反応ルートジャンプが更新されない場合はどうすればよいですか?
更新せずにルート ジャンプに反応する解決策: 1. ルートの認識を高めるためにルーティング コンポーネントの最上位要素にキーを追加します; 2. withRouter を使用してコンポーネントを「render」などのコードと関連付けます() {return (
); }}デフォルトの withRouter(routers); をエクスポートします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応ルーティング ジャンプが更新されない場合はどうすればよいですか?
#反応ジャンプ後にルートが変更され、ページが更新されませんでした
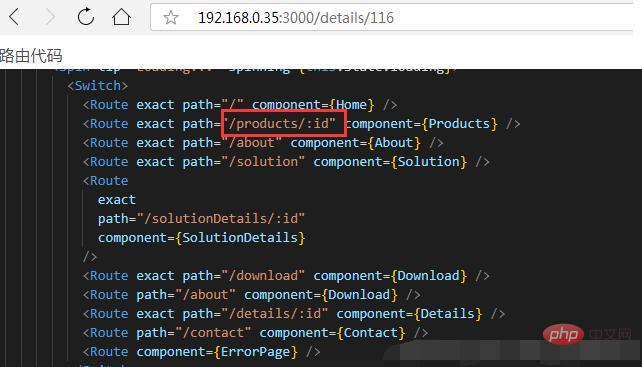
この問題には多くの理由があるようです。私の問題は、パラメータを含む URL を更新できないことです。ルーター 5.0 バージョンでは、withRouter 関連コンポーネントを使用して、ページに移動 以下に示すように

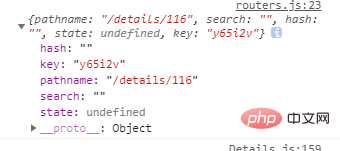
ルーティング コンポーネントの最上位要素にキーを追加して、識別性を高めます。通常、ジャンプはパスに基づいて識別されますが、パスがパラメータを取る場合、正確にルートを識別できません。ただし、ページにジャンプすると、各アドレスが localtion オブジェクトにキーを追加します。次のように出力します // 组件挂载
componentDidMount() {
console.log(this.props.location);
}ログイン後にコピー
このキーをルートの最上位要素にバインドすることでルートを正確に見つけることができます
// 组件挂载
componentDidMount() {
console.log(this.props.location);
} render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
} ただし、this.props が{ } 空のオブジェクト
ただし、this.props が{ } 空のオブジェクト これは、コンポーネントの関連付けに withRouter を使用せず、単に関連付けただけであることが考えられます。 app.js を関連付けることはできません。withrouter は、app.js のルーティング コンポーネントまたはサブコンポーネントにのみ関連付けることができることに注意してください。
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);react ビデオ チュートリアル
」を学習することをお勧めします。
以上が反応ルートジャンプが更新されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。




