
Vue で単一ファイル以外のコンポーネントを使用するにはどうすればよいですか?次の記事では、Vue での非単一ファイル コンポーネントの使用方法を紹介します。

アプリケーションを実装するローカル関数生成とリソースのコレクション (単にput: html、js、css、およびリソースを統合する小さなボックス)
Understanding: ローカル (特定の) 機能効果を達成するために使用されるコードのコレクション
Why: 関数インターフェイスの非常に複雑な
機能: コーディングの再利用、プロジェクトのコーディングの簡素化、および操作効率の向上
コンポーネントは、非単一ファイル コンポーネントと単一ファイル コンポーネントに分かれています。一般に、単一ファイル コンポーネントは次のとおりです。一般的に使用されます。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
2.1 コンポーネントを使用するための 3 つのステップ
Vue.extend(options)
を使用して作成します。ここで options 新しい Vue(options) のときに渡されるオプションとほぼ同じです。ただし、少し違いがあります。コンポーネントは Vue インスタンスを直接提供するため、コンポーネントに el 属性を記述する必要はありません。また、コンポーネントを記述した後は、コンポーネントに el 属性を記述する必要はありません。ここに示すように、1 か所のみで機能します。コンポーネントの再利用性。 したがって、コンポーネントは el を書き込むことができません。

1. ローカル登録: 新しい Vue に依存する場合はコンポーネント オプションを渡します 2. グローバル登録: Vue.component('コンポーネント名, コンポーネント)に依存します

コンポーネントラベルの書き方(コンポーネントを利用)以下は、単一ファイルコンポーネントのプロセス全体を作成するためのものです。
(4)なぜデータを関数として記述する必要があるのですか?
コンポーネントを再利用する場合は、データ間の参照関係を避けてください。
注: コンポーネント構造を構成するには、テンプレートを使用します。
<body>
<div id="user">
<!-- 第3步使用组件编写组件标签 -->
<school></school>
<br>
<xuesheng></xuesheng>
</div>
<div class="user2">
<hello></hello>
</div>
</body>
<script>
// 第一步:创建组件
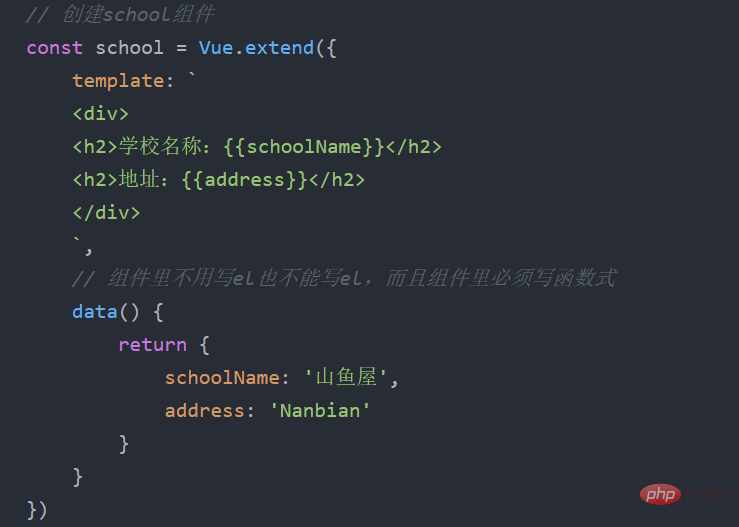
// 创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
schoolName: '山鱼屋',
address: 'Nanbian'
}
}
})
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>年龄:{{age}}</h2>
<button @click = 'showName'>点我出名</button>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
studentName: '山鱼屋',
age: 20
}
},
methods: {
showName() {
alert(this.studentName)
}
},
})
// 创建全局组件
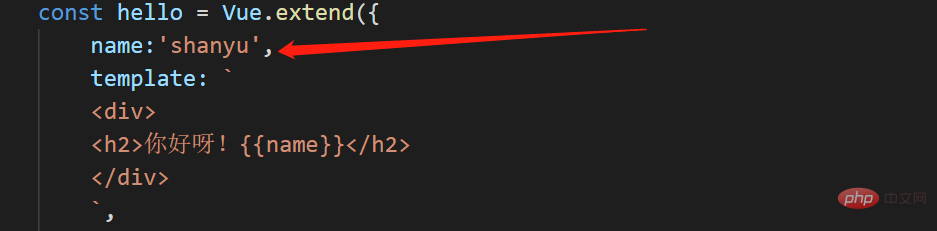
const hello = Vue.extend({
template: `
<div>
<h2>你好呀!{{name}}</h2>
</div>
`,
data() {
return {
name: 'shanyu',
}
}
})
// 注册全局的组件
Vue.component('hello', hello);
// 创建vm
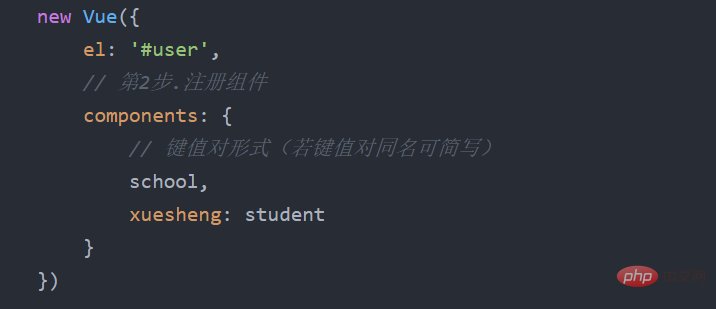
new Vue({
el: '#user',
// 第2步.注册组件
components: {
// 键值对形式(若键值对同名可简写)
school,
xuesheng: student
}
})
new Vue({
el: '.user2',
})
</script>1) コンポーネント名について#1 つの単語で構成される: 最初の書き方 (最初の文字が小文字): school、2 番目の書き方 (最初の文字が大文字) School
複数の単語: 最初の書き方(kebab-case 命名): my-school、2 番目の書き方 (Came1Case 命名): MySchool (
Vue スキャフォールディング サポートが必要)注:
(1 )、コンポーネント名が使い果たされる h2 や H2 など、HTML 内の既存の要素名を回避することができます。
(2). 名前設定項目を使用して、開発者ツールに表示されるコンポーネントの名前を指定できます。

2) コンポーネント タグについて最初の書き方:
2 番目の書き方:
3) 省略形 const school = Vue.extend(options) は次のように省略できます: const school = {options}
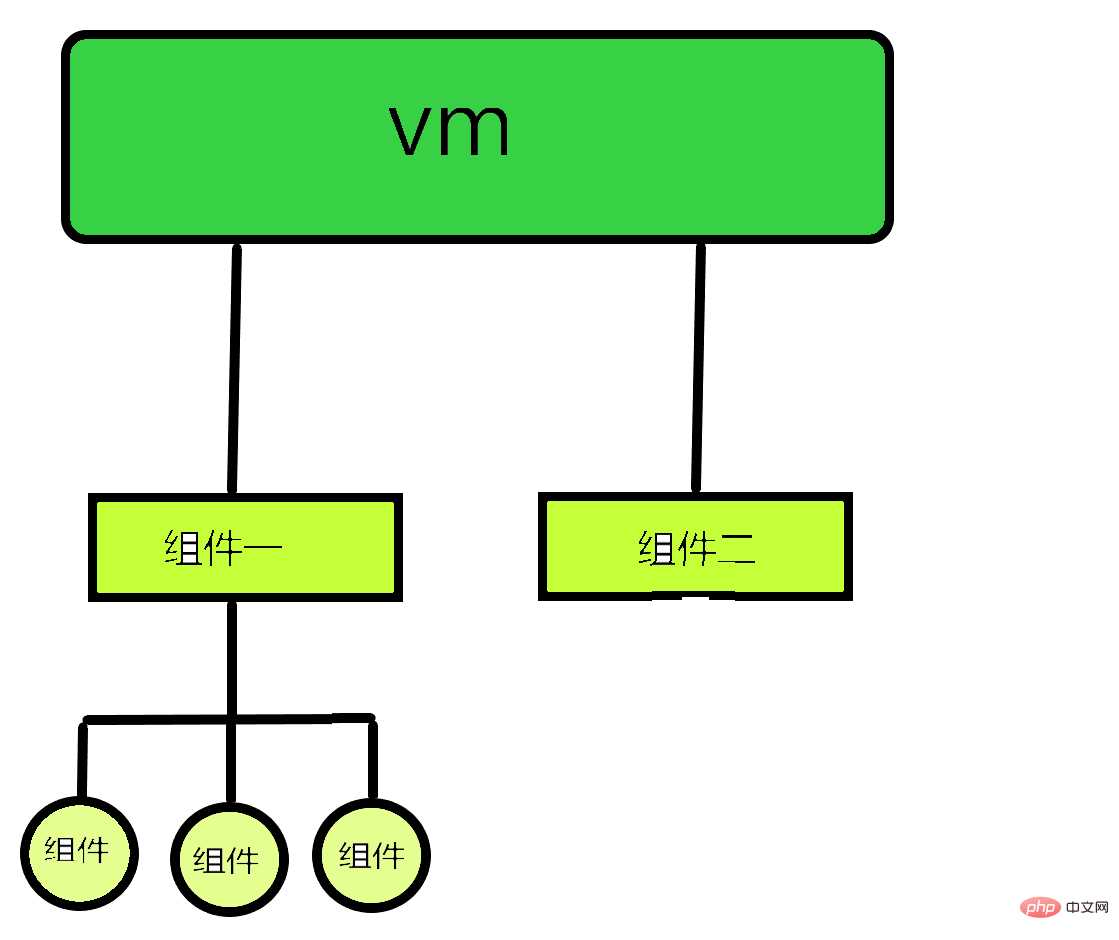
