
jquery を使用するには、jquery.js ファイルを導入するだけです。 jQuery は実際には js ファイルであり、それを使用する場合は、まずそのファイルを HTML ドキュメントに導入する必要があります。導入方法は 2 つあります: 1. 公式 Web サイトから jquery ファイルをローカルにダウンロードし、「

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
jquery を使用するには、jquery.js ファイルを導入するだけです。
jQuery は実際には js ファイルなので、これを使用するときは、まずこのファイルを HTML ドキュメントに導入する必要があります。 jqueryをインポートするには2つの方法があり、1つはローカルインポート、もう1つはハイパーリンク(オンライン)からインポートします。
導入方法 1: ローカルでの導入
Baidu で jquery を検索すると、jquery の公式 Web サイトを見つけることができます: https://jquery.com/download/
ここから jquery の最新バージョンをダウンロードできます。ダウンロード アイコンをクリックすると、ダウンロードの詳細ページに移動します:
ここの最初の 2 つのリンクは次のとおりです。 jquery には 2 つのダウンロード バージョンがあり、1 つは圧縮バージョン、もう 1 つは非圧縮バージョンです。2 つのバージョンに機能的な違いはありませんが、圧縮バージョンはプロジェクトを公開するときに占有するスペースが少なくなるように設計されています。jquery の圧縮バージョンには、効率化の目的を達成するために、不要なスペースと改行を削除します。開発者としては、まだプロジェクトを公開する段階に達していないため、2 番目の非圧縮バージョンを選択します。
リンクをクリックすると、jquery のソースコードが表示されます。

Ctrl キーを押しながらすべてを選択し、新しい txt ファイルを作成してコピーします。ソースコードをそこに追加し、サフィックスを .js に変更します。

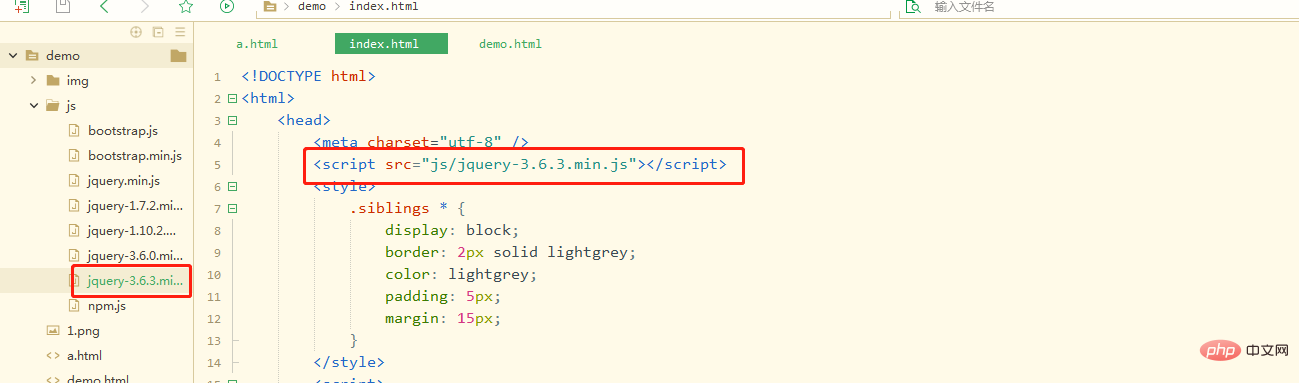
次に、jquery を使用するページにこの .js ファイルを導入します。コードは次のとおりです。 !ページの読み込み順序は上から下であるため、インポートされたスクリプトを最初に記述してから独自の jquery コードを記述してください。ブラウザーは最初に jquery コードを読み込み、次に jquery ライブラリを読み込みます。そのため、jquery コードはエラーです。書き込み形式では効果が得られません。
 導入方法 2: オンライン jquery の導入
導入方法 2: オンライン jquery の導入
スクリプトの src 属性に URL を記述することで、オンライン jquery コードをインポートできます。これにより、Web ページの読み込み時に jquery のダウンロードに遅延が発生することはありませんか?ダウンロードに時間がかかり、jquery コードが読み込まれず、ユーザー エクスペリエンスに影響を与えることはありますか?
実際、現在では jquery を使用する Web サイトがたくさんあります。ブラウザは、以前に jquery を使用していた Web サイトを読み込むときに、jquery を事前にダウンロードするため、jquery のバージョンが変わっても、再度ダウンロードする必要はありません。これはブラウザによってロードされていない新しいバージョンなので、jquery コードは非常に速くダウンロードされますが、それでもロード速度への影響が心配な場合は、jquery ファイルをローカルにインポートするのが最善の方法です。 たとえば、jquery 公式 Web サイトのオンライン JQ ファイル: https://code.jquery.com/jquery-3.6.3.min.jsオンライン jquery をインポート:ああああ
以上がjqueryに必要なjsファイルは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。