React アプリケーションを Tomcat にパッケージ化してデプロイする方法
反応アプリケーションを Tomcat にパッケージ化してデプロイする方法: 1. 「npm run build」を使用してプロジェクトをパッケージ化します; 2. パッケージ化されたフォルダーの内容を Tomcat の webapps の下のルートに置きます; 3.サーバーは「localhost:8080」ポートにアクセスできます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0、Dell G3 コンピューター。
反応アプリケーションを Tomcat にパッケージ化してデプロイするにはどうすればよいですか?
Tomcat に React プロジェクトをデプロイする方法
ブロガーは一生懸命 React コードを入力しましたが、結果を表示したいときに表示できません。それを Tomcat にデプロイします。その後、Baidu や Google を訪問し、プロジェクトのデプロイに失敗した理由が最終的に判明したので、以下にまとめます。
デプロイ方法:
npm run build を使用してプロジェクトをパッケージ化します
パッケージ化されたものを配置しますフォルダーの内容は、tomcat の webapps の下のルートに配置されます。
サーバーを開いて、localhost:8080 ポートにアクセスして、プロジェクトの内容を確認します。
ルート ディレクトリに配置しない場合の落とし穴:
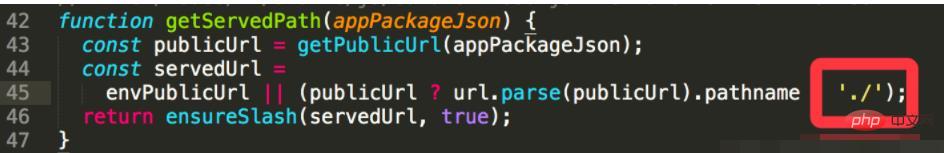
デフォルトの path.js [パス: 反応プロジェクト名\node_modules\react-scripts\config\path.js] 構成が'/'、つまりルート ディレクトリに対して有効であるため、ルート配下に配置されていない場合は、'/' を './' (相対パスが有効) に変更する必要があります。 (45 行目あたりのコードを変更します)

現時点では、localhost:8080/プロジェクト名を通じて反応プロジェクトにアクセスできます。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact アプリケーションを Tomcat にパッケージ化してデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Tomcat に jar プロジェクトをデプロイする方法
Apr 21, 2024 am 07:27 AM
Tomcat に jar プロジェクトをデプロイする方法
Apr 21, 2024 am 07:27 AM
JAR プロジェクトを Tomcat にデプロイするには、次の手順に従います。 Tomcat をダウンロードして解凍します。 server.xml ファイルを構成し、ポートとプロジェクトのデプロイメント・パスを設定します。 JAR ファイルを指定されたデプロイメント パスにコピーします。 Tomcatを起動します。指定された URL を使用して、デプロイされたプロジェクトにアクセスします。
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat を介して複数のプロジェクトをデプロイするには、プロジェクトごとに webapp ディレクトリを作成してから、次の操作を行う必要があります。 自動デプロイ: webapp ディレクトリを Tomcat の webapps ディレクトリに配置します。手動デプロイメント: Tomcat のマネージャー アプリケーションにプロジェクトを手動でデプロイします。プロジェクトがデプロイされると、そのデプロイメント名 (例: http://localhost:8080/project1) でアクセスできるようになります。
 Tomcatのインストールディレクトリはどこにありますか?
Apr 21, 2024 am 07:48 AM
Tomcatのインストールディレクトリはどこにありますか?
Apr 21, 2024 am 07:48 AM
Tomcat インストール ディレクトリ: デフォルト パス: Windows: C:\Program Files\Apache Software Foundation\Tomcat 9.0macOS:/Library/Tomcat/Tomcat 9.0Linux:/opt/tomcat/tomcat9 カスタム パス: インストール中に指定できます。インストール ディレクトリを見つけます。whereis またはlocateコマンドを使用します。
 Tomcatでの同時接続数を確認する方法
Apr 21, 2024 am 08:12 AM
Tomcatでの同時接続数を確認する方法
Apr 21, 2024 am 08:12 AM
Tomcat の同時接続数を確認する方法: Tomcat Manager ページ (http://localhost:8080/manager/html) にアクセスし、ユーザー名とパスワードを入力します。左側のナビゲーション バーで [ステータス] -> [セッション] をクリックすると、ページの上部に同時接続数が表示されます。
 Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリは Tomcat の webapps サブディレクトリにあり、Web アプリケーション ファイル、静的リソース、および WEB-INF ディレクトリを保存するために使用されます。これは、Tomcat 構成ファイルで docBase 属性を検索することで見つかります。
 Tomcatのポート番号を確認する方法
Apr 21, 2024 am 08:00 AM
Tomcatのポート番号を確認する方法
Apr 21, 2024 am 08:00 AM
Tomcat のポート番号は、server.xml ファイルの <Connector> 要素の port 属性を確認することで確認できます。 Tomcat 管理インターフェイス (http://localhost:8080/manager/html) にアクセスし、[ステータス] タブを表示します。コマンドラインから「catalina.sh version」を実行し、「Port:」行を確認します。
 Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat サーバー上で異なるポート番号を使用してプロジェクトを実行するには、次の手順が必要です。server.xml ファイルを変更し、Connector 要素を追加してポート番号を定義します。 Context 要素を追加して、ポート番号に関連付けられたアプリケーションを定義します。 WAR ファイルを作成し、対応するディレクトリ (webapps または webapps/ROOT) にデプロイします。 Tomcat を再起動して変更を適用します。