2.2コンポーネントのネスト はロシアのマトリョーシカ人形に似ており、大きな部品が小さな部品の中に入れ子になっています (実際には、 vm A コンポーネントの下に app という名前の別のコンポーネントがあり、すべてのコンポーネントを管理します)
<body>
<div id="user">
</div>
<script>
// 创建room组件
const room = {
template:
`<div>
<h2>
房间号{{num}}
</h2>
<h2>
puwei:{{pnum}}
</h2>
</div>`,
data() {
return {
num: '222',
pnum: '8'
}
}
}
// 创建students组件
const students = {
template:
`<div>
<h2>
姓名:{{name}}
</h2>
<h2>
学号:{{studentnum}}
</h2>
<room></room>
</div>`,
data() {
return {
name: '山鱼',
studentnum: '9657'
}
},
components: {
room
}
}
// 创建school组件
const school = {
template:
`<div>
<h2>
校名:{{sname}}
</h2>
<h2>
地址:{{address}}
</h2>
<students></students>
</div>`,
data() {
return {
sname: '山鱼学院',
address: '华山道9088号'
}
},
components: {
students
}
}
const app = {
template:
`
<school></school>
</div>`,
components: {
school
}
}
// 创建app组件
new Vue({
template:`<app></app>`,
el: '#user',
components: {
app,
}
})
</script>
</body>
これは
methods の関数、watch の関数、および computed の 2 つの数値はすべて、この [VueComponent インスタンス オブジェクト] を持ちます。 (2) 新しい Vue(options) 設定の data
関数、methods の関数、watch の関数、 これcomputed の関数のうち、[Vue インスタンス オブジェクト] は [Vue インスタンス オブジェクト] です。 (学習ビデオ共有: vuejs 入門チュートリアル
、基本プログラミング ビデオ )
以上がVue での非単一ファイル コンポーネントの使用について説明する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。