:80');
})
 URL のクエリ パラメータを取得する: req.query オブジェクトを通じて、クライアントからサーバーに送信されたパラメータにアクセスできます。クエリ文字列の形式:
URL のクエリ パラメータを取得する: req.query オブジェクトを通じて、クライアントからサーバーに送信されたパラメータにアクセスできます。クエリ文字列の形式:
app.get('/',(req,res)=>{
// 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})
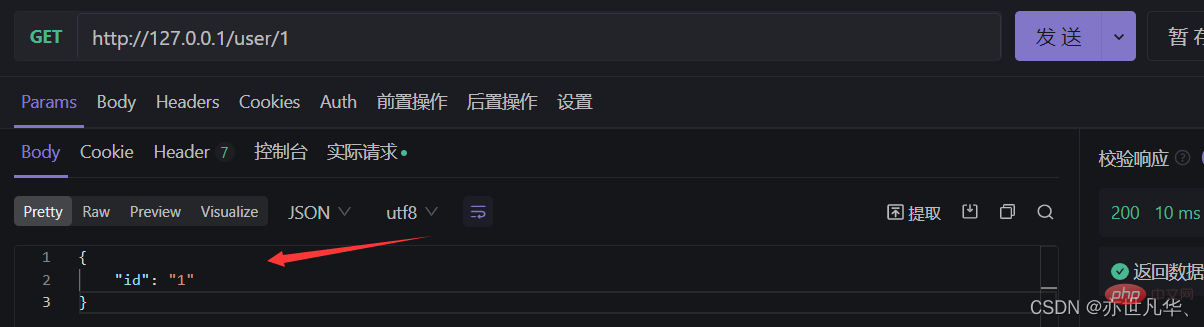
 URL 内の動的パラメータを取得します: req.params オブジェクトを通じて、次のことができます。一致した動的パラメータ:
URL 内の動的パラメータを取得します: req.params オブジェクトを通じて、次のことができます。一致した動的パラメータ:
// 这里的id是一个动态参数
app.get('/user/:id',(req,res)=>{
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
複数の静的リソース ディレクトリをホストしたい場合は、express.static() 関数を複数回呼び出すだけです。
app.use(express.static('test'))
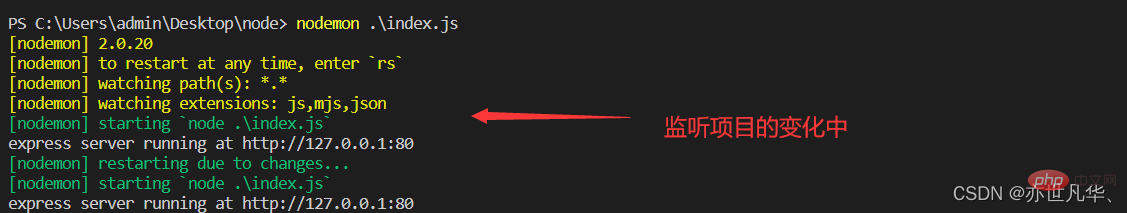
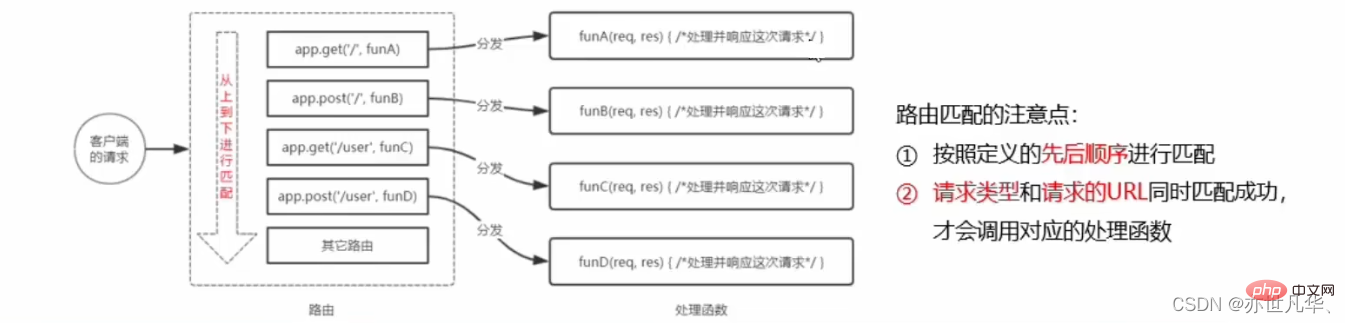
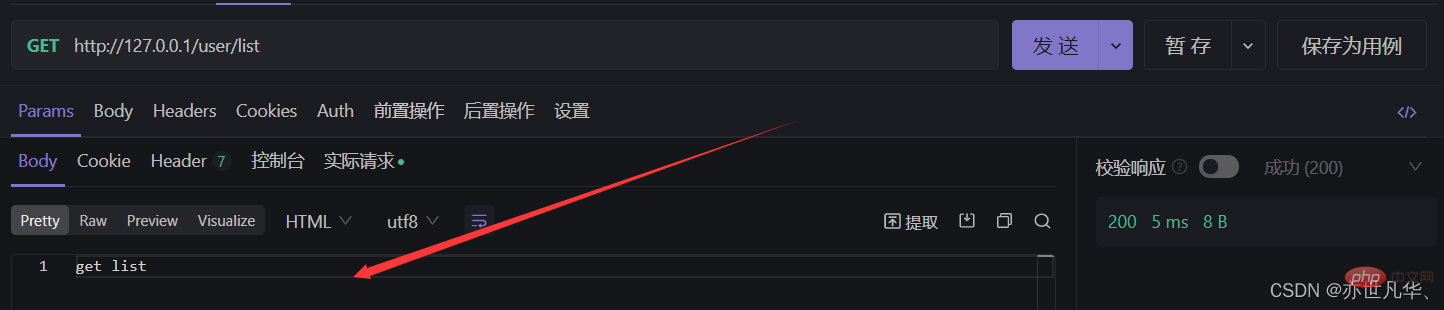
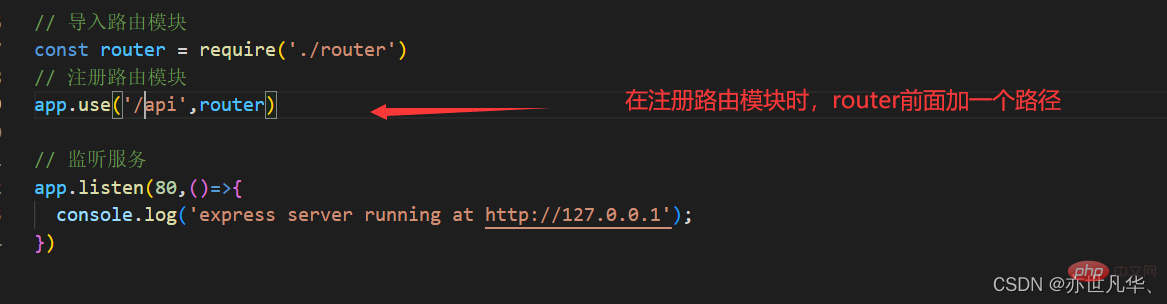
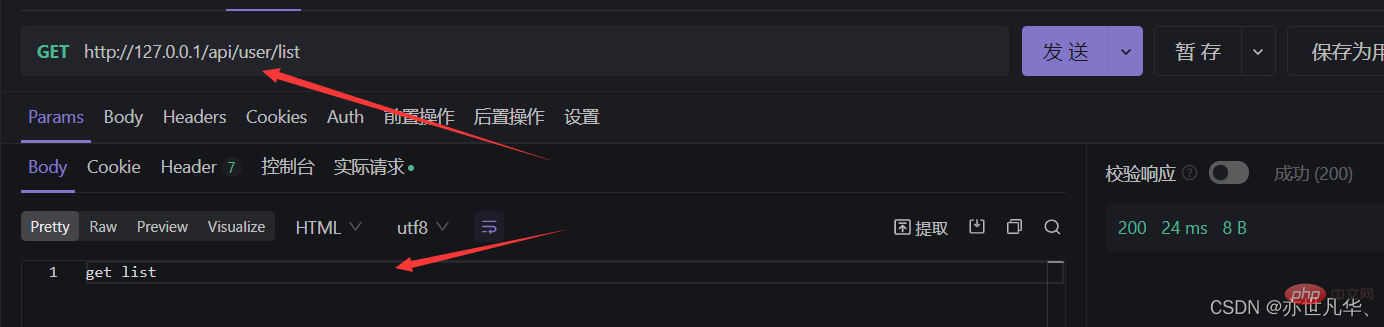
Note: Express は、指定された静的ディレクトリ内のファイルを検索し、外部リソースのアクセス パスを提供するため、静的なディレクトリリソースの名前は URL には表示されません。静的リソース アクセス パスをホストする前にパス プレフィックスをマウントする場合は、次の方法を使用できます: 在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。 在终端运行如下命令,即可将 nodemon 安装为全局可用的工具: 安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下: 在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。 每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。 为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。 创建路由模块: 注册路由模块: 如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀) 更多node相关知识,请访问:nodejs 教程!// 在 express.static() 方法前面添加想要的路径前缀
app.use('text',express.static('test'))nodemon
npm install nodemon -g


Express路由

// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})模块化路由
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})// 导入 express 模块
const express = require('express')
// 创建 服务器
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块
app.use(router)
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})


以上がNodeのExpressモジュールとルーティングモジュールについて詳しく説明した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。