Vue の単一ファイル コンポーネントを簡単に分析した記事

実際の開発では単一ファイルコンポーネントがよく使われますが、単一ファイルコンポーネントを作成するにはどうすればよいでしょうか?そこでこの記事では、単一ファイル コンポーネントについて簡単に紹介します。
1. 単一のファイル コンポーネントを作成します
1. ファイルを作成するディレクトリに切り替えます。デスクトップ ディレクトリに切り替えます。もちろん、コマンドは cd ディレクトリ/ファイル名

2 です。 cmd を入力して npm config set registry https://www.php.cn/link/591d4b6b2ae94b362529d9dcbe8ea63f と入力し、淘宝網ミラーに切り替え/設定します。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
グローバル vue スキャフォールディングのインストール (どこでも使用できるシンプルで便利な) npm install -g @vue/cli

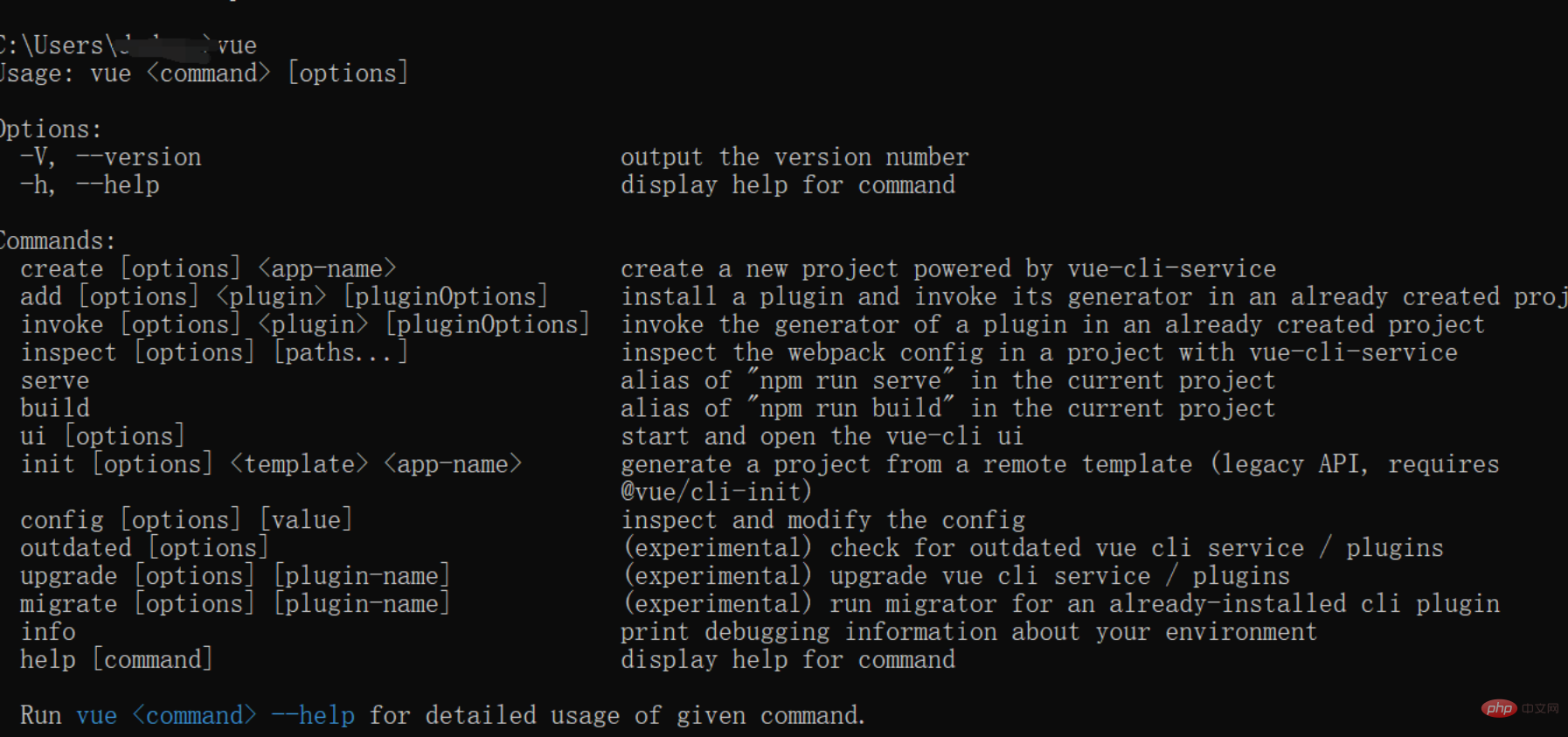
インストールが成功したかどうかを確認するには、次の内容を参照してください。

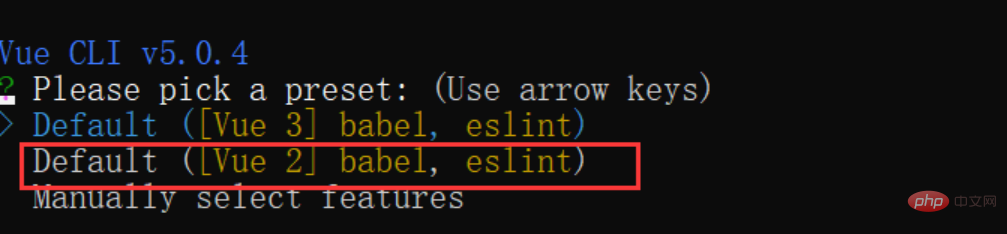
3. vue create プロジェクト名を使用してプロジェクトを作成します。成功すると、vue のバージョンを選択できます (キーボードの下矢印を押して切り替えます)。ここでは Vue2
# を選択します。 




 ## 好奇心旺盛な友達は問題を見つけるでしょう。つまり、node_module の下に vue ファイルがあり、このファイルには次のようなさまざまなバージョンの vue も含まれています。
## 好奇心旺盛な友達は問題を見つけるでしょう。つまり、node_module の下に vue ファイルがあり、このファイルには次のようなさまざまなバージョンの vue も含まれています。
vue.js 、vue.runtime.js など。vue バージョンを積み重ねて、それらの違いを見てみましょう
