VSCode は Go 言語をサポートしていますか?
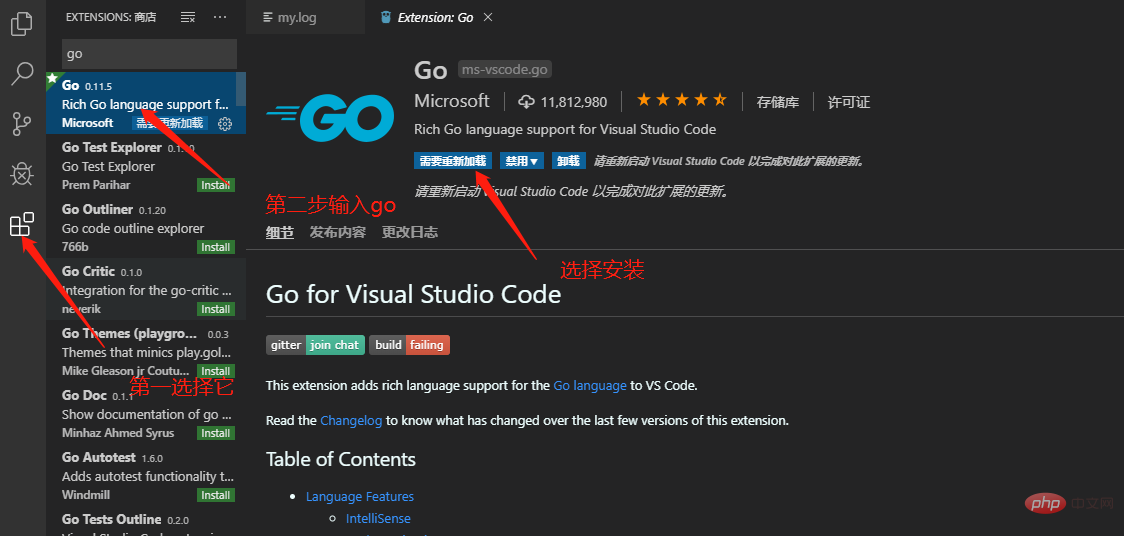
VSCode は Go 言語をサポートしています。プラグインをインストールするだけです。インストール方法: 1. vscode を起動し、アクティビティ バーの「拡張機能」アイコンをクリックして「拡張機能」ビューを開きます; 2. 検索ボックスに「go」と入力し、「Go for Visual Studio Code」プラグインを選択します。そして「インストール」をクリックするだけです。

このチュートリアルの動作環境: Windows 10 システム、Visual Studio Code バージョン 1.74.3、Dell G3 コンピューター。
VSCode は Go 言語をサポートしています。プラグインをインストールするだけです。
Visual Studio Code および Go 拡張機能は、IntelliSense、コード ナビゲーション、および高度なデバッグを提供します。このクイックスタートでは、Visual Studio Code を構成します。次に、サンプル Go プログラムを作成、実行、デバッグします。
VSCode の go プラグインをインストールする方法
vscode を起動し、アクティビティ バーの「拡張」アイコンをクリックして、 「拡張」ビュー - >検索に移動し、Go for Visual Studio Code プラグインを選択し、クリックしてインストールします。図に示すように:

拡張知識: vscode は go 言語開発パッケージをインストールします
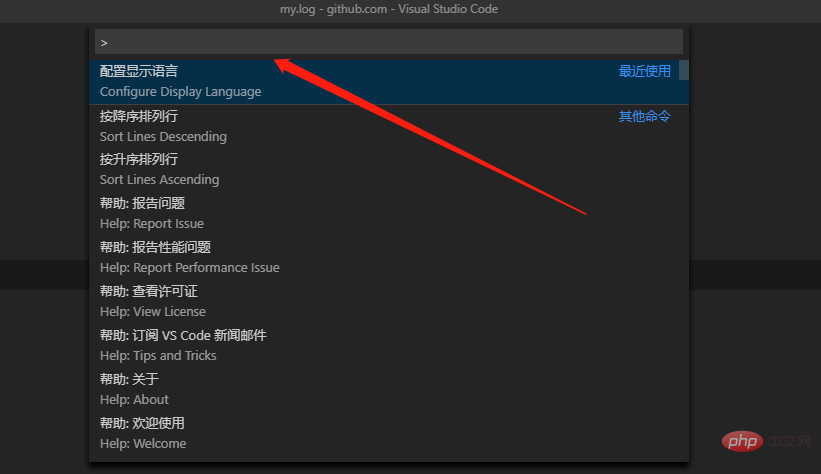
#Go言語で開発する場合、コードプロンプトや自動コード補完などの機能を提供してください。 Windows プラットフォームでは Ctrl Shift P を押し、Mac プラットフォームでは Command Shift P を押します。この時点で、以下に示すように、VS Code インターフェイスに入力ボックスが表示されます。 ## この入力ボックスに >go:install と入力すると、関連するコマンドが以下で自動的に検索されます。コマンド
と入力すると、関連するコマンドが以下で自動的に検索されます。コマンド
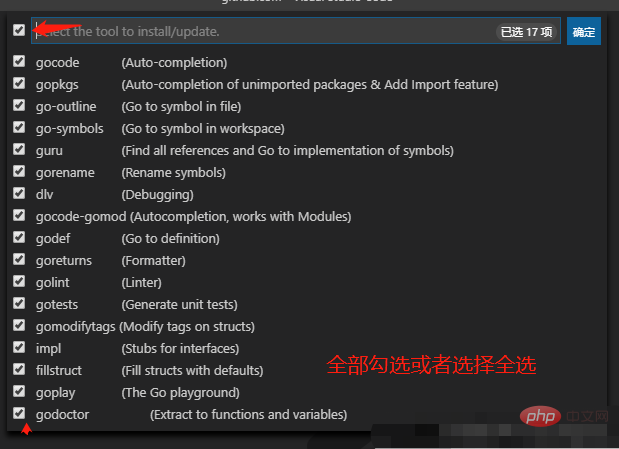
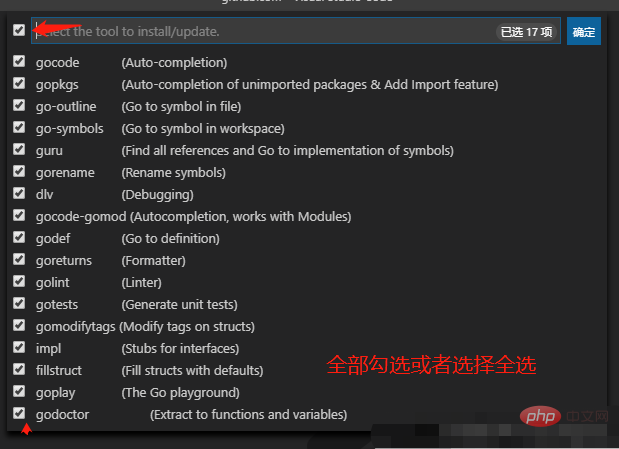
##選択して Enter を押してコマンドを実行します (またはマウスでコマンドをクリックします)


#解決策:
##Go 環境パラメータ設定を変更します-
go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.cn # 将代理设为国内源
ログイン後にコピー

をご覧ください。 !
以上がVSCode は Go 言語をサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 パフォーマンスレース:ゴラン対c
Apr 16, 2025 am 12:07 AM
パフォーマンスレース:ゴラン対c
Apr 16, 2025 am 12:07 AM
GolangとCにはそれぞれパフォーマンス競争において独自の利点があります。1)Golangは、高い並行性と迅速な発展に適しており、2)Cはより高いパフォーマンスと微細な制御を提供します。選択は、プロジェクトの要件とチームテクノロジースタックに基づいている必要があります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




