
laravel mix は、フロントエンドタスクの管理に使用されます。ワークフローモードを使用して、指定されたタスクを順番に実行できるフロントエンドタスク自動化管理ツールです。Mix は、シンプルでスムーズな API を提供しますを使用すると、開発者は Laravel アプリケーションの Webpack コンパイル タスクを定義して、フロントエンド リソースを簡単に管理できます。

このチュートリアルの動作環境: Windows 7 システム、Laravel 6 バージョン、DELL G3 コンピューター。
Laravel Mix は、ワークフロー モデルを使用して指定されたタスクを順番に実行するフロントエンド タスク自動化管理ツールです。 Mix は、Laravel アプリケーションの Webpack コンパイル タスクを定義できるシンプルでスムーズな API を提供します。 Mix は多くの一般的な CSS および JavaScript プリプロセッサをサポートしており、単純な呼び出しでフロントエンド リソースを簡単に管理できます。
デフォルトの Sass ファイルは resources/assets/sass/app.scss にあります (ファイルの内容)は完全に同じです)、デフォルトの JS ファイルは resources/assets/js/app.js にあります (ファイルはまったく同じであるため、Vue のインフラストラクチャについて詳しく知りたい場合は、 5.3 では、Matt Stauffer が 5.3 この投稿のフロントエンド構造を作成したことを確認できます)。
app.js で参照されているブートストラップ ファイル ( resources/assets/js/bootstrap.js ) を詳しく調べると、設定に Vue-Resource の代わりに Axios を使用していることがわかります。 up X-CSRF-TOKEN (Vue-Resource は 2016 以降機能しなくなります)。
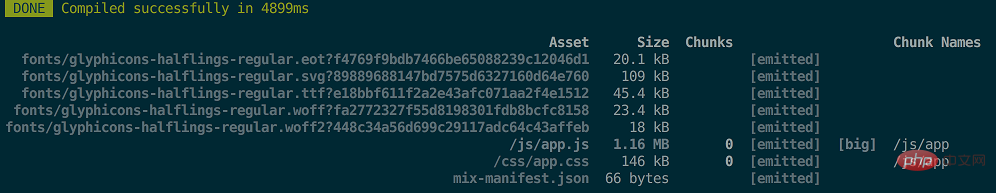
Mix プロジェクトで npm run dev を実行すると、次のことがわかります:

デフォルトでは、次の場所が生成されます。ファイルは Elixir と同じです: public/css/app.css および public/js/app.js。
ご覧のとおり、Mix は Sass と JS で簡単に使用できます。 Sass は明らかに Sass ファイルを実行し、それを CSS として出力します。 JS メソッドを使用して、ECMAScript 2015 構文のサポート、.vue ファイルのコンパイル、実稼働用のコードの縮小、および JavaScript ファイルのその他の処理を実行します。
.less メソッドを使用して、Less を CSS にコンパイルすることもできます。
mix.less('resources/assets/less/app.less', 'public/css');combine メソッドを使用して、 Together でファイルを結合します:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
copy でファイルまたはディレクトリをコピーします:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');Elixir とは異なり、ソース マップはデフォルトでオフになっており、 で使用できます。 webpack.mix .js で次のメソッドを呼び出して有効にします:
mix.sourceMaps();
デフォルトでは、Mix はシステム通知の形式でコンパイル結果を通知します。 、disableNotifications() メソッドを無効にすることができます。
Mix.manifest.json とキャッシュのクリア Elixir に詳しい人は、上記の出力イメージが Elixir とは少し異なることに気づくかもしれません。 Mix は、すぐに使えるマニフェスト ファイル public/mix-manifest.json を生成しています。もちろん、Elixir はマニフェスト ファイル public/build/rev-manifest.json も生成しますが、Mix の直接の製品とは異なり、キャッシュ クリア (バージョン管理) 機能が有効であると判断した場合にのみマニフェスト ファイルを生成します。
これらのマニフェスト ファイルは、フロントエンド ファイルをフロントエンド ファイルのバージョン管理されたコピーにマップするために使用されます (例: /js/app.js および /js/app-) 86ff5d31a2. js 間のマッピング。このファイルを使用すると、HTML で単純な参照を使用して、参照されるバージョン管理されたファイルを指すことができます。たとえば、 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> となります。
Elixir とは異なり、キャッシュ クリアを使用しない場合でも、Mix はこのファイルを生成しますが、これは単なるガイド マップです:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}以前に Elixir を使用したことのあるユーザーには、別の興味深い変更: ビルド ファイルは別のビルド ディレクトリではなく、通常の出力ディレクトリに配置されるようになりました。そのため、バージョン管理された JS ファイルは public/js/app-86ff5d31a2.js に表示されます。
Mix でキャッシュ無効化を有効にするには、.version() を Mix ファイルに追加するだけです:
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();これは、実際のファイル名を渡すよりもはるかに簡単です。エリクサー。
上で述べたように、リソースを参照するには elixir() の代わりに mix() を使用しますが、これはまったく同じように機能します。ただし、1 つあります。Mix を使用する場合は、Laravel テンプレート内のこれらのデフォルトの参照行を削除する必要があります:
<link> ... <script></script>
これらを次の方法で置き換えます:
<link> ... <script></script>
この関数は## のみ #mix-manifest.json で文字列を検索し、マップされたビルド ファイルを返します。キャッシュをクリアするときに、デフォルト ファイルのロード方法を確実に認識するために使用されます。
Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。
要利用这个特性,你需要使用 extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script> <script></script> <script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
以上がlaravel mixは何に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