##2 番目に、 Vue のさまざまなバージョンについて
vue.jsと vue.runtime.xxx の違い.js(1) .vue.js は、コア関数テンプレート パーサーを含む Vue の完全なバージョンです。
(2) . vue.runtime. xxx. js は Vue の実行バージョンであり、コア関数のみが含まれており、テンプレート パーサーはありません。 vue.runtime.xxx.js にはテンプレート パーサーがないため、テンプレート設定項目は使用できず、を使用する必要があります。
render関数によって受け取られた createElement 関数は、特定のコンテンツを指定します。

3 つ目は、vue.config.js 設定ファイルです。
vue Inspection > Output.js を使用して、Vue スキャフォールディングのデフォルトを表示します。割り当て。
vue.config.js を使用してスキャフォールディングをカスタマイズします (以下は参考までに vue.config.js の構成です)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})4、ref 属性
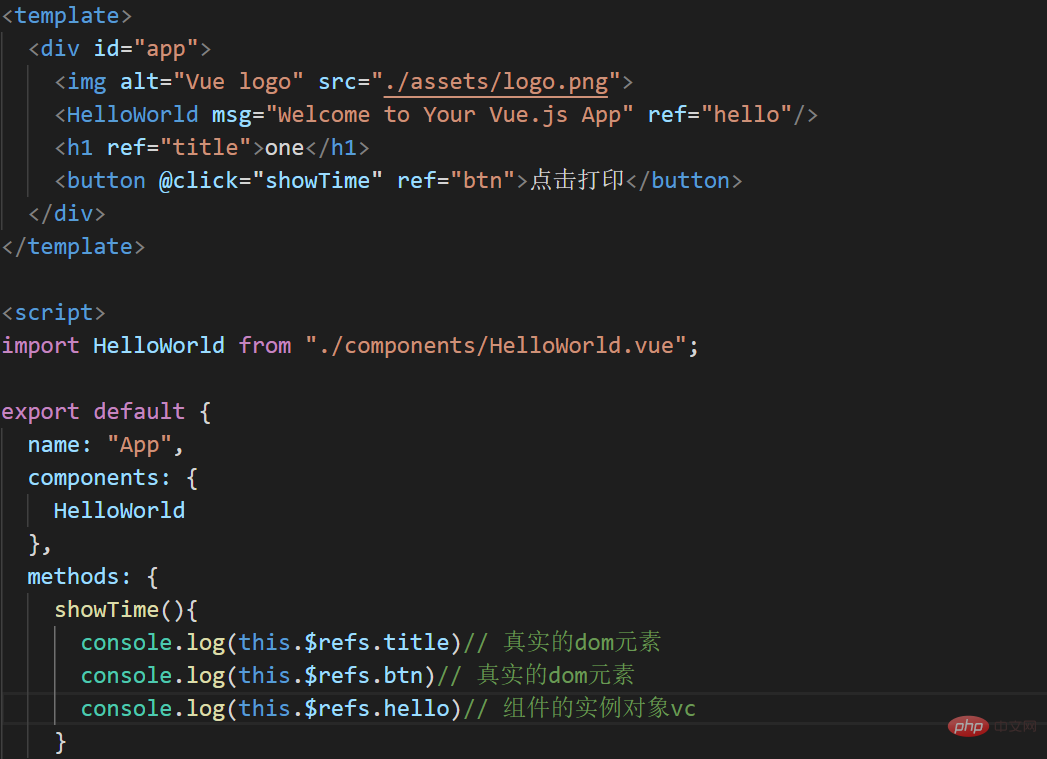
1. 要素やサブコンポーネントへの参照情報を登録するために使用されます. id
2 を置き換えるために使用されるとも言えます。 htm1 ラベルで取得されるのは 実際の DOM 要素 であり、コンポーネント ラベルに適用されるのは コンポーネント インスタンス オブジェクト (VueComponent )
使用法: マーク:
....
または< /School>Get: this.$refs. xxx

#5、構成アイテム props
関数:コンポーネントに外部からデータを受信させます #(1) データを渡す:
(2) データを受け取る:
最初の方法 (受信のみ)
props: ["name"]
2 番目の方法 (制限の種類)
props: {
name:string,
age:Number
}3 番目の方法 (制限の種類、制限の要否、デフォルト値の指定)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}注意: props は読み取り専用です。 , まだ大丈夫です。が変更されると、Vue の最下層が props の変更を検出します。変更が行われた場合は、警告が発行されます。本当に要件を変更する必要がある場合は、props の内容をデータにコピーします。を作成し、要件を達成するためにデータの内容を変更します
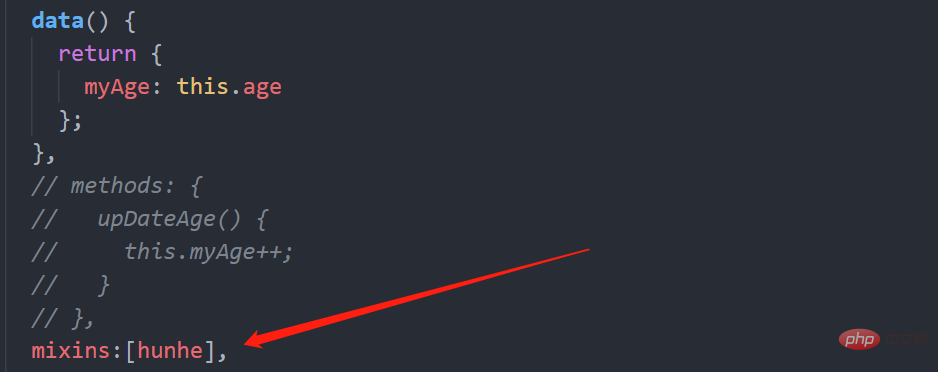
6、mixin(mix)
##機能: 複数のコンポーネントで共有される構成をミックスインオブジェクトに抽出できます 使用方法:
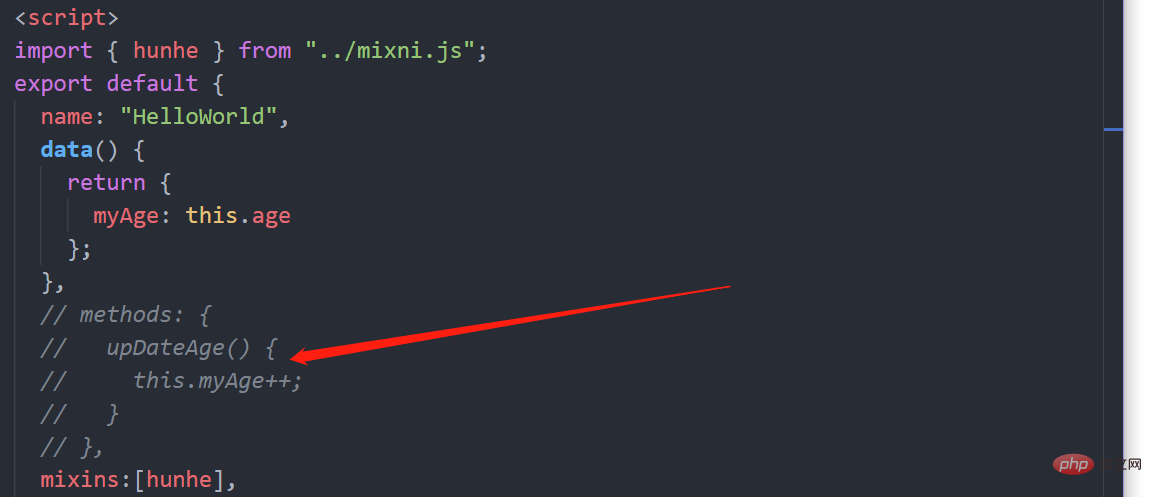
