
react で antd が導入された場合のエラーの解決策: 1. 「yarn add babel-plugin-import」を通じて「babel-plugin-import」をダウンロード; 2. babel オプションでプラグインを構成; 3. 「webpack」でconfig.js」ファイルで「getStyleLoaders()」関数を見つけて、カスタム テーマ コードを追加します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
antd を React に導入するときにエラーが発生した場合はどうすればよいですか? React は antd を使用してオンデマンドのエラー レポートを導入します
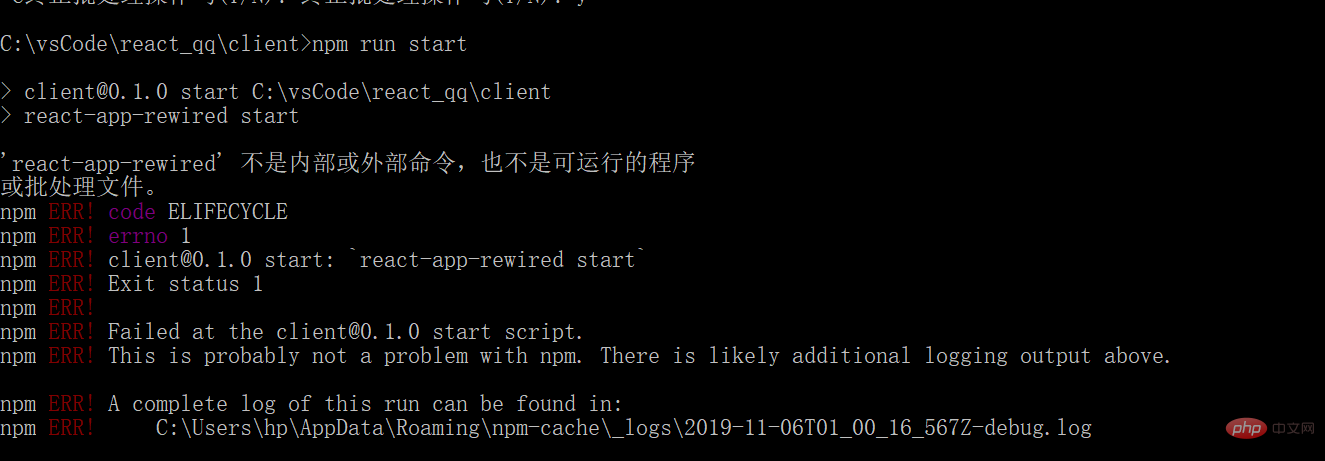
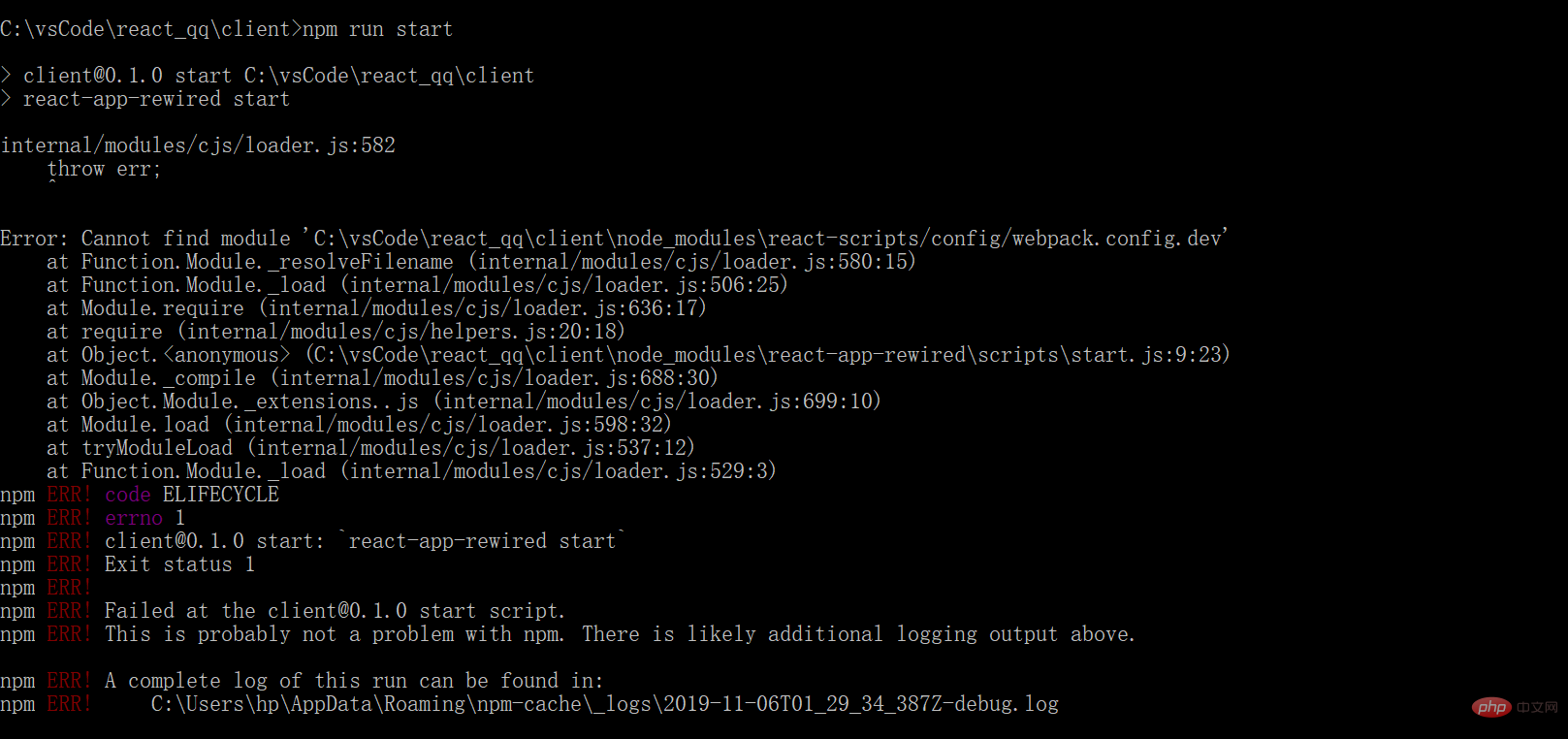
