es6 インポートは変数をプロモートしますか?
ES6 インポートにより変数が昇格されます。変数ホイスティングとは、変数宣言をそのスコープの先頭に昇格させることです。 js はコンパイル フェーズと実行フェーズを経る必要があります。コンパイル フェーズでは、すべての変数宣言が収集され、変数は事前に宣言されますが、他のステートメントの順序は変更されません。したがって、コンパイル フェーズでは、最初のステップはすでに実行されています。 2 番目の部分は、ステートメントが実行フェーズで実行された場合にのみ実行されます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
変数プロモーション
JavaScript はシングルスレッド言語であるため、実行は順番に実行する必要があります。ただし、1 行ずつ分析して実行するのではなく、部分ごとに分析して実行し、最初にコンパイル フェーズが実行され、次に実行フェーズが実行されます。コンパイル段階中、コードが実際に実行される数ミリ秒前に、すべての変数と関数の宣言が検出され、Lexical Environment と呼ばれる JavaScript データ構造内のメモリに追加されます。したがって、これらの変数と関数は、実際に宣言される前に使用できます。
簡単な例から始めましょう:
a = 2; var a; console.log(a);
上記のコードは何を出力しますか? このコードが上から下に実行されると、間違いなく未定義の出力が出力されますが、JavaScript は次のような言語ではありません。トップダウンで実行されます。 このコードの出力は 2 ですが、これは予想外でしょうか?では、なぜこのようなことが起こっているのでしょうか? 重要な点は、変数プロモーションにあります。現在のスコープ内のすべての変数の宣言をプログラムの先頭に上げます。したがって、上記のコードは次のコードと同等です。これでより明確になりますか?
var a; a = 2; console.log(a);
次に、別の例を見てみましょう:
console.log(a); var a = 2;
このコードは何を出力しますか?出力2? 実際、このコードは unknown を出力します。これが理由です?先ほども言いましたが、JavaScript では変数の宣言は先頭に昇格しますが、代入文は昇格しません。js の場合、var a = 2 は 2 段階の解析:
var a; a = 2;
そして、js は文 var a のみをプロモートするので、今のステートメントは次と同等です:
var a; console.log(a); a = 2;
それでは、なぜ変数のプロモートがあるのでしょうか?
変数昇格という現象はなぜ起こるのでしょうか? なぜなら、js は他の言語と同様、コンパイルと実行の段階を経る必要があるからです。 js がコンパイル段階にあるとき、すべての変数宣言を収集して事前に変数を宣言し、他のステートメントの順序は変更されないため、コンパイル段階では最初のステップが実行され、2 番目の部分が実行されます。ステートメントが実行フェーズで実行される場合のみ。
ES6 インポート変数プロモーション
ES6 インポートにより、変数プロモーションが発生します。
たとえば、次のテスト コードでは、
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;が a.js を実行します。
// node -r esm a.js I am b.js... I am a.js... 1
出力される結果は、「I am b.js..」です。 .' が最初に表示され、次に 'I am a.js...' が再び表示されます。これが変数プロモーションの現象です。
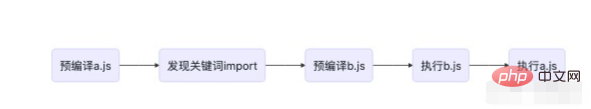
これは、ES6 が言語標準レベルでモジュール関数を実装しているためです。そのため、a.js がプリコンパイルされ、キーワード import が見つかると、最初に b.js が読み込まれるため、「私は b.js です」となります。 ...』。
全体のプロセスは次のとおりです。

変数プロモーションの生成は、実際には変数オブジェクトの作成プロセスに関連しています。
変数オブジェクトの作成手順
変数オブジェクト(Variable Object)の作成は、以下の手順で順番に行われます。
現在のコンテキストの関数宣言、つまり function キーワードを使用して宣言された関数を確認してください。変数オブジェクトに関数名を含む属性を作成します。属性値は、関数が配置されているメモリ アドレスへの参照です。関数名属性がすでに存在する場合、その属性は新しい参照によって上書きされます。
現在のコンテキストで変数宣言を確認してください。変数宣言が見つかった場合は、変数オブジェクト内に変数名を持つ属性が作成されますが、属性値は未定義です。変数名の属性が既に存在する場合、同名の関数が未定義に変更されるのを防ぐため、そのままスキップされ、元の属性値は変更されません。
function ステートメントは、var ステートメントよりも高い優先順位を持ちます。
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();test() の実行コンテキストから直接理解を開始します。
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}test() の実行結果は、
// node -r esm demo01.js undefined 2
実際には、上記のコードdemo01.jsは、この実行シーケンスになります、
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();[関連する推奨事項: JavaScript 学習チュートリアル #]
以上がes6 インポートは変数をプロモートしますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが