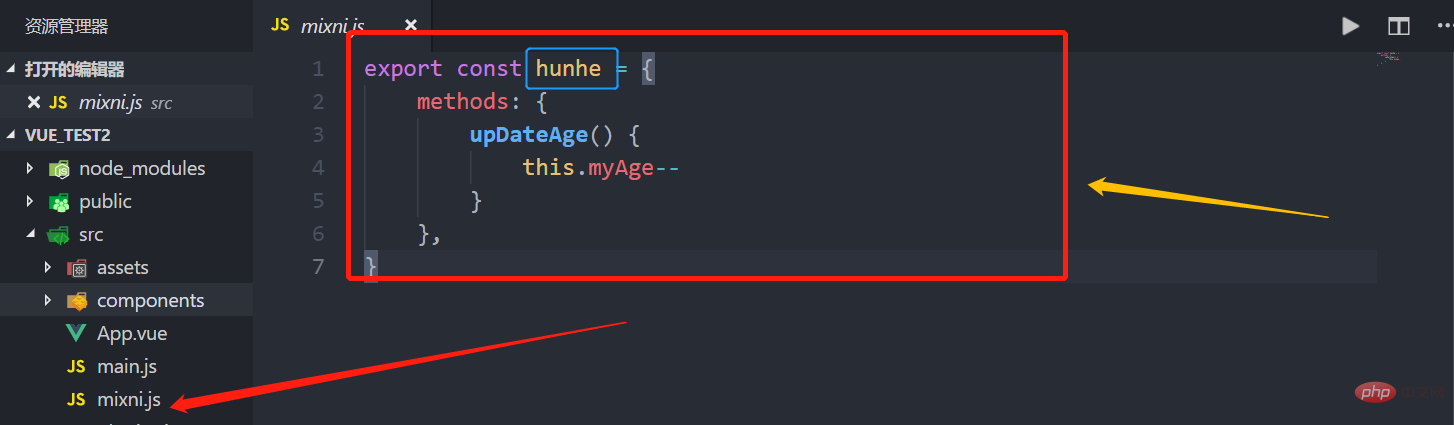
最初のステップは、混合を定義することです (例: data(){ ....}、methods:{....}}。コンポーネントのメソッドまたはデータ構成項目を取り出して配置します)ここで、メソッドは mixin.js に配置されます
2 番目のステップは、mixin を使用することです
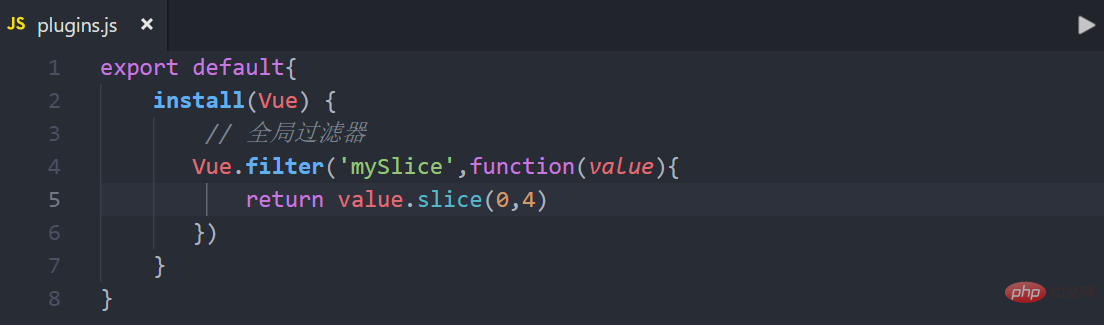
#7、プラグイン
関数: Vue を強化するために使用されますエッセンス: insta1l メソッドを含むオブジェクト。 install の最初のパラメータは Vue で、2 番目以降のパラメータはプラグイン ユーザーによって渡されたデータです。
1. プラグインを定義します: install = function (Vue, options) {//グローバル フィルター Vue.filter(....) を追加します。ここにカスタム フィルターなどの他のフィルターを追加することもできます。指示など
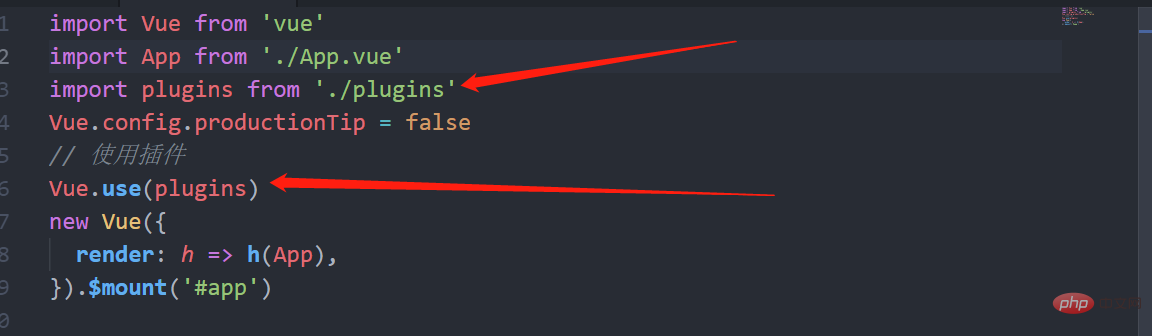
#2. プラグインを使用します: Vue.use()


