vueの長所と短所は何ですか?なぜそれを使うのでしょうか?
長所と短所は、シンプル、高速、強力、モジュールフレンドリーですが、IE8 をサポートしておらず、検索エンジンに優しくないため、SEO に影響します。使用理由: Vue は開発コストを削減し、開発効率を向上させるツールです。開発者は面倒な DOM 操作から解放されます。開発中に正しいビューとデータ ルールを設定した後は、データの変更だけに集中する必要があります。ビューのコンテンツもそれに応じて変更されるため、DOM 要素を手動で操作して変更する必要はありません。また、Vue のコンポーネント化は、コードの再利用を改善し、大規模なプロジェクトを解体するのに非常に役立ちます。

Vue とは何ですか?
Vue (/vjuː/ と発音、ビューに似ています) は、ユーザー インターフェイスを構築するための JavaScript フレームワークです。標準の HTML、CSS、および JavaScript に基づいて構築されており、ユーザー インターフェイスを効率的に開発するのに役立つ宣言型のコンポーネントベースのプログラミング モデルを提供します。単純なインターフェイスでも複雑なインターフェイスでも、Vue はすべてを実行できます。 次は基本的な例です:import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
}
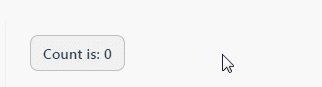
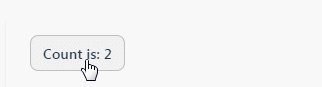
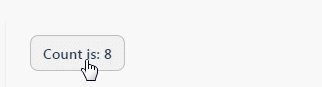
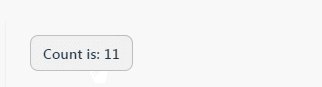
}).mount('#app')<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>
- 宣言的レンダリング
: Vue は標準 HTML に基づいたテンプレート構文のセットを拡張し、最終出力 HTML と JavaScript の状態の間の関係を宣言的に記述できるようにしました。
- 応答性
: Vue は JavaScript の状態を自動的に追跡し、DOM が変化すると応答して更新します。
利点:
1. シンプル: 公式ドキュメントは非常に明確で、Angular よりも学びやすいです。
2. 高速: 非同期バッチ処理で DOM を更新します。 3. 構成: 分離された再利用可能なコンポーネントを使用してアプリケーションを構成します。 4. コンパクト: 最小 gzip は最大 18 kb で、依存関係はありません。 5. 強力: 依存関係を宣言しない式と計算されたプロパティ。 6. モジュールに優しい: NPM、Bower、または Duo を通じてインストールできますが、すべてのコードが Angular のさまざまな規制に従うことを強制されるわけではなく、使用シナリオはより柔軟です。欠点:
IE8 をサポートしていません。
- Vue.js は、IE8 ではエミュレートできない ECMAScript 5 機能を使用するため、IE8 以前はサポートしていません。 Vue.js は、すべての ECMAScript 5 互換ブラウザをサポートしています。 vue は単一ページのページであり、検索エンジンに優しくなく、SEO にも影響するため、企業の公式 Web サイトには適していません。たとえば、2 つの Vue ルート (ページ) のパスは、index.html#aaa と Index.html#bbb ですが、検索エンジンにとっては、両方とも同じページ (index.html) です。このようにして、検索エンジンはあなたのページを含めることができなくなります。
新しいフレームワークやライブラリを使用するのは、実際には現在の開発の問題を解決するためです。開発効率が向上する可能性があります。誰にとってもコストは時間であり、優れたツールは時間の節約に役立ちますし、プロジェクトの観点から見ると、コストの節約にも役立ちます。 Vue.js は、開発コストの削減と開発効率の向上を実現し、面倒な DOM 操作から解放されるツールです。開発中、正しいビューとデータのルールを設定した後は、データの変更に注意するだけでよく、それに応じてビューのコンテンツも変更されます。DOM 要素を手動で操作して変更する必要はありません。 。