antd 公式 Web サイトの設定によると、依然として一連のエラー レポートが表示されます: 

npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
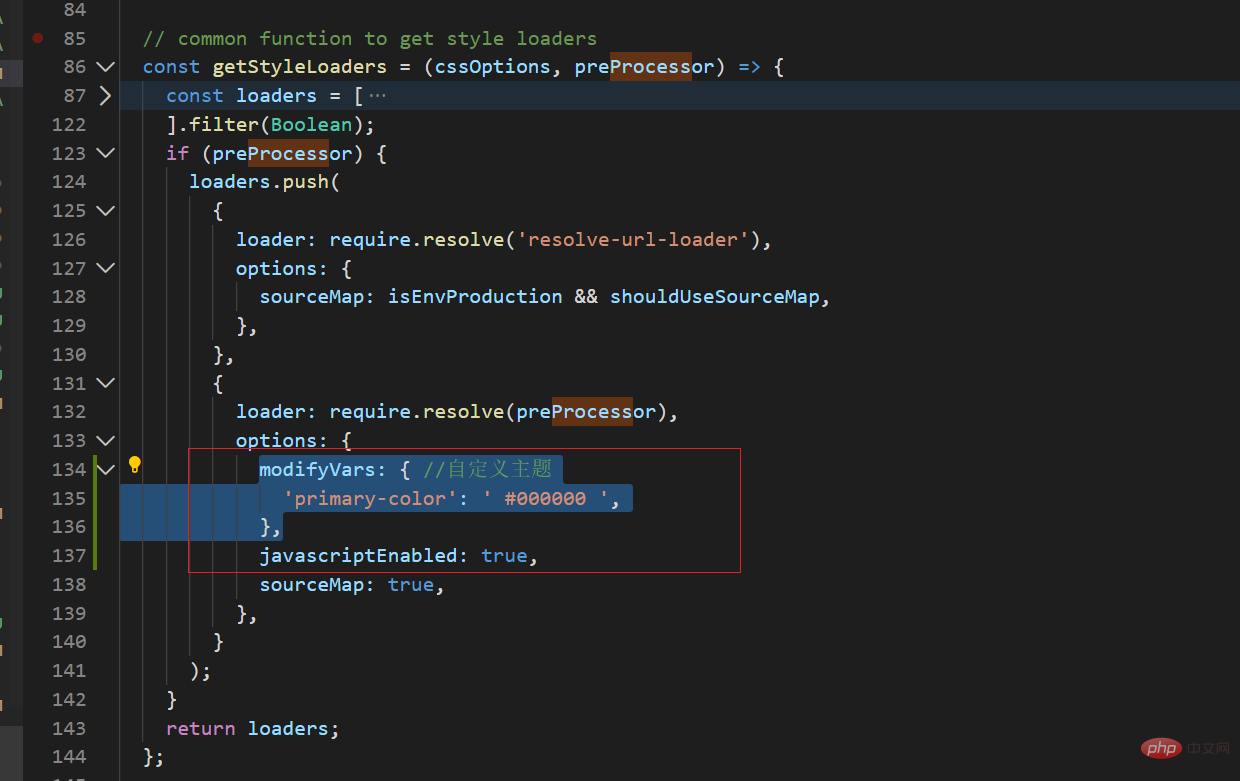
}style が true に設定されている場合、プロジェクトを実行すると、antd のless ファイルが再パッケージ化され、最新のスタイル ファイルがロードされます。 webpack.config.js ファイルで getStyleLoaders() 関数を見つけて、次のコードを追加し、modifyVars でテーマをカスタマイズします。 
推奨学習: 「react ビデオ チュートリアル 」
以上がReact が antd を導入するときにエラーが発生した場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。