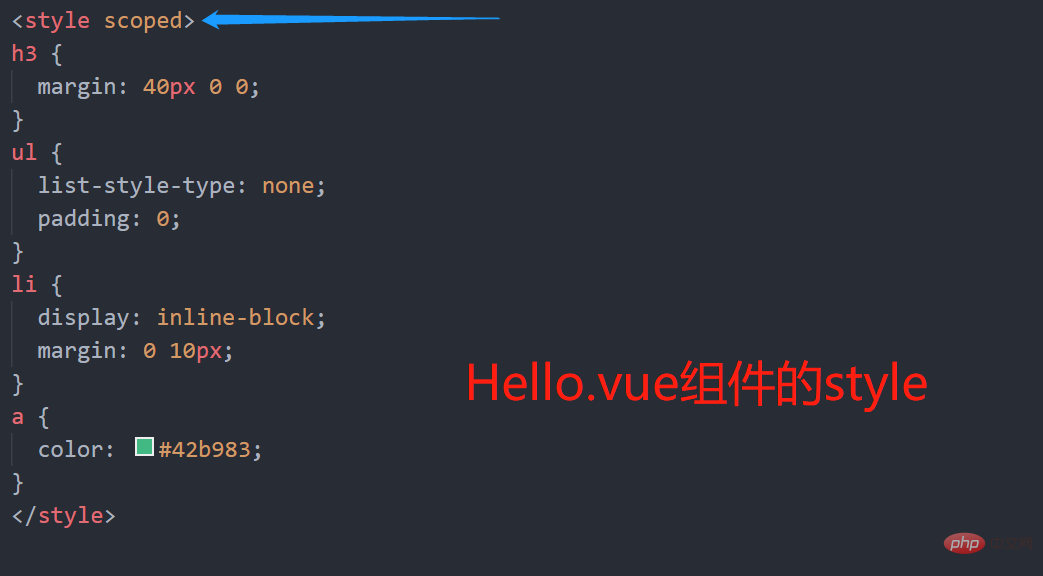
書き方: 通常、scoped はサブコンポーネントでのみ記述され、アプリ内で記述する必要はありません。アプリ内のスタイルは基本的なスタイルです。すべてのコンポーネントを使用できます。スコープ付きが追加された場合、このコンポーネントにのみ有効となり、他のコンポーネントはそれを使用できません


(学習ビデオ共有: vuejs 入門チュートリアル 、基本プログラミング ビデオ )
以上がVue の単一ファイル コンポーネントを簡単に分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


(学習ビデオ共有: vuejs 入門チュートリアル 、基本プログラミング ビデオ )
以上がVue の単一ファイル コンポーネントを簡単に分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