さらに、フロントエンド開発モデルは徐々にコンポーネント化に移行し始めており、Web コンポーネントの概念が徐々に標準になってきており、独自の独立した HTML フラグメント、JS ファイル、CSS スタイルを備えているため、自分のビジネスコードへの影響を心配することなく使用できるということです。 Vue.js はこの概念の独自の実装も実装しています。これは、コードの再利用を改善し、大規模なプロジェクトを解体するのに非常に役立ちます。vue の利点:
1. コントロールは自動的にデータにバインドされ、フォームをバックグラウンドに送信するときに、データ値を直接使用できます。コントロールの値を取得するには、$("#id") メソッドを使用する必要があります。コントロールに値を割り当てる方がはるかに便利です。データの値を変更するだけで済みます。コントロールは値を自動的に変更します。複雑なインターフェイス操作をデータ操作に変換します。
たとえば、次のコード部分は選択コントロール内のリストの動的な管理を実現できます: html コード:<el-select v-model="mType" style="flex: 1;"> <el-option v-for="(item,index) in enums" :label="item.label" :value="item.value" :key="index"></el-option> </el-select>
data(){
return{
mType:'',
enums:[{value:0,label:'未婚'},{value:1,label:'已婚'}]
}
}vue のページで値を渡すには、サブコンポーネント属性を使用して値を渡す、ページ URL パラメーターを使用して値を渡す、vuex グローバル状態管理を使用してページで値を渡すなど、多くの方法から選択できます。等ネイティブ開発では、ページに複数のパラメーターがある場合、ページ値の転送と初期化ははるかに複雑になります。一方、Vue はパラメーターをオブジェクトに直接保存し、サブコンポーネントまたは vuex のプロパティのオブジェクトを直接保存するだけです。
3. モジュール開発、モジュール更新
2 番目のポイントで述べたように、実際にはモジュール開発に拡張できます。例えば、リストページには追加機能と修正機能があり、この際、サブコンポーネントの内容が更新された際に、サブコンポーネントを参照することで、メインコンポーネントのデータを修正することができます。データが大量にある場合は、メインコンポーネントも同時に変更する必要があります。更新しますが、元のリスト ページのページ番号と検索条件は変更したくありません。これをネイティブ開発で実装すると、検索条件や前ページのページ番号などのパラメータを保存するために多くのビジネスロジックを記述する必要がありますが、Vueで開発すると非常にシンプルになります。
4. コードの可読性
Vue は本質的にコンポーネント開発が可能なため、基本的に異なる機能は別のモジュールに記述されるため、コードの可読性は非常に高くなります。初心者が古いプロジェクトを引き継ぐ場合、基本的には 1 ~ 2 日で変更するコードを見つけて変更を加えることができます。
5. 強力な nodejs に基づいて、基本的な npm コマンドでインストールできる新しいコンポーネント ライブラリを追加します。たとえば、axios コンポーネントを使用する必要がある場合は、npm install で直接インストールできます。 axios を選択すると、axios コンポーネントを使用できるようになります。 Maven に精通している学生は、npm ツールを簡単に理解できます。
6. メインルーティング、サブルーティング、メインページ、サブコンポーネントの方法により、iframe を完全に放棄できます。フロントエンドで書いたことのある学生は皆、iframe のスクロール バーやサブページと他のページ間の対話性のせいで、ユーザー エクスペリエンスが単一ページ アーキテクチャに比べてはるかにフレンドリーではないことを知っています。また、vue を使用すると、システム メニューやナビゲーションなどの固定レイアウトを実装するのが非常に簡単で便利です。
7. CSS モジュール化: 各コンポーネントは同じスタイル名を使用できますが、異なるスタイル属性を持つことができます。たとえば、コンポーネント A とコンポーネント B のボタンは両方とも class="btn" にバインドされていますが、2 つのコンポーネントでは、相互に影響を与えることなく 2 つの異なる btn スタイル属性を実装できます。
関連する推奨事項: vue.js ビデオ チュートリアル
以上がvueの長所と短所は何ですか?なぜそれを使うのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